Sprite(雪碧图)的应用
Posted wangxiaolan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sprite(雪碧图)的应用相关的知识,希望对你有一定的参考价值。
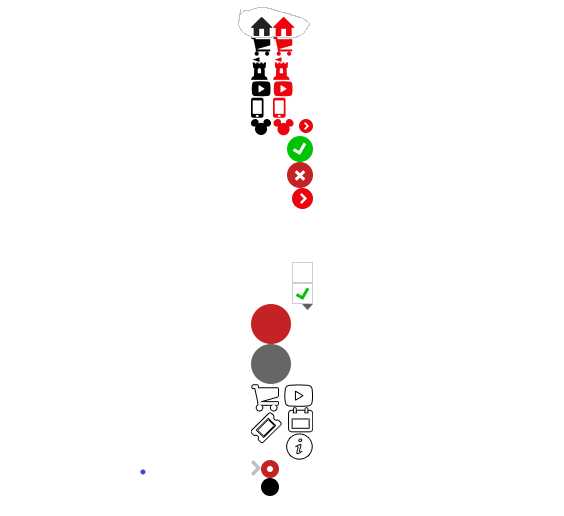
雪碧图是根据CSS sprite音译过来的,是将很多很多的小图标放在一张图片上。
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求,这样一来,一是造成资源浪费,二是会导致访问速度变慢。
把很多小图片(需要使用的小图标)放在一张图片上,按照一定的距离隔开,就解决了上述的两个问题。
我们来看看实现条件:
1.要有装图片的容器宽高
2.引用背景图的文件
3.精准定位改图(background-position的值(默认为(0,0))
例如:要使用此图片的第一个为图标,并且鼠标悬停变成第二个红色

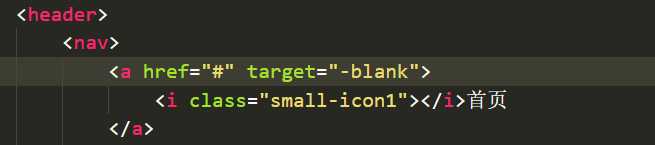
html代码:
书写装小图片的容器,我这里用<i>标签

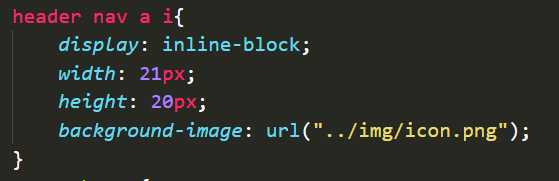
cssd代码:
在css中需要这是该图片的宽高,用Photoshop可以测量,我这里用的是行内元素,要设置宽高需要转块
display: inline-block;
再来引用图片,用background:url(输入路片路径)
background-image: url("../img/icon.png");
由于这小图片就是第一个,所需定位的就是该宽高

完成的效果如下:

当鼠标悬停时变色
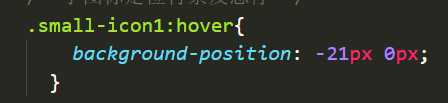
对应刚刚<i>的类名small-icon1施加样式
对应css代码:

当鼠标悬停显示的是红的的小图标则需要定位到红色的位置,那我们 需要测量出X Y轴的位置,0,0为起点,向上移动则x为负数.
效果如下:

想要实现哪一个图片就定位拖的位置,书写代码例,position:-22px -40px;
以上是关于Sprite(雪碧图)的应用的主要内容,如果未能解决你的问题,请参考以下文章