echarts 隐藏Y轴最大最小值label及分割线 ----障眼大发好使
Posted xiaomaotao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 隐藏Y轴最大最小值label及分割线 ----障眼大发好使相关的知识,希望对你有一定的参考价值。
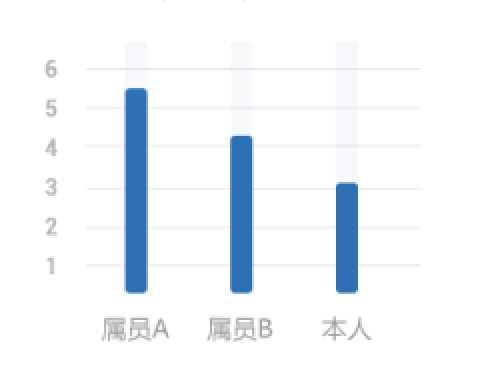
需求图

1====>label 最大最小值还好弄,
yAxis{
axisLabel{
showMinLabel: false,
showMaxLabel: false,
}
}
2====>Y轴分割线处理 这里用了障眼法:将最大最小值分割线颜色设置与背景色一致就可以了
color: [‘#F3F3F3‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#F3F3F3‘ ]
note :如果color两个值 就可以实现间隔显示
yAxis: { type : ‘value‘, min:1, axisLine: { show: false }, axisTick: { show: false }, axisLabel: { showMinLabel: false, showMaxLabel: false, textStyle: { color: ‘#999‘ }, formatter:‘{value}‘ }, splitLine:{ show:true, lineStyle:{ type:‘solid‘, color: [‘#F3F3F3‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#ddd‘,‘#F3F3F3‘ ] } } },
以上是关于echarts 隐藏Y轴最大最小值label及分割线 ----障眼大发好使的主要内容,如果未能解决你的问题,请参考以下文章