react项目打包后路径找不到,项目打开后页面空白的问题
Posted lan-cheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react项目打包后路径找不到,项目打开后页面空白的问题相关的知识,希望对你有一定的参考价值。
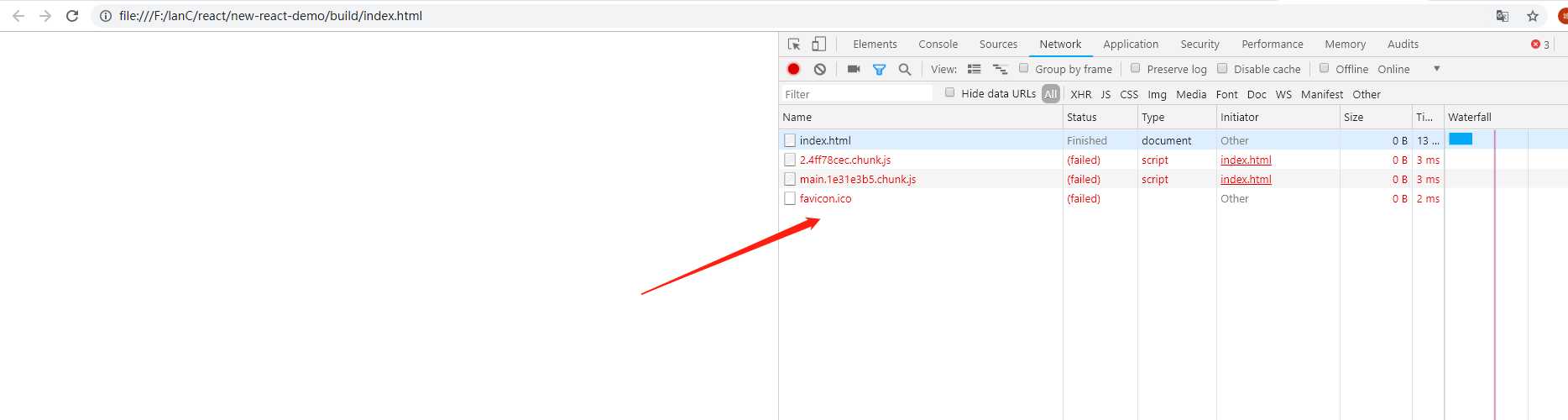
使用 npm install -g create-react-app快速生成项目脚手架打包后出现资源找不到的路径问题:

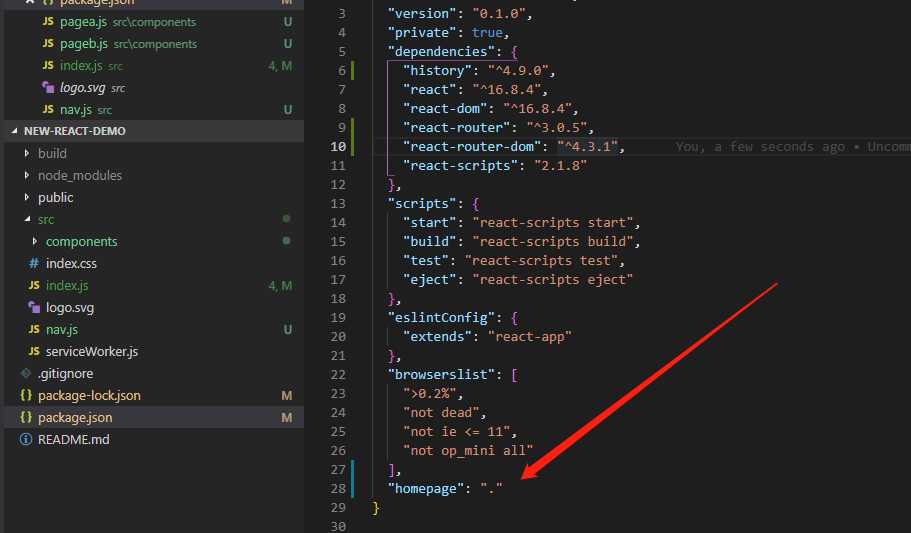
解决办法:在package.json设置homepage

以上是关于react项目打包后路径找不到,项目打开后页面空白的问题的主要内容,如果未能解决你的问题,请参考以下文章