vue项目中安装使用vux
Posted wayneliu007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中安装使用vux相关的知识,希望对你有一定的参考价值。
vux是个vue的移动端框架。
目前移动端UI框架这么多,为啥选择vux呢?vux虽然说是个个人维护项目,但是有15000+个star,应该不比其他的团队开源框架差。
最重要的是,目前要做微信公众号和小程序的开发,想着UI风格最好和微信的一致,于是,就决定入坑vux....
确实,刚开始安装使用就遇到了问题,现在记录一下正确的步骤。
本人使用webstorm IDE。
前面安装vue, nodejs,配置全局的vue-cli都不表了,网上很多教程。
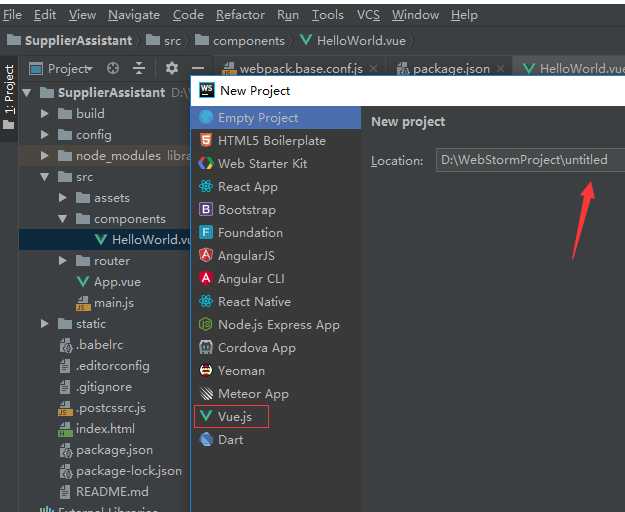
1.创建一个vue项目,选择路径,项目名等信息

2.项目建好后,安装vux,其他安装方式
npm install vux --save
文档说vux2必须配合vux-loader使用,因此还要:
npm install vux-loader --save
3.配置引如vux-ui(重要,重要,重要)
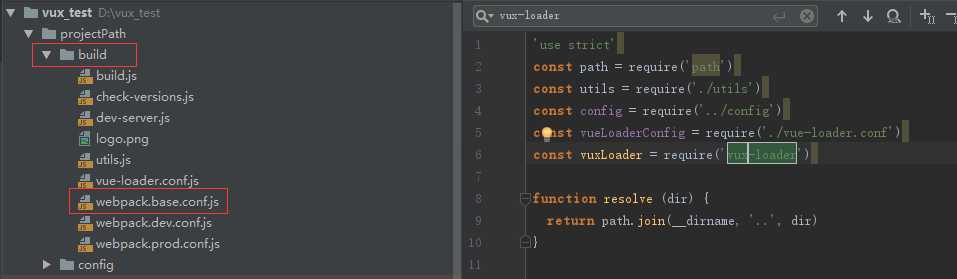
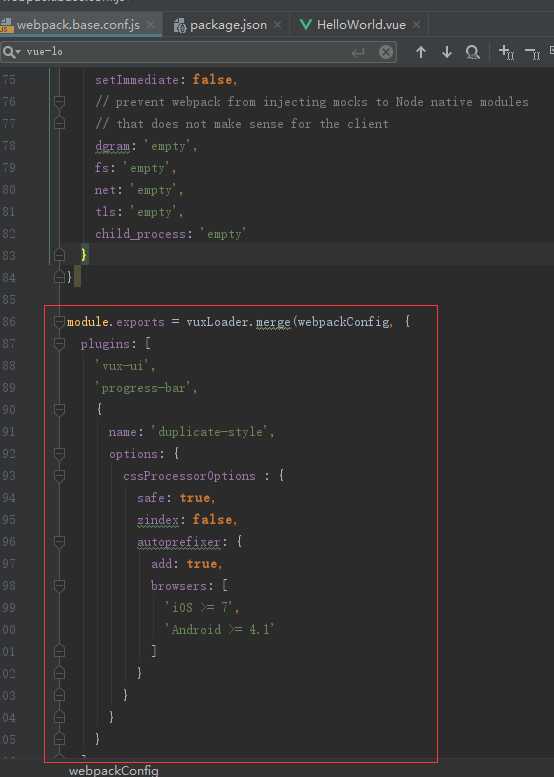
打开build->webpack.base.conf.js

加上
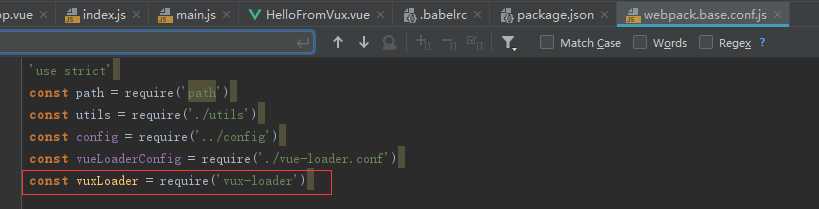
const vuxLoader = require(‘vux-loader‘)

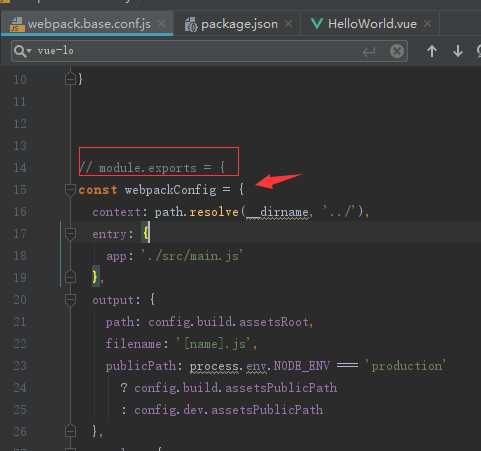
将原来的moule.exports 改为,const webpackConfig

并在最后加上
module.exports = vuxLoader.merge(webpackConfig, { plugins: [ ‘vux-ui‘, //这个必须的 ‘progress-bar‘, { name: ‘duplicate-style‘, options: { cssProcessorOptions : { safe: true, zindex: false, autoprefixer: { add: true, browsers: [ ‘ios >= 7‘, ‘android >= 4.1‘ ] } } } } ] })

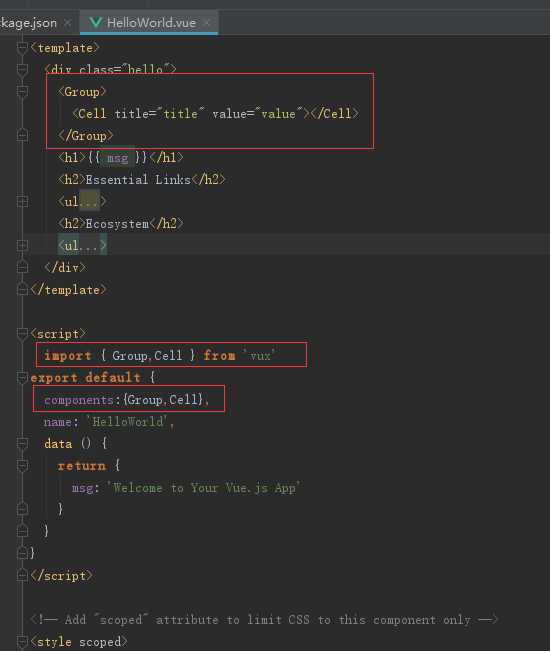
4.测试:
在默认的HelloWorld.vue中引入vux的Group 和 Cell

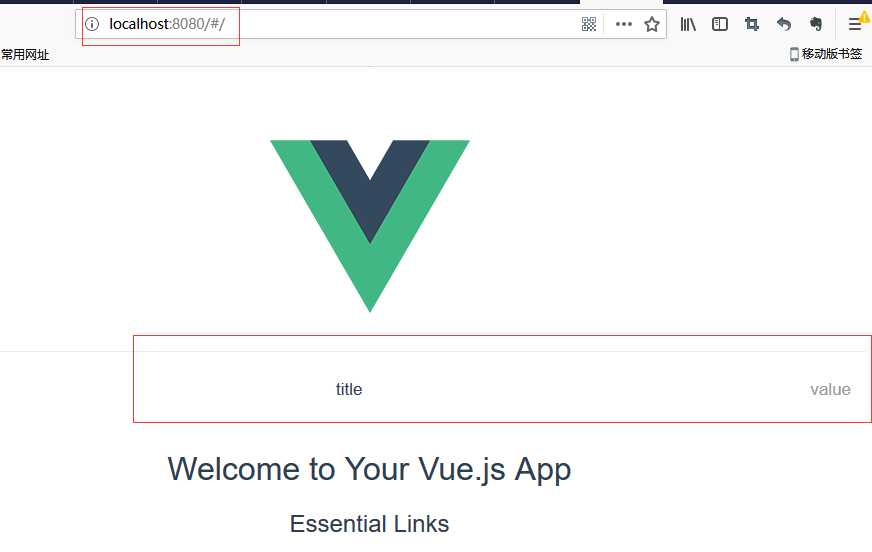
执行 cnpm run dev
然后打开浏览访问

成功引用了vux
以上是关于vue项目中安装使用vux的主要内容,如果未能解决你的问题,请参考以下文章