换行格式 标题 超链接
Posted disyushen666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了换行格式 标题 超链接相关的知识,希望对你有一定的参考价值。
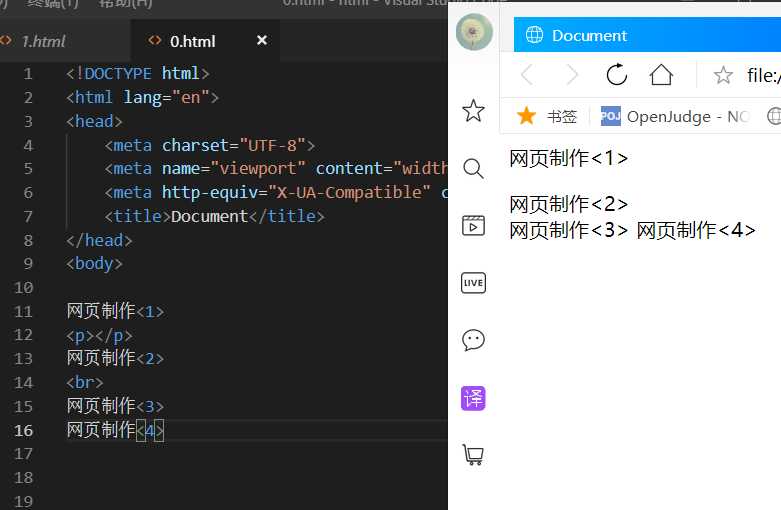
标签 p 和 br 换行的特点有所不同,可以从图片中看出,p标签换行后还会空出一行,而br标签则不会。
最后一个虽然在编辑的时候是上下两行,但是在网页中显示的并没有换行,而是并列的。

标题标签 h
快捷方式 h${h$标题}*8+Tab
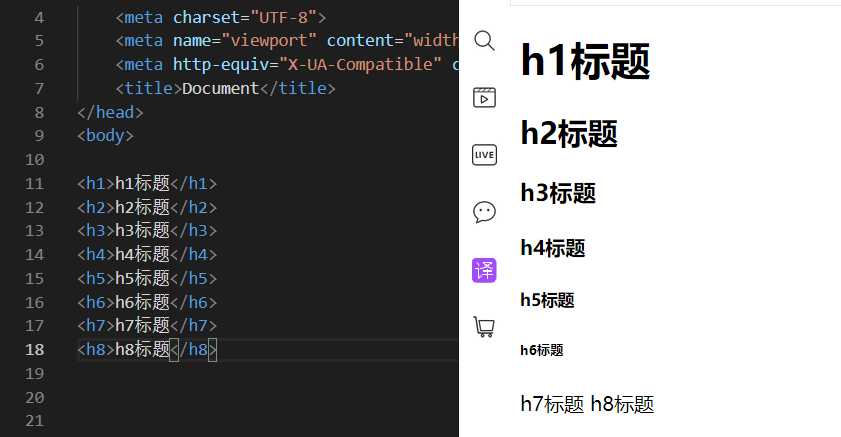
由图中的效果可以得知,序号越小的,标题的大小越大,超过6之后,标题的大小就不在变化,
这是因为html5默认的标题就只有6种

超链接使用标签 a
使用方法 a+Tab
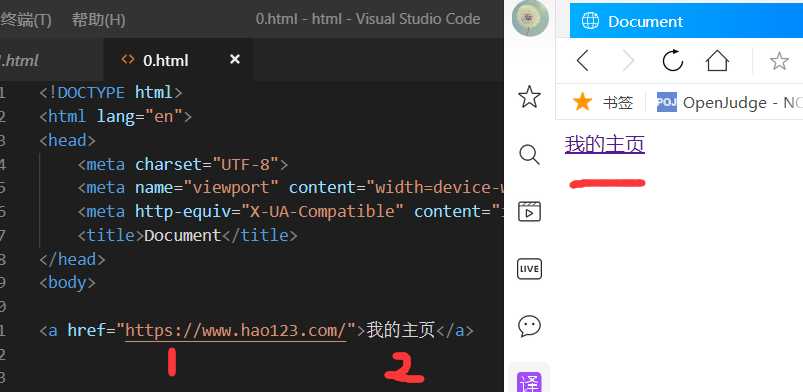
1所示的引号里面是你的超链接的地址(网址) 2处是超链接的名字

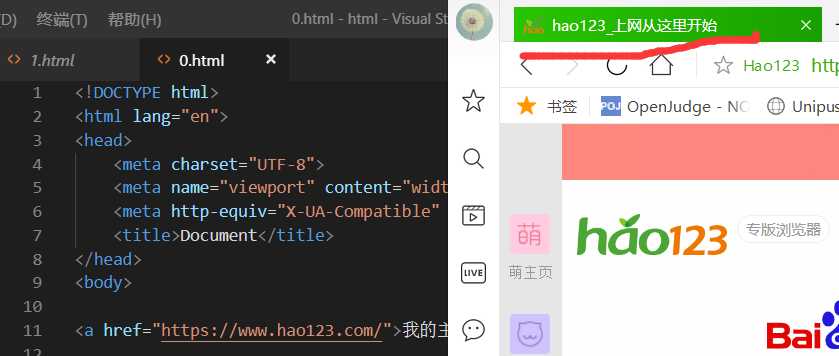
点击我的主页

以上是关于换行格式 标题 超链接的主要内容,如果未能解决你的问题,请参考以下文章