offset,client,scroll的学习记录
Posted lac759
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了offset,client,scroll的学习记录相关的知识,希望对你有一定的参考价值。
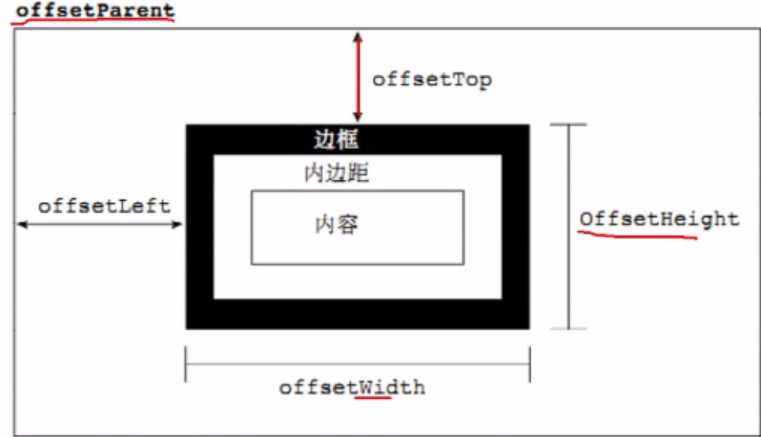
offset系列属性
offsetTop是相对于已经定位的最近的父元素的距离,包括父元素的border , 如果没有定位父元素 ,则此时父元素是body
offsetWidth 是div的左右padding+width
offsetHeight 是div的上下padding+height

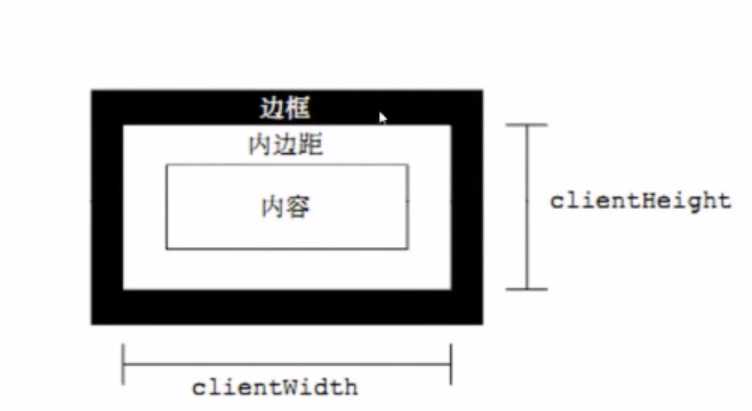
client
clientHeight是不包括边框的高度
clientWidth是不包括边框的宽度
clientTop是上边框的宽度
clientLeft是左边框的宽度

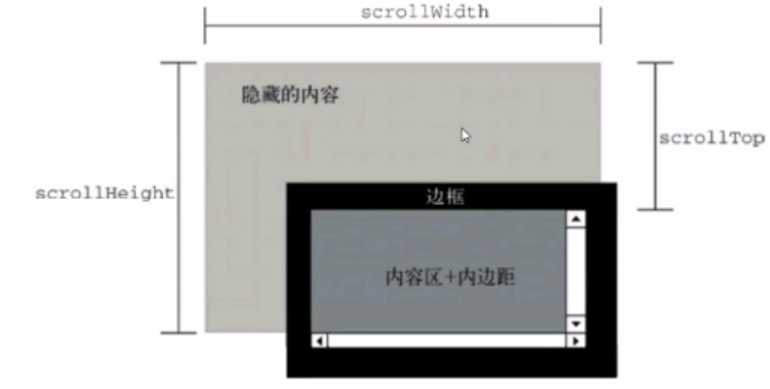
scroll
scrollWidth是包括隐藏的内容的宽度
scrollHeight是包括隐藏的内容的高度
scrollTop是隐藏的内容的高度

以上是关于offset,client,scroll的学习记录的主要内容,如果未能解决你的问题,请参考以下文章
WebApls-元素(offset, client, scroll)