跨域 反向解析
Posted chengdongzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域 反向解析相关的知识,希望对你有一定的参考价值。
跨域
在url必须声明命名空间
app_name = ‘自定义‘
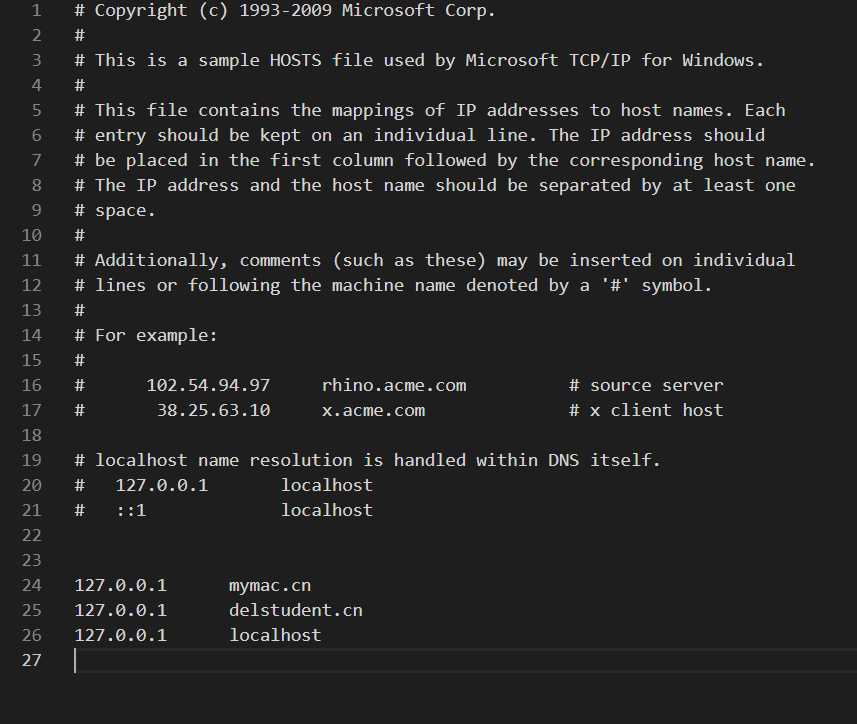
在C盘中找到etc文件夹下的hosts文件,进入hosts文件中添加你要添加的域

让后在黑窗口下指定域名
例:
python manage.py runserver 80
在命令后面直接指定端口号
在settings
# 定义跨域中间件
‘corsheaders.middleware.CorsMiddleware‘,
# 配置跨域范围
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
反向解析
定义解析类
# redirect :重定向
from django.shortcuts import render,redirect
from django.http import HttpResponse,HttpResponseRedirect
# 导入类视图
from django.views import View
# 导入反向解析方法
from django.urls import reverse
# 定义类视图
class Test(View):
def get(self,request):
# 第一个是命名空间 ,第二个路由命名 使用第二个来控制参数
# 跳转
return redirect(reverse(‘myapp:test_name‘,args=(456,)))
return redirect(reverse(‘myapp:test_name_dict‘,kwargs={‘username‘:666}))
return HttpResponseRedirect(reverse(‘myapp:test_name‘))
return HttpResponse(‘这里是正向解析‘)
# 定义反向解析类
class TestRev(View):
def get(self,request,p1):
print(p1)
return HttpResponse(‘这里是反向解析‘)
# 定义反向解析类 通过dict传参
class TestRevDict(View):
def get(self,request,username):
return HttpResponse(‘这里是反向解析124qds‘+username)
# 定义接口返回数据
class ReturnText(View):
def post(self,request):
# 接收参数
username = request.POST.get(‘username‘,‘未收到‘)
return HttpResponse(‘接收到的是‘+username)
写解析模板
<!DOCTYPE html>
{# 加载静态文件#}
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>首页</title>
{# 载入js库 #}
<script src="{% static ‘js/jquery-1.12.1.min.js‘ %}"> </script>
<script src="{% static ‘js/axios.js‘ %}"></script>
</head>
<body>
<a href="/test">正向解析</a>
{# 第一个参数应用名称(命名空间) ,第二个参数自定义命名 #}
<a href="{% url ‘myapp:test_name‘ 123 %}">反向解析</a>
<a href="{% url ‘myapp:test_name_dict‘ username=999 %}">反向解析</a>
<button onclick="send_msg()">发送异步请求</button>
<script>
function send_msg(){
let param = new URLSearchParams();
/ /将参数传递给对象
param.append(‘username‘,‘jack‘);
axios({
//指定请求地址
url:‘http://mymac.cn/returntest‘,
//请求参数
data:param,
//请求类型
method:‘post‘,
//接口返回值类型
responseType:‘text‘,
})
.then(function(obj){
console.log(obj);
alert(obj.data);
});
}
</script>
</body>
</html>
以上是关于跨域 反向解析的主要内容,如果未能解决你的问题,请参考以下文章