浏览器跨域问题
Posted jinfeixiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器跨域问题相关的知识,希望对你有一定的参考价值。
1.跨域
不在一个服务器下 就是 协议 域名 端口 三者有一个不一样就是跨域
2.同源策略
请求的地址和浏览器的地址必须在同域下,就是说协议端口域名都得一样。
3.http//172.164.130.56:80
http 是协议 172是 ip地址 80是端口
互联网的协议是http和https两种
解决跨域
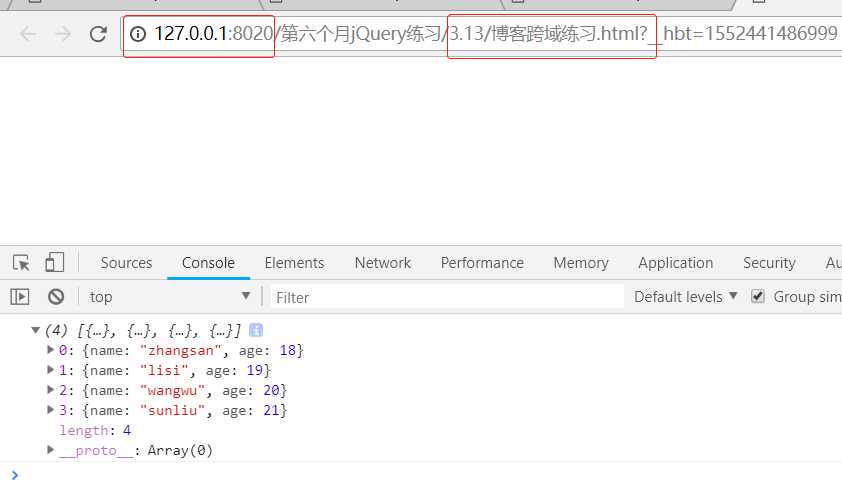
靠标签身上的src属性解决跨域问题,利用script标签的src属性去请求外部的数据看网络地址 关键单词 cb和callback,跨域不能万能的,不能随便一个就能,那也待允许你才能跨域。
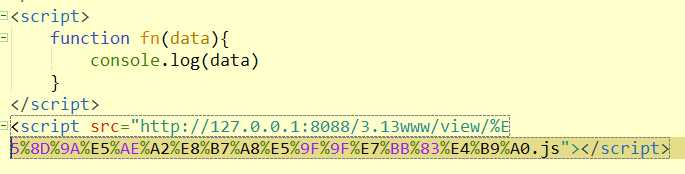
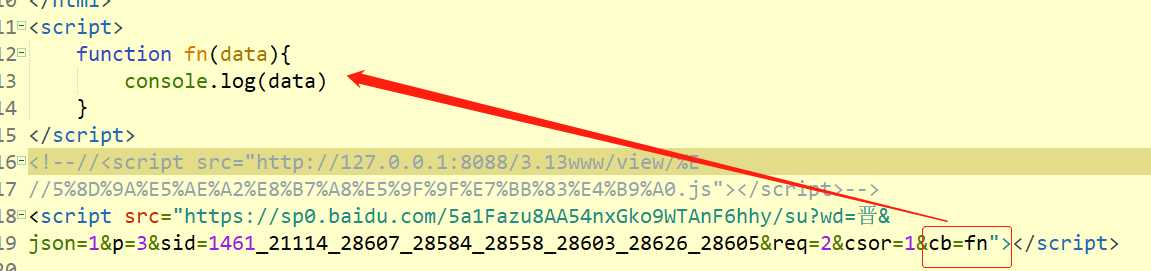
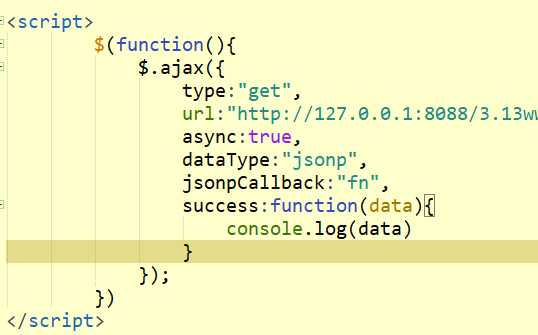
1.127.0.0.1:8020 上的写法。
写一个回调函数
注意:位置不能写错,

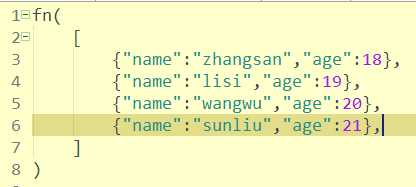
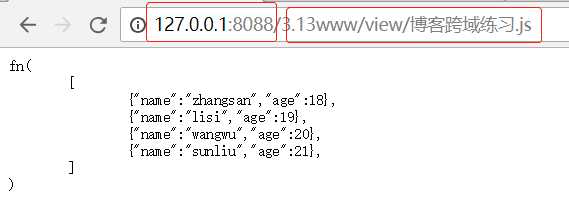
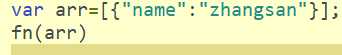
服务器127.0.0.1:8088中 博客跨域练习.j中的写法
如果是我们自己写,如果在另一个服务器上写数据,想用跨域来做,那就需要把回调函数的名字套住这个数据,相当于调用fn把数据当作参数



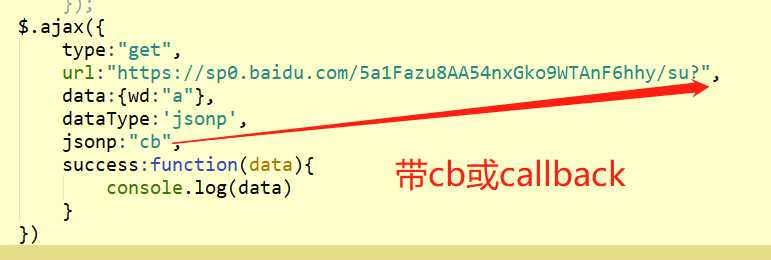
关键字 cb和callback,如果是网络地址不是你的服务器,你也不知道怎么写
别的网络地址 一定提供 cb或callback,否则就用不了


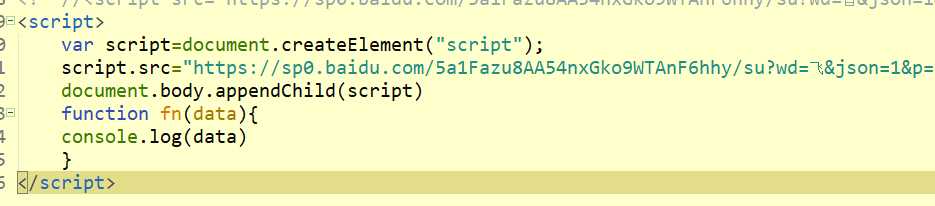
3.dom形式的
这个就没有顺序问题,因为他们在同一个script下,同一个script下就是在同一个作用域下,同一个作用域下 function有变量提升 无论function在哪 fn都在第一个 。我不给你script和src属性,通过dom创建


还有两种写法:
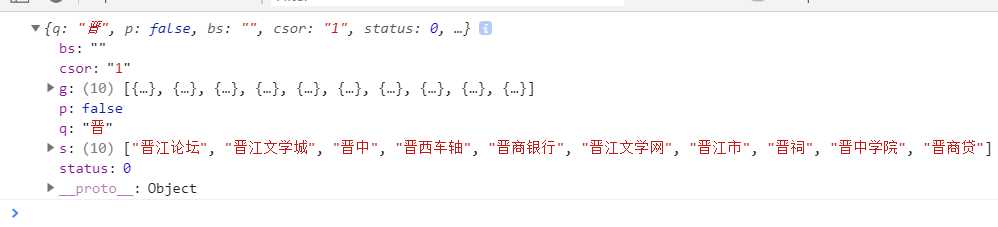
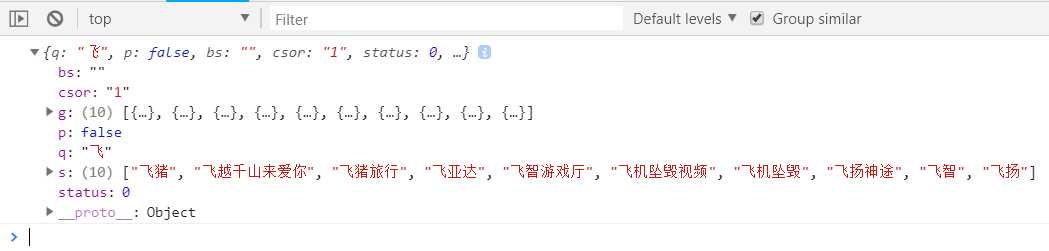
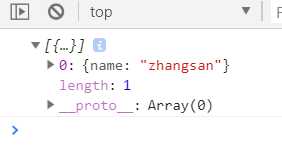
一,如果没有cb或callback,找到数据形式。找到数据里面是上面,我们可以通过url查看数据是什么,里面套了个函数,就可以这样写



二,看地址 知道网络地址有cb或callback,我只需要jsonp函数对应的字符串就行了,如果知道数据就用jsonpcallback就行
![]()

以上是关于浏览器跨域问题的主要内容,如果未能解决你的问题,请参考以下文章