使用谷歌浏览器开发者工具分析 http/https 请求耗时
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用谷歌浏览器开发者工具分析 http/https 请求耗时相关的知识,希望对你有一定的参考价值。
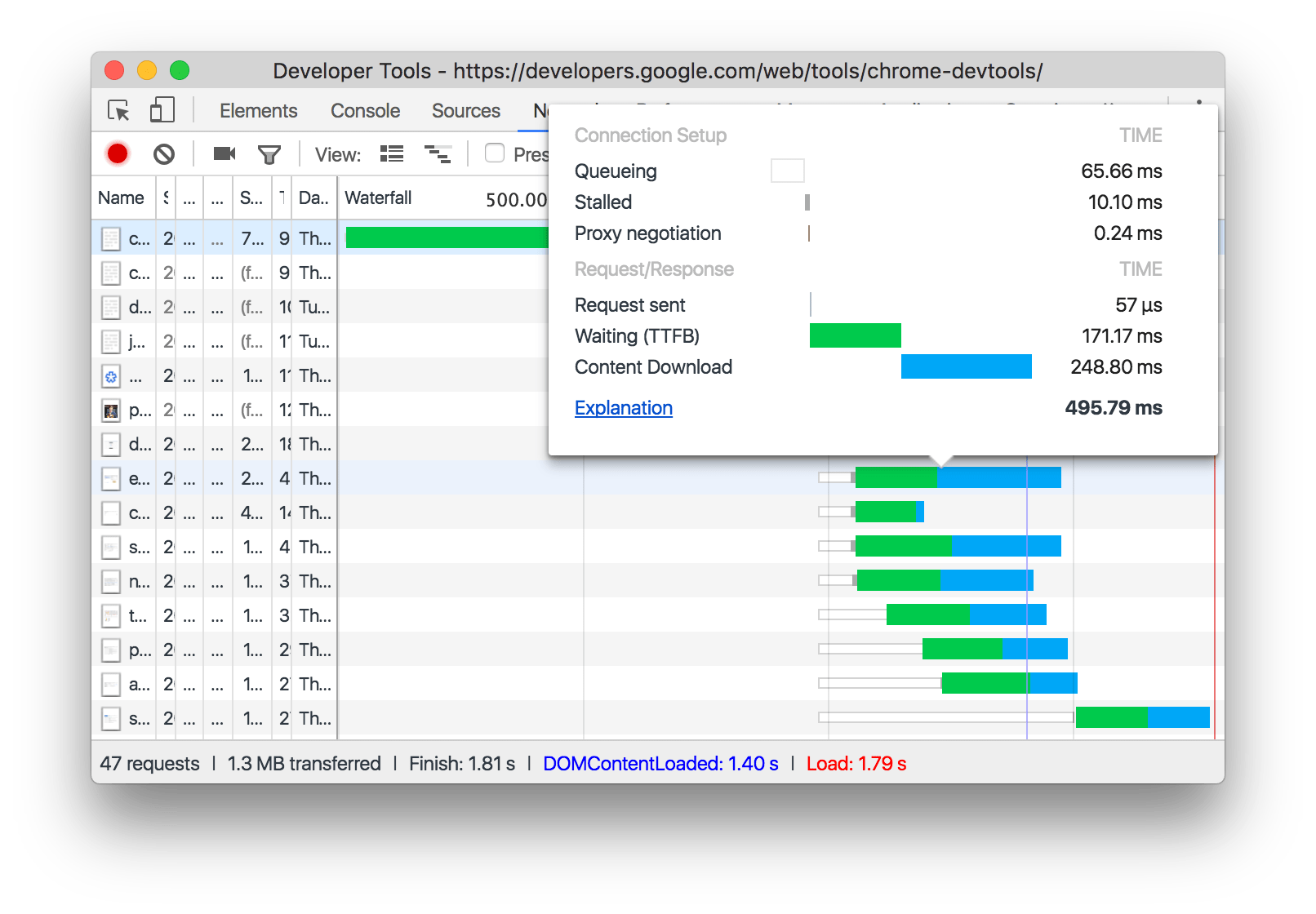
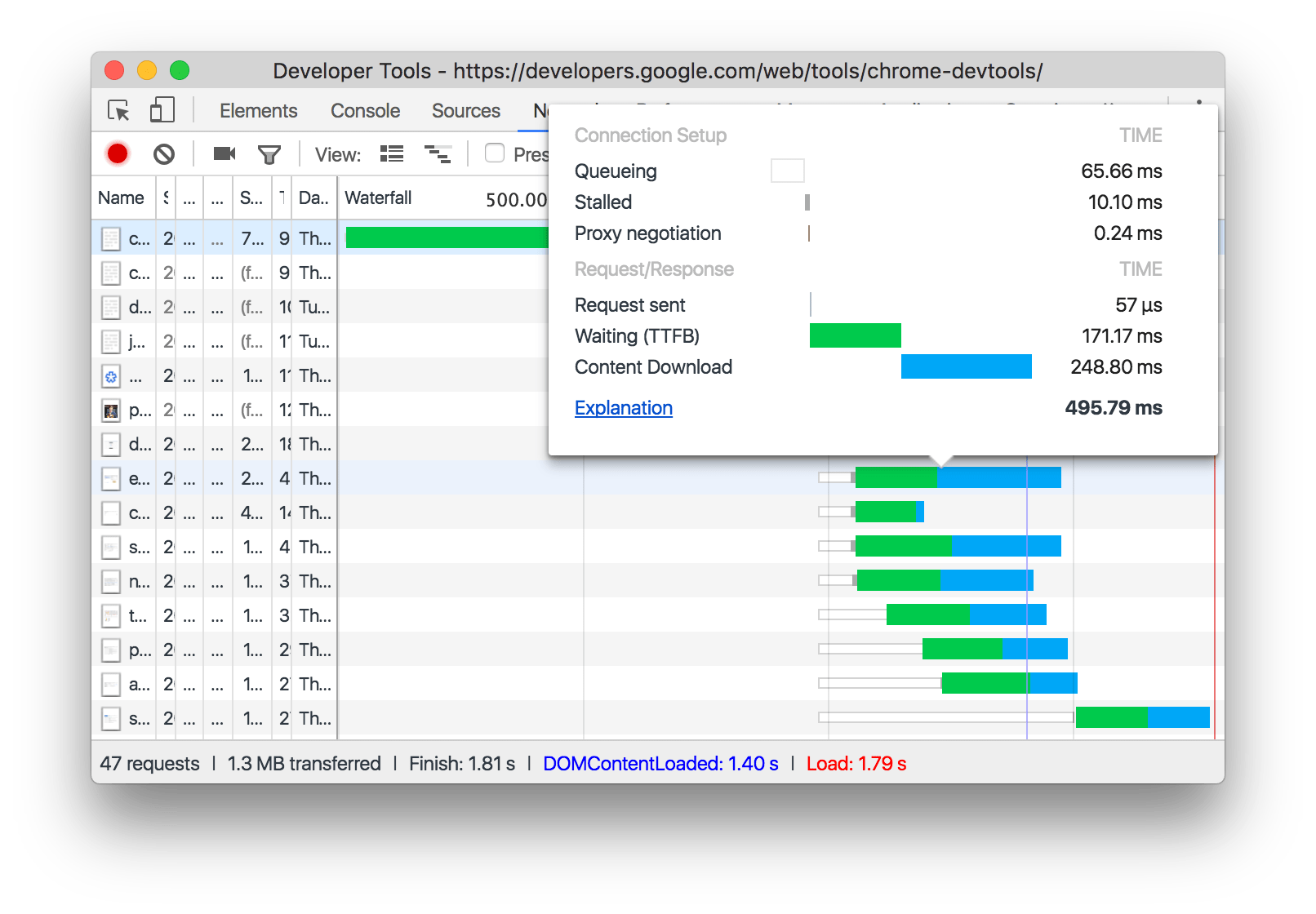
1、打开工具
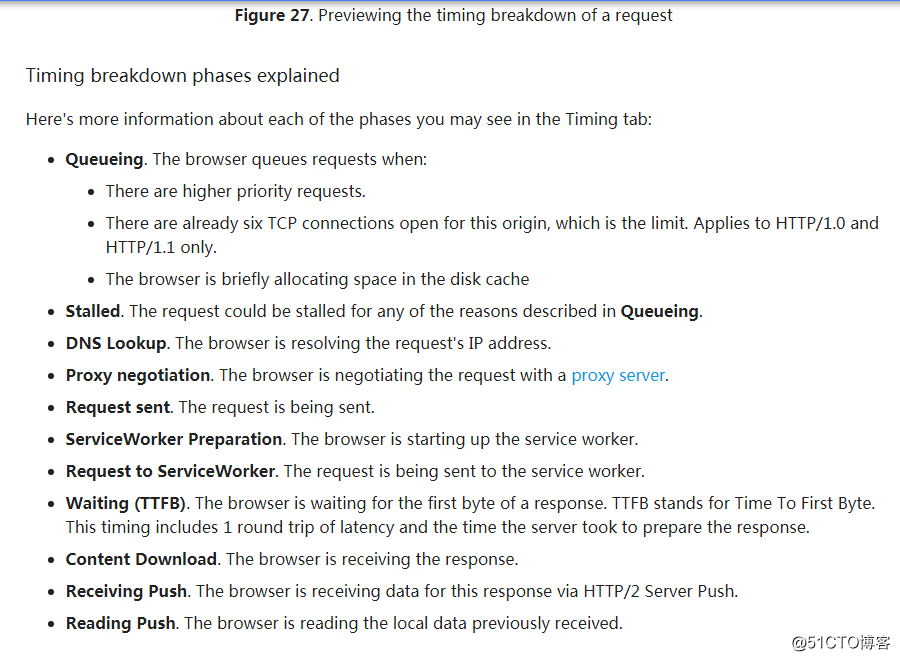
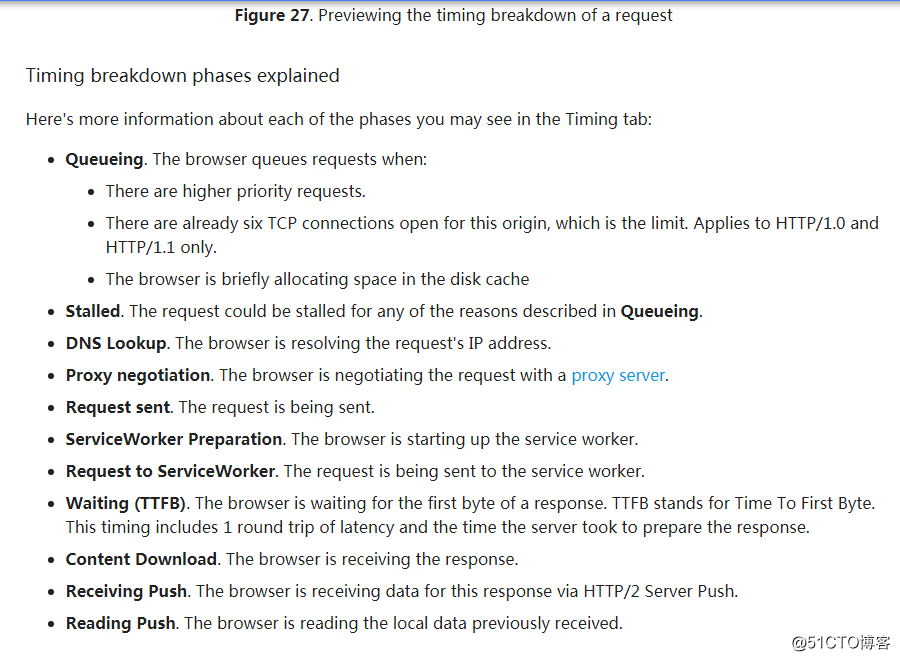
2、各部分的含义
以上是关于使用谷歌浏览器开发者工具分析 http/https 请求耗时的主要内容,如果未能解决你的问题,请参考以下文章
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用谷歌浏览器开发者工具分析 http/https 请求耗时相关的知识,希望对你有一定的参考价值。
1、打开工具
2、各部分的含义
以上是关于使用谷歌浏览器开发者工具分析 http/https 请求耗时的主要内容,如果未能解决你的问题,请参考以下文章