es6基础知识
Posted 1234wu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6基础知识相关的知识,希望对你有一定的参考价值。
1.超引用:(...)
用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
function fun(...args){ console.log(args); //[1,2,3,4,5,6] args.push(7); console.log(args); //[1,2,3,4,5,6,7] }
fun(1,2,3,4,5,6)
2.解构赋值:
赋值:
var a = 10,b = 20,c = 30; console.log(a,b,c) //10 20 30
解构:
//数组的格式 var [a,b,c] = [40,20,30]; console.log(a,b,c) //40 20 30 //json格式 var {a,b,c} = {a:10,c:30,b:20}; //可以调换顺序 console.log(a,b,c); //10 20 30 var [a,[b,c],d] = [5,[10,20],30]; //格式对应即可 console.log(a,b,c,d) //5 10 20 30 //混用 var [{a,b},c,[d,e],f] = [{b : "jack",a : "100"},5,[10,20],30]; console.log(a,b,c,d,e,f) //100 jack 5 10 20 30
3. for of循环:
es5的for循环:
var arr = ["red","green","blue","yellow","black"]; for(var i = 0;i < arr.length;i++){ console.log(arr[i]); // }

![]()
for in 循环:
for(var i in arr){ console.log(i); //输出的是索引 console.log(arr[i]); }

for of 循环:(不能用来遍历json)
for(var i of arr){ console.log(i); //输出的直接是值 }

4.Map对象
//map就是用来存东西的,跟obj类似
var map = new Map(); console.log(map); map.abc = "jack"; map.age = "100"; console.log(map); // 设置值 增 改 map.set("a","red"); map.set("b","green"); console.log(map) //查 console.log(map.abc); console.log(map.get(‘a‘)); // 删除 delete map.abc; delete map.a; map.delete("a"); console.log(map)

map对象是因为for of 的出现才出现的,一个map对象只能用for of 来遍历.
var map = new Map(); map.set("a","red"); map.set("b","green"); map.set("c","blue"); map.set("d","yellow"); map.set("e","black"); for(var index of map.entries()){ //全写 console.log(index); } // 只想循环key for(var key of map.keys()){ console.log(key); } // 只想循环value for(var value of map.values()){ console.log(value); }
5.箭头函数
没有参数时:
var x= () =>{ console.log("hello"); }
有参数时
var x = (a,b) =>{ console.log(a+b); }
x(1,2)
返回对象时要用小括号包起来,因为花括号被解释为代码块了;
var x= () =>{ return({
uname:"www",
gae:18
}) }
直接作为事件handle:
document.addEventlistener("onclick",ev =>{
console.log(ev);
}
6.es6原型
在ES6以前,必须有类和构造,在ES6以前是没有类的概念,构造函数即是构造,也是类;到了ES6,完全划分开了]
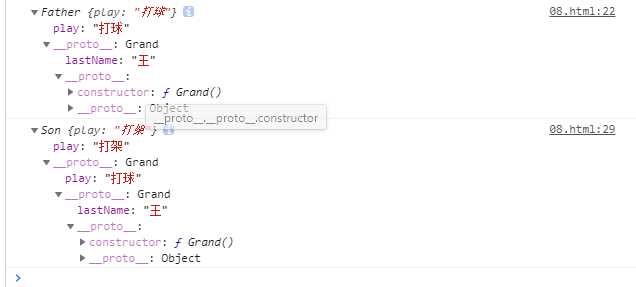
es5:
function Grand() { this.lastName = "王"; } var grand = new Grand (); Father.prototype = grand; //继承 function Father() { this.play = "打球"; } var father = new Father; console.log(father); Son.prototype = father: function son() { this.play = "打架" } var son = new Son(); console.log(son)

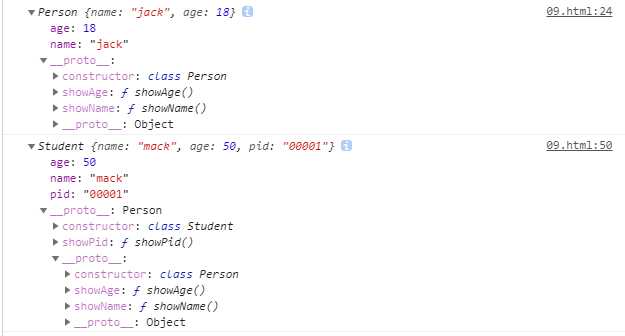
es6:
//class 类
//constructor 构造函数
calss Person{ //类
constructor(name, age){ //构造
this.name = name;
this.age = age;
}
showName(){
return this.name;
}
showAge{
return this.age;
}
}
var person = new Person("jack",18);
class Student extends Person{ //继承
constructor (name,age,pid){
super(name,age):
this.pid = pid;
}
showPid(){
return this.pid;
}
var student = new Student("mack",50,"00001") ;
console.log(student)

7.promise
它就是一个对象,主要是用来处理异步数据的.
在promise中,有三种状态 : pending(等待,处理中) ---> resolve(完成)/ rejected(失败,拒绝)
var por = Promise(function(relove,reject){ resolve(123); //成功的函数,成功后把这个数据传递出去 }) pro.then(function(val){ //then方法执行完成后又返回了一个promise对象 //这是个成功的回调 console.log("成功了,接收到的数为:"+val); return val +1; },function(err){ //这是个失败的回调 console.log(err); }).then(function(val){ //之前的then成功后,返回了一个值,这里还要继续执行 console.log(val) }.function(err){})
处理数据(简化步骤)
<div id="box"></div>
<button id="btn">展示</button>
<script>
var box = document.getElementById("box");
var btn = document.getElementById("btn");
function ajax(url,succ,erro){
var xhr = new XMLHttpRequest();
xhr.open("GET",url,true);
xhr.send();
xhr.onload = function(){
if(xhr.readyState == 4 && xhr.status == 200){
succ(xhr.responseText);
}else{
erro(xhr.status);
}
}
}
btn.onclick = function(){
var p = new Promise(function(resolve,reject){
ajax(‘04.txt‘,function(data){
resolve(data);
},function(status){
reject(status);
})
});
p.then(function(data){
box.innerhtml = data;
},function(err){
box.innerHTML = err;
})
}
</script>
与之配套的一些方法:
catch() : 捕获
<script>
// catch 捕获
var p = new Promise(function(resolve,reject){
resolve("success");
})
p.then(function(data){
console.log(data);
throw "发生错误了"
}).catch(function(err){
console.log(err);
})
</script>
all()
<script>
// 只有当所有的promise全部成功才能走成功,否则失败
var p1 = Promise.resolve(10);
var p2 = Promise.resolve(20);
// var p3 = Promise.reject(30);
Promise.all([p1,p2,true,false]).then(function(data){
console.log(data);
},function(err){
console.log(err);
})
</script>
race()
<script>
// race也是返回一个promise对象
// 获取最先得到的结果,得到以后就不去执行了
var p1 = new Promise(function(resolve,reject){
setTimeout(resolve,100,"first");
})
var p2 = new Promise(function(resolve,reject){
setTimeout(resolve,50,"second");
})
Promise.race([p1,p2]).then(function(val){ //cdn > 本地加载
console.log(val)
})
</script>
reject()
<script>
var p1 = Promise.resolve(10);
var p2 = Promise.resolve(p1); //成功的promise里面可以传递一个成功的promise对象
p2.then(function(data){
console.log(data);
})
</script>
8,generator(状态机)
遍历完成后,下一个元素的done值会是true
<script>
//generator是一个函数,可以将它看做状态机
function* fun(){
yield "hello";
yield "ES6";
yield "hello";
yield "mercy";
}
var fn = fun();
//1
console.log(fn.next()); //{value: "hello", done: false}
console.log(fn.next()); //{value: "ES6", done: false}
console.log(fn.next()); //{value: "hello", done: false}
console.log(fn.next()); //{value: "mercy", done: false}
console.log(fn.next()); //{value: undefined, done: true} done表示已经讲整个generator函数遍历完成
//2
for (var a of fn){
console.log(a);
}
//1和2两者只能有一个存在,如果1存在的话,2就不会执行
</script>
以上是关于es6基础知识的主要内容,如果未能解决你的问题,请参考以下文章