vue中computed计算属性与methods对象中的this指针
Posted whnba
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中computed计算属性与methods对象中的this指针相关的知识,希望对你有一定的参考价值。
this 指针问题
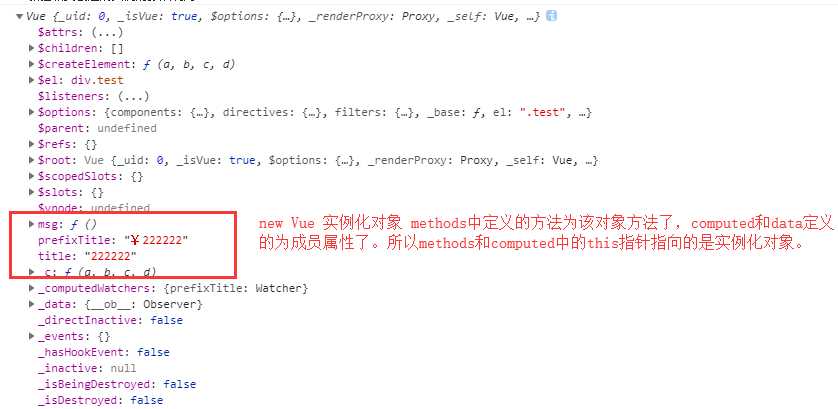
methods与computed中的this指针 应该指向的是它们自己,可是为什么this指针却可以访问data对象中的成员呢?
因为new Vue对象实例化后data中的成员和computed中的成员为实现化对象属性了,而methods中定义的方法为实现化对象方法了。这时this指针指向的是这个实现化对象。
let v = new Vue({ el: ‘.test‘, data: { title: "121213" }, methods: { msg() { alert(this.title); // ?? this 指针 } }, computed: { prefixTitle() { return "¥" + this.title;// ?? this 指针 } } });

以上是关于vue中computed计算属性与methods对象中的this指针的主要内容,如果未能解决你的问题,请参考以下文章