发现一款好用的jquery插件(tooltipster实用的工具提示插件)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发现一款好用的jquery插件(tooltipster实用的工具提示插件)相关的知识,希望对你有一定的参考价值。
我们平时在开发web的时候会有类似图标,按钮或者a链接点击跳转等操作。为了交互上的友好会有类似title的提示,可是往往浏览器默认的都太丑了,于是去网上搜了一些好看的插件,推挤比较多的是:Tooltip ,插件是受 Jason Frame 写的 jQuery.tipsy 的启发。可是不懂为什么,我下载安装以后用不了,各种报错不能理解;好吧,然后放弃直接用了bootstrap的按需引入,压缩版的 bootstrap.min.js。因为我本身没有使用bootstrap-ui框架,引入后导致各种样式冲突,提示框简直丑到离谱。
然后发现了:tooltipster 。http://www.jq22.com/jquery-info14735 官网:http://down.admin5.com/demo/code_pop/28/72/
他也是jquery开发的一款ui插件,但是我觉得相比较其他提示工具更加简单好用,功能强大,样式选择性也比较多!!!
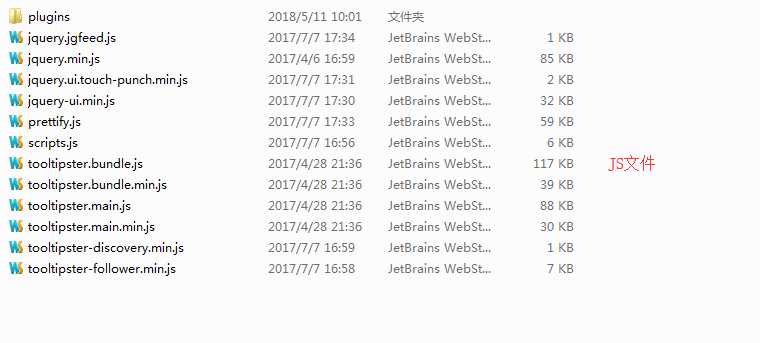
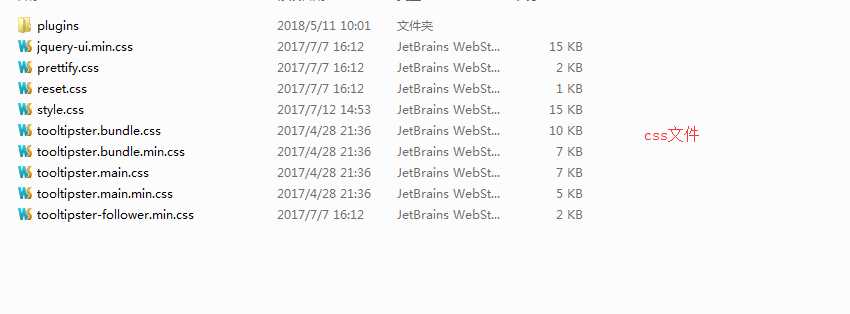
下载下来后是一个文件里面主要用到js和css文件里的东西,需要用到的什么都有,你可以有选择的去引入:


我这里用到的是这几个文件给大家看下引入方式:jquery我因为引在外面了,所以这里没有放
<head> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/resources/new/js/tooltipster/tooltipster.bundle.min.css"> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/resources/new/js/tooltipster/tooltipster-follower.min.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/resources/new/js/tooltipster/tooltipster.bundle.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/resources/new/js/tooltipster/tooltipster-follower.min.js"></script> <script> $(document).ready(function() { $(‘.tooltip‘).tooltipster({ plugins: [‘follower‘] }); }); </script> </head>
官方推荐方法:
1. 引入jQuery和Tooltipster‘s文件
<head> <link rel="stylesheet" type="text/css" href="tooltipster/dist/css/tooltipster.bundle.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.10.0.min.js"></script> <script type="text/javascript" src="tooltipster/dist/js/tooltipster.bundle.min.js"></script> </head>
兼容提醒: jQuery 1.7已经足够了,除非你需要SVG兼容IE(需要使用jQuery 1.10+). Tooltipster 不能正常运行在IE9中引用jQuery1.8
2. 设置你的html
想让一个元素加入工具提醒, 我们会给他加上一个类名class ‘tooltip‘ . 你也可以选择使用自定义的类名或选择器(请继续往下看), 由你决定. 之后, 我们将设置标题title 属性为我们想要的提示. 这里有几个例子:
<!-- 首页 -->
<span class="Setupbut tooltip" title="首页">
<a href="javaScript:homePage();">
<img src="${pageContext.request.contextPath}/resources/new/${sessionScope.skin }/image/0.png">
</a>
</span>
注意:如果您使用Twitter‘s Bootstrap,请使用另一个类名,因为“工具提示”会产生冲突。
3. 激活 Tooltipster:直接写在script标签里就可以了
<script> $(document).ready(function() { $(‘.tooltip‘).tooltipster(); }); </script>
效果就是这样:

4. 定义你的tooltips风格
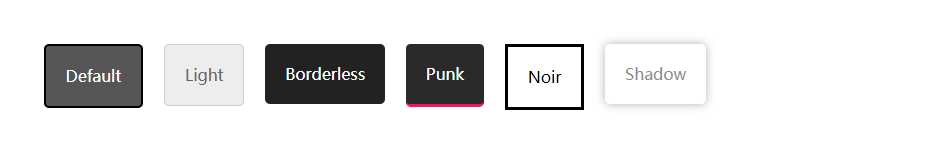
第一个是默认样式, Tooltipster还为你提供另外五种主题风格:Default Light Borderless Punk Noir Shadow

要使用这些主题,需要引用一个css文件 (他的路径是 css/plugins/tooltipster/sideTip/themes 文件里) 在你的页面并指定其名称在Tooltipster‘s 选项
$(‘.tooltip‘).tooltipster({
theme: ‘tooltipster-noir‘ //使用Noir主题
});
你可以通过修改tooltips的样式达到你想要的效果
5. 使用插件
我这里选择的是跟随鼠标:tooltipster-follower https://github.com/louisameline/tooltipster-follower
<script> $(document).ready(function() { $(‘.tooltip‘).tooltipster({ plugins: [‘follower‘] }); }); </script>
 无论你鼠标移动到目标元素什么位置,提示都会跟着鼠标移动。
无论你鼠标移动到目标元素什么位置,提示都会跟着鼠标移动。
以上是关于发现一款好用的jquery插件(tooltipster实用的工具提示插件)的主要内容,如果未能解决你的问题,请参考以下文章
Tooltipster jQuery插件和引导程序一起导致消失的问题
Datatables快速入门开发--一款好用的JQuery表格插件
Jquery Tooltipster - ajax 后访问 DOM