如何渲染数据
Posted bokeyanghao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何渲染数据相关的知识,希望对你有一定的参考价值。
染数据的方法
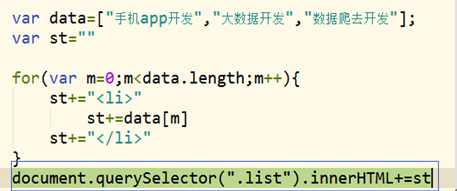
1)、字符串拼接, 最常用的方法

优点:只进行一次dom回流
缺点:原有dom的事件都会丢失
原因:就在于innerhtml这个属性,这个属性是返回或设置dom中的内容,以字符串形式返回,拼接完之后是string类型,而一些事件属性是dom元素对象身上的,所以这些那些事件属性就会丢失。
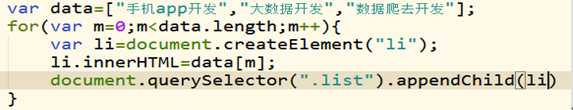
2)、dom循环

优点:原有的dom身上的事件不会丢失,不影响其他dom
缺点:dom回流次数过多,严重影响网页性能
3)、模板
模板的本质就是字符串拼接
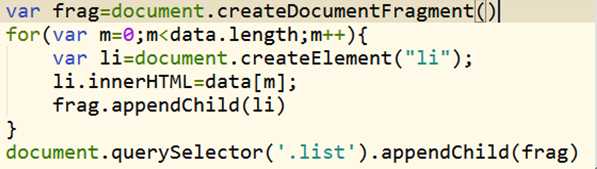
4)、文档碎片

document.createDocumentFragement
优点:既不影响原有的dom属性,也只回流一次
上面的四种方法对新增的元素都没有之前的事件,如果保证新增的元素也拥有之前的事件,就用事件委托。
以上是关于如何渲染数据的主要内容,如果未能解决你的问题,请参考以下文章