Element UI 中被隐藏的滚动条
Posted _error
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element UI 中被隐藏的滚动条相关的知识,希望对你有一定的参考价值。
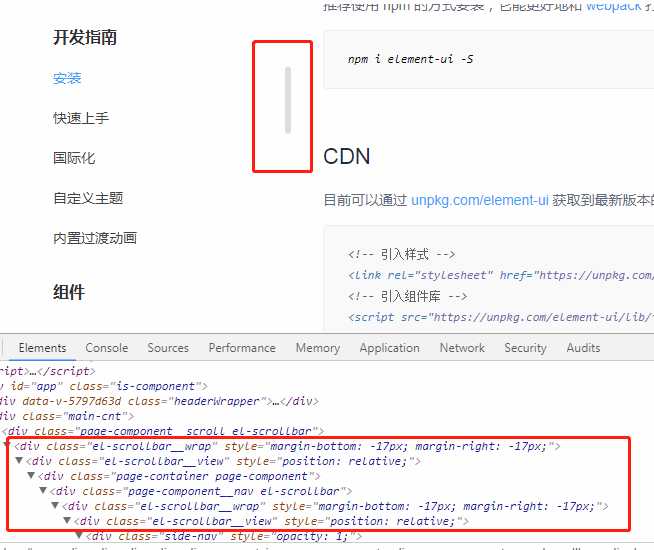
Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。

使用的时候,放在 <el-scrollbar></el-scrollbar> 标签内即可
如:<div style="height:100%"> <el-scrollbar class="m-scroll" style="height:100%"> <router-view/> </el-scrollbar> </div>
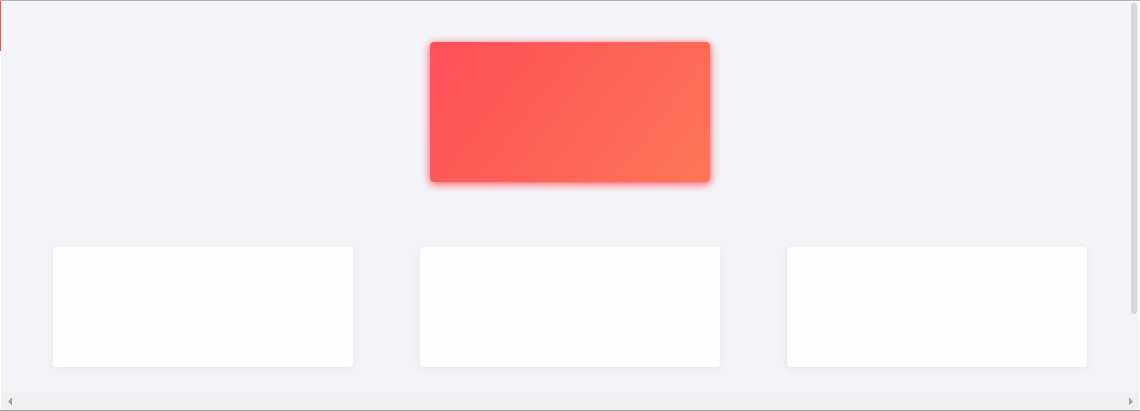
发现底部出现横向滚动条,

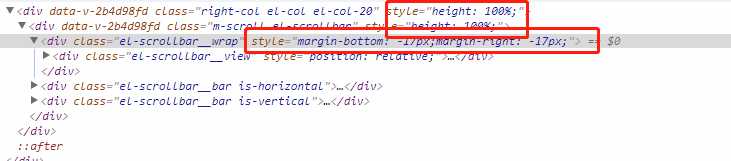
问题大概在于<el-scrollbar></el-scrollbar> 上的 height: 100% 与 margin-bottom 同时显示

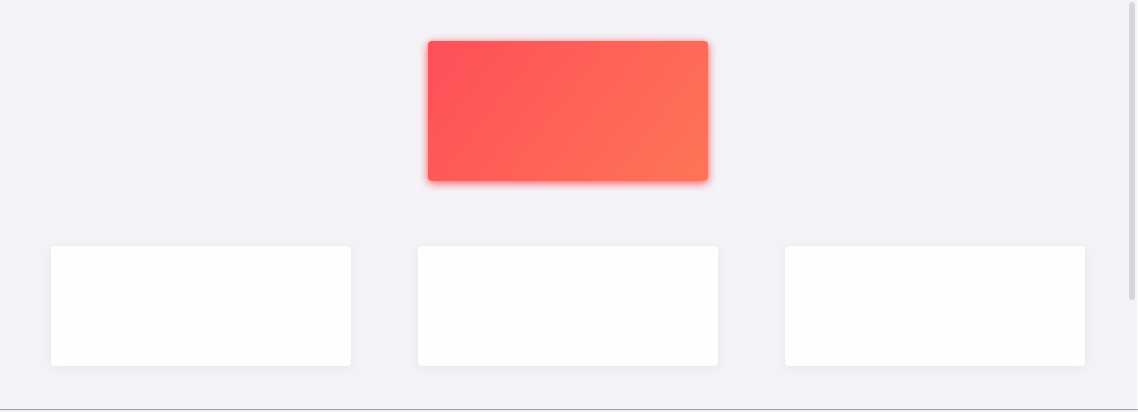
直接用 overflow-x:hidden 隐藏:
.el-scrollbar__wrap { overflow-x: hidden; }

PS:通过阅读源码,可以看到暴露的几个属性
props: { native: Boolean, // 使用原生滚动条 wrapStyle: {}, // 包裹层 wrapClass: {}, viewClass: {}, // 内容层 viewStyle: {}, noresize: Boolean, // 如果 container 尺寸不会发生变化,最好设置它可以优化性能 tag: { // 编译后生成的标签,默认 `div` type: String, default: ‘div‘ } },
所以,前面的代码可以插入这些属性
<div style="height:100%"> <el-scrollbar :native="false" wrapStyle="" wrapClass="" viewClass="" viewStyle="" noresize="false" tag="section"> <router-view/> </el-scrollbar> </div>
最后附上官方github地址:
https://github.com/ElemeFE/element/blob/dev/packages/scrollbar/src/main.js#L14
以上是关于Element UI 中被隐藏的滚动条的主要内容,如果未能解决你的问题,请参考以下文章