Vue_(组件通讯)子组件向父组件传值
Posted 1138720556gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue_(组件通讯)子组件向父组件传值相关的知识,希望对你有一定的参考价值。
Vue组件 传送门

子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值;
使用步骤:
1、定义组件:现有自定义组件com-a、com-b,com-a是com-b的父组件;
2、准备获取数据:父组件com-a要获取子组件data中的height属性;
3、在子组件com-b中,需要用$.emit()方法将数据以事件的形式发送,$.emit(‘sendData‘, data, data…),红色的部分事件名可自定义,数据可传递多个;
4、在父组件中使用子组件的地方 <com-b @自定义事件名=‘getData‘></com-b> 监听子组件自定义的事件,并且在方法中获取数据;
5、在父组件data定义height属性;
6、在父组件中实现getData(height)方法,方法参数是子组件传递的数据,例如这里直有一个height,然后为this.height赋值;
7、赋值完毕后就可以使用了;
Learn
一、子组件向父组件传值
目录结构

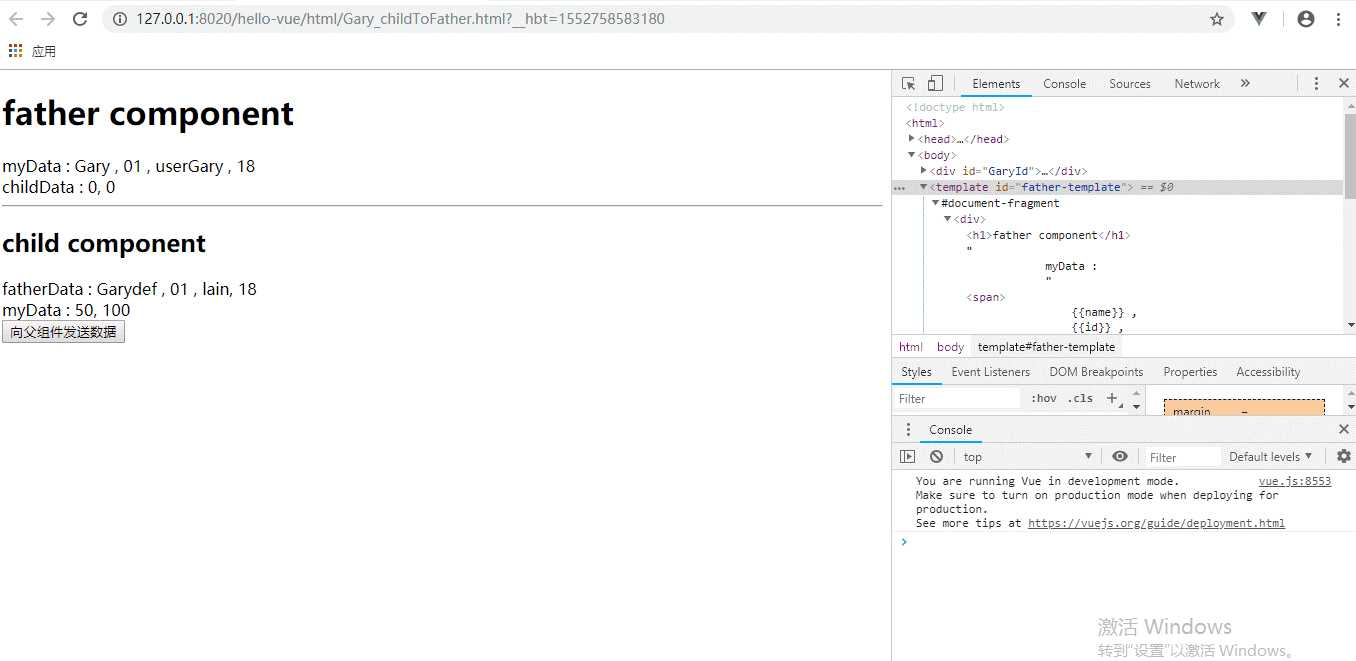
一、子组件向父组件传值
在子组件中初始化数据
"child-component" : { template : "#child-template", methods : { sendData(){ console.log(this); this.$emit(‘send-event‘, this.width, this.height); } }, data(){ return { width : 50, height : 100 } }, props : { name : { type : String, //required : true, default : "Garydef" }, id : [Number, String], user : { type : Object, default : function(){ return {username : ‘lain‘, password : ‘123123‘}; } }, age : { type : Number, validator : function(value){ return value >= 0; } } } }
在子组件中添加<button>按钮,并绑定sendData点击事件,sendData函数在子组件中已经绑定
<button @click="sendData">向父组件发送数据</button>
父组件中直接获得子组件id和age属性值
<child-component :id="id" :age="age" @send-event="getData"></child-component>
<template id="father-template"> <div> <h1>father component</h1> myData : <span> {{name}} , {{id}} , {{user.username}} , {{age}} </span><br /> childData : <span> {{width}}, {{height}} </span><hr /> <child-component :id="id" :age="age" @send-event="getData"></child-component> </div> </template> <template id="child-template"> <div> <h2>child component</h2> fatherData : <span> {{name}} , {{id}} , {{user.username}}, {{age}} </span><br /> myData : <span> {{width}}, {{height}} </span><br /> <button @click="sendData">向父组件发送数据</button> </div> </template>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> </head> <body> <div id="GaryId"> <father-component></father-component> </div> </body> <template id="father-template"> <div> <h1>father component</h1> myData : <span> {{name}} , {{id}} , {{user.username}} , {{age}} </span><br /> childData : <span> {{width}}, {{height}} </span><hr /> <child-component :id="id" :age="age" @send-event="getData"></child-component> </div> </template> <template id="child-template"> <div> <h2>child component</h2> fatherData : <span> {{name}} , {{id}} , {{user.username}}, {{age}} </span><br /> myData : <span> {{width}}, {{height}} </span><br /> <button @click="sendData">向父组件发送数据</button> </div> </template> <script type="text/javascript" src="../js/vue.js" ></script> <script type="text/javascript"> new Vue({ data : { }, components : { "father-component" : { methods : { getData(width, height){ this.width = width; this.height = height; } }, data(){ return { id : ‘01‘, name : ‘Gary‘, user : { username : ‘userGary‘, password : ‘pw123‘ }, age : 18, width : 0, height : 0 } }, template : "#father-template", components : { "child-component" : { template : "#child-template", methods : { sendData(){ console.log(this); this.$emit(‘send-event‘, this.width, this.height); } }, data(){ return { width : 50, height : 100 } }, props : { name : { type : String, //required : true, default : "Garydef" }, id : [Number, String], user : { type : Object, default : function(){ return {username : ‘lain‘, password : ‘123123‘}; } }, age : { type : Number, validator : function(value){ return value >= 0; } } } } } } } }).$mount("#GaryId"); </script> </html>
以上是关于Vue_(组件通讯)子组件向父组件传值的主要内容,如果未能解决你的问题,请参考以下文章
