渲染数据的方式
Posted gdqx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了渲染数据的方式相关的知识,希望对你有一定的参考价值。
渲染数据的四种方式:
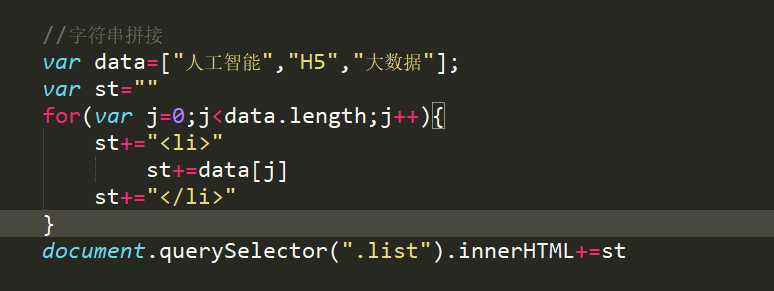
1、字符串拼接
案例:

· 字符串拼接的优点:只进行一次Dom回流 缺点:原有Dom的事件都会丢失
原因:innerhtml 这个属性返回或设置Dom中的内容 ,以字符串返回,所以这些onmouse 系列事件就会消失。
(补充:DOM 回流 : 每当对Dom元素进行增删改的时候,浏览器会重新加载一个,把新的页面渲染出来)
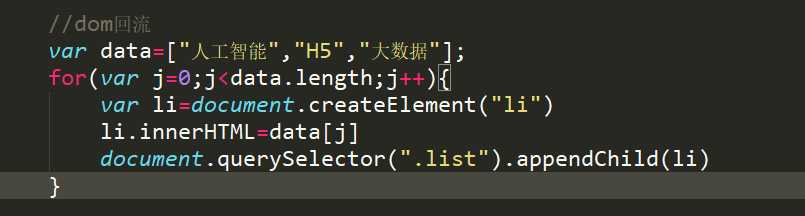
2、Dom循环
案例:

Dom循环 优点: 原有Dom身上的事件不会丢失,不会影响其他Dom 缺点: dom回流次数过多,严重影响网页性能
· 3、模板
模板的本质就是字符串拼接
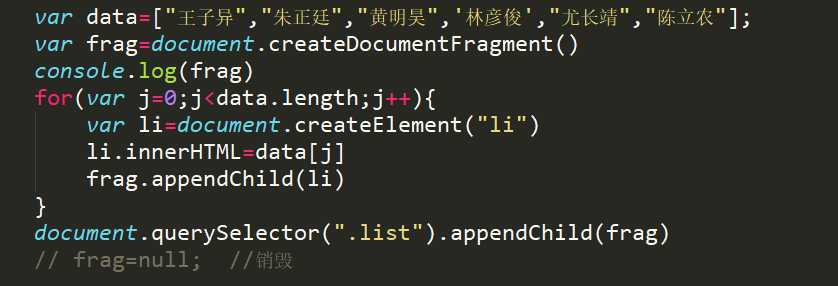
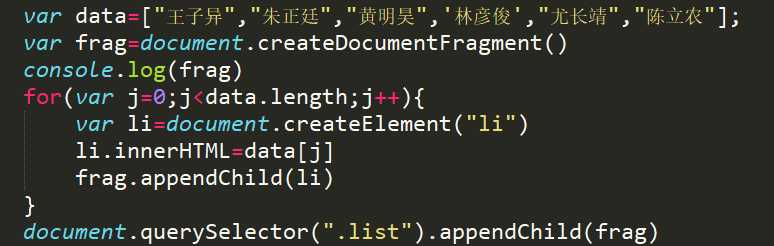
4、文档碎片
案例

文档碎片 优点:既不影响原有Dom属性 ,也只回流一次
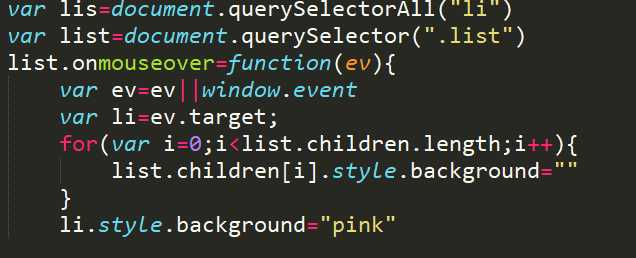
如何保证新增的元素有之前元素的事件,采用事件委托
事件委托的原理: 事件冒泡机制 但并不是所有的事件都有冒泡机制 比如 onmouseenter onmouseleave
示范:



显示出来的页面

以上是关于渲染数据的方式的主要内容,如果未能解决你的问题,请参考以下文章