网页制作基础
Posted disyushen666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页制作基础相关的知识,希望对你有一定的参考价值。
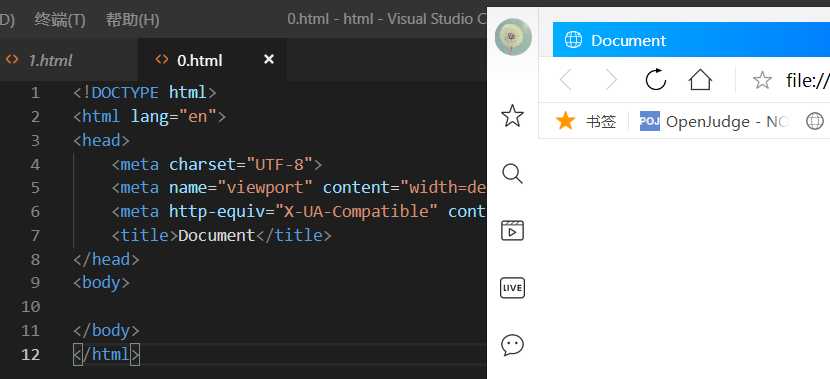
这里使用的是visual studio code 网页编辑器,轻量级工具,大小只有几十兆
<!DOCTYPE html>// 使用“!+Tab"可以得到网页的基本框架
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>//网页头部的标题,如”Document"

</head>//网页的头部部分
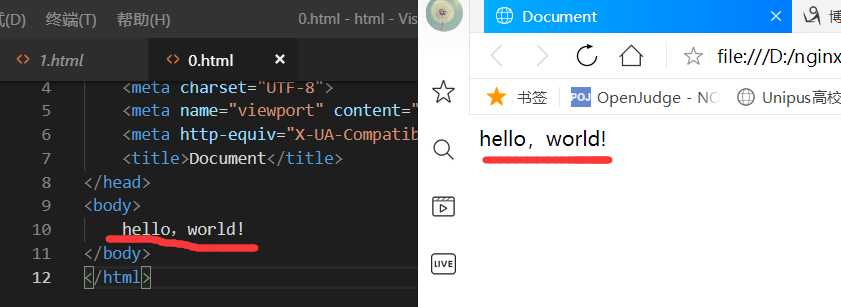
<body>// body用来标记网页的正文
hello,world!
</body>

</html>
以上是关于网页制作基础的主要内容,如果未能解决你的问题,请参考以下文章
python 用于在终端中运行的sublime text 3的简单代码片段制作工具