2018-10-19 Chrome插件实现GitHub代码离线翻译v0.0.4
Posted program-in-chinese
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018-10-19 Chrome插件实现GitHub代码离线翻译v0.0.4相关的知识,希望对你有一定的参考价值。
续前文Chrome插件实现GitHub代码翻译v0.0.3. 添加了对驼峰命名的支持. 由于调用浏览器插件-离线英汉词典进行词汇翻译, 因此也不依赖于任何在线翻译服务.
Chrome插件: 官网链接
支持所有编程语言
因为并不需要对源代码进行语法分析(之前Java源码英翻中进展-内测上线中使用了语法分析, 工作量大很多), 因此原则上已经支持所有编程语言的源代码. 但对一些编程语言效果更好, 见下面效果.
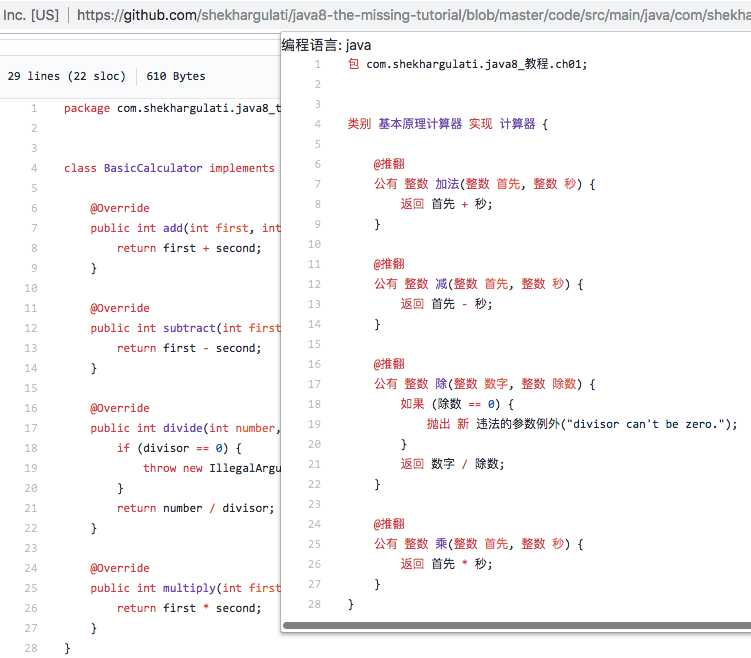
Java: 源码来源

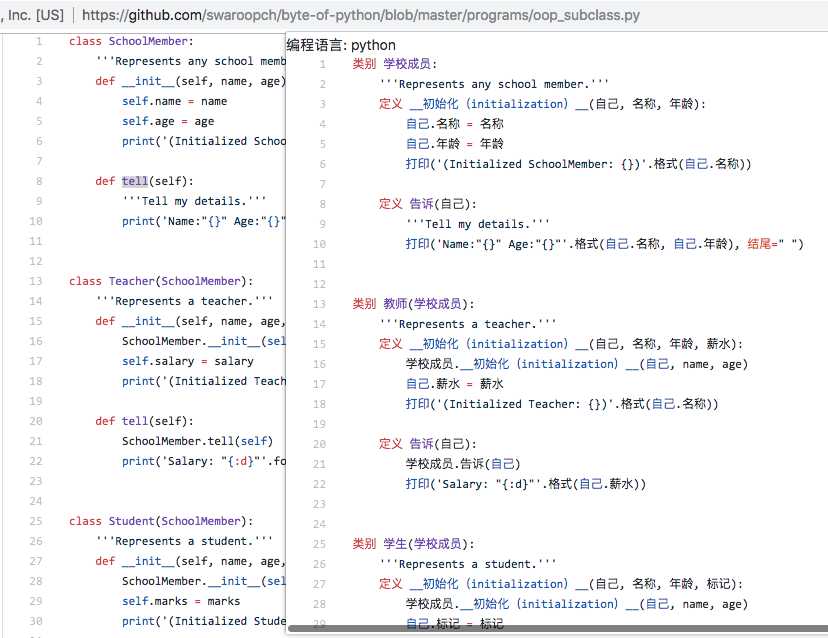
Python: 源码来源

C: 源码来源 接下去添加C的关键词翻译后, include/char就不会那么坑了.
[2018-10-19-github源码翻译_c_0.0.4]({{ "/assets/2018-10-19-github源码翻译_c_0.0.4.png" | absolute_url }})
阶段小结
翻译方面做下去会遇到和自然语言机器翻译类似的问题. 当然会比自然语言好一些, 因为命名往往使用的是最正式(非口语化)的词汇, 连接词的使用也较少, 而且基本没有完整语句. 即便如此, 也会存在词汇的歧义, 比如词性问题, 比如顶图例子中BasicCalculator, Basic在內建词典中有名词/形容词几种词义:
n. 基本原理, 要素, 基本规律
a. 基本的, 碱性的
(计算机)BASIC语言现在的算法是直接用首个词义, 就是名词的"基本原理". 再比如"tell"在没有后接名词时应该是取vi释义:
vt. 告诉, 说, 吩咐, 断定, 知道
vi. 讲述, 泄密, 告发, 表明改进就需要加入自然语言处理的方法.
源码
文本处理.js中驼峰命名拆分:
function 拆分骆驼命名(命名) {
// 参考: https://stackoverflow.com/a/7599674/1536803
return 命名.split(/(?<=[a-z])(?=[A-Z])|(?<=[A-Z])(?=[A-Z][a-z])/);
}以上是关于2018-10-19 Chrome插件实现GitHub代码离线翻译v0.0.4的主要内容,如果未能解决你的问题,请参考以下文章
chrome浏览器,安装postman插件,实现json格式的接口测试
chrome浏览器,安装postman插件,实现json格式的接口测试
通过SwitchyOmega插件实现Chrome的PAC模式代理网络连接