先从概念上来看:
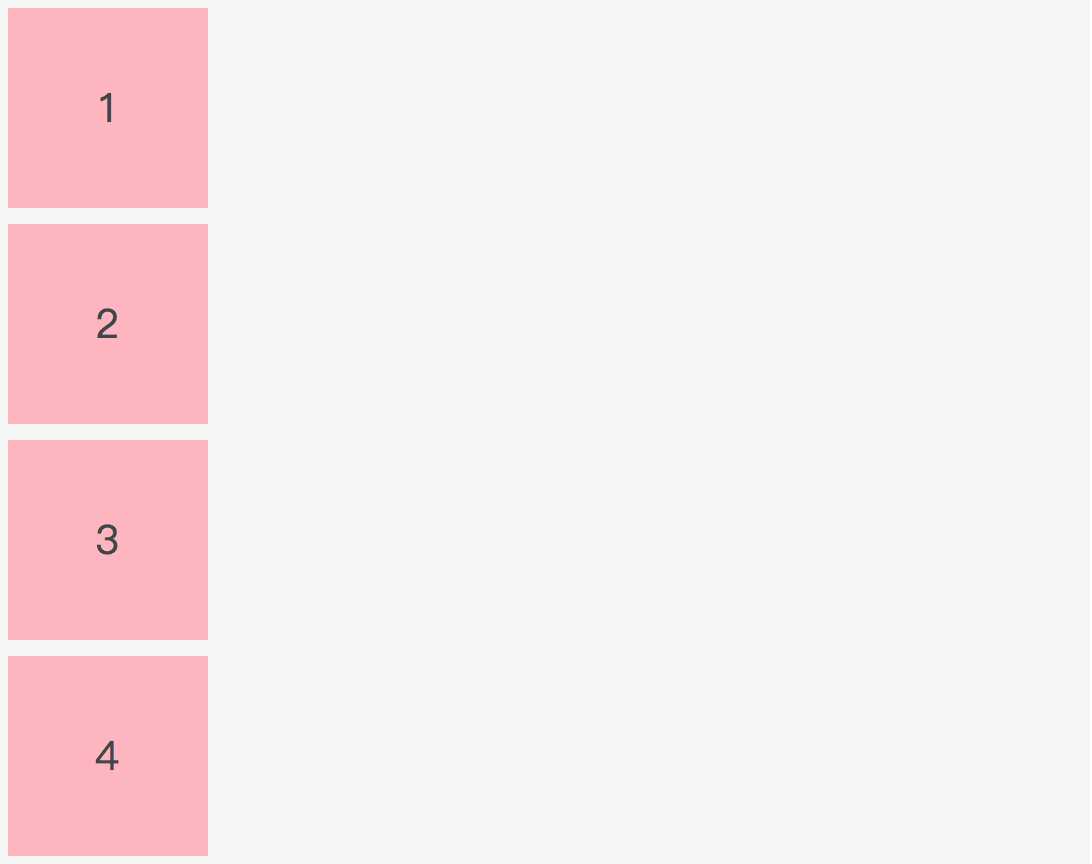
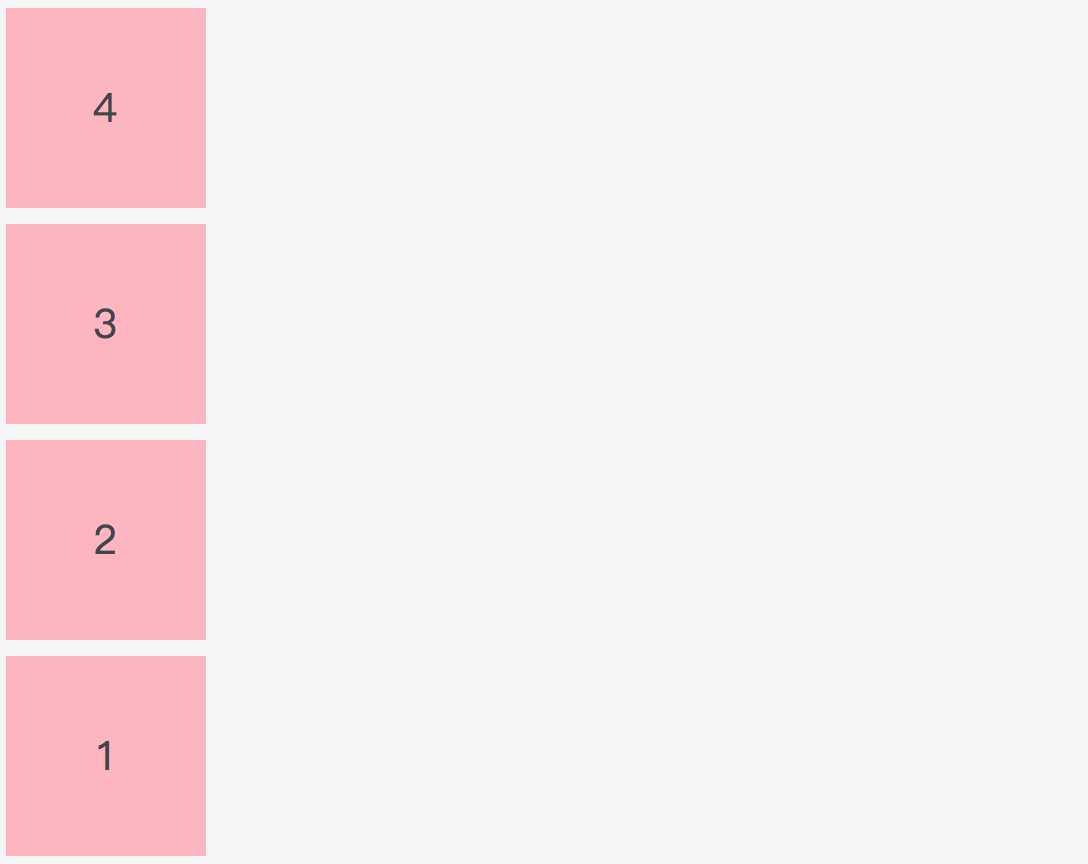
块级元素
特点:1.每个块级元素都是独自占一行,其后的元素也只能另起一行,并不能两个元素共用一行。
2.元素的高度、宽度、行高和顶底边距都是可以设置的。
3.元素的宽度如果不设置的话,默认为父元素的宽度。
常见的块级元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
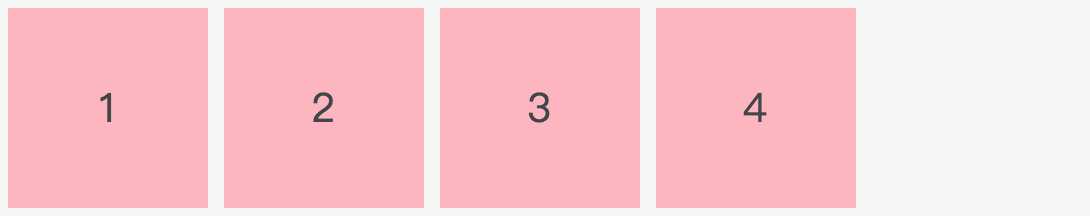
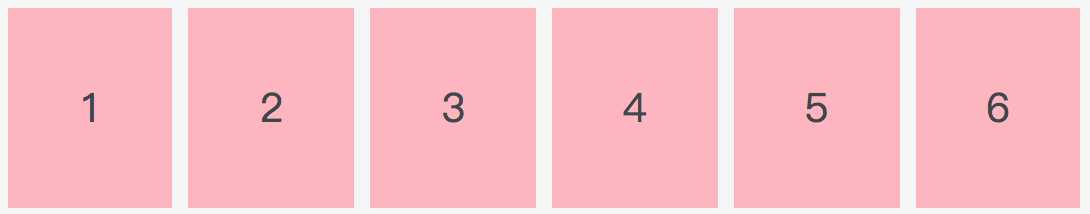
行级元素
特点:1.可以和其他元素处于一行,不用必须另起一行。
2.元素的高度、宽度及顶部和底部边距不可设置。
3.元素的宽度就是它包含的文字、图片的宽度,不可改变。
常见的块级元素:heda meat title lable span br a style em b i strong
行内块元素常见的有: img input td
行级元素与块级元素的转换
如果想将块级元素与行级元素相互转换,该怎么办呢?
可以在css样式中用display:inline将块级元素设为行级元素
同样,也可以用display:block将行级元素设为块级元素
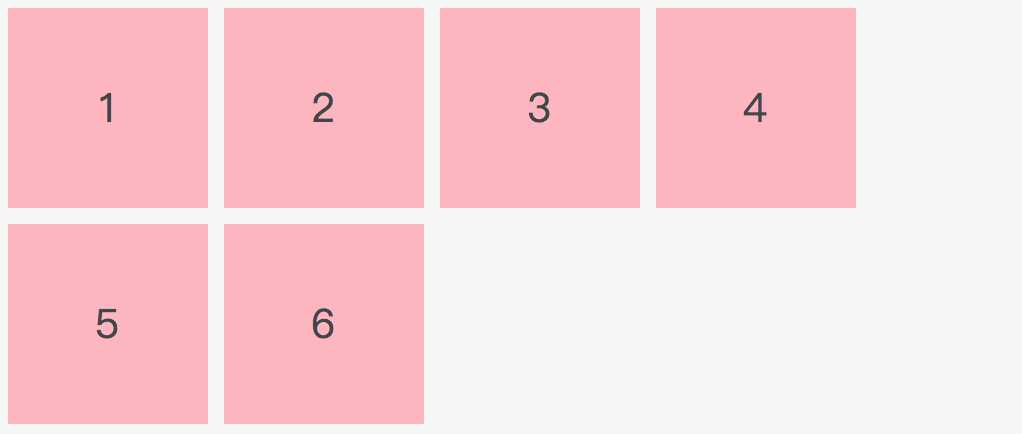
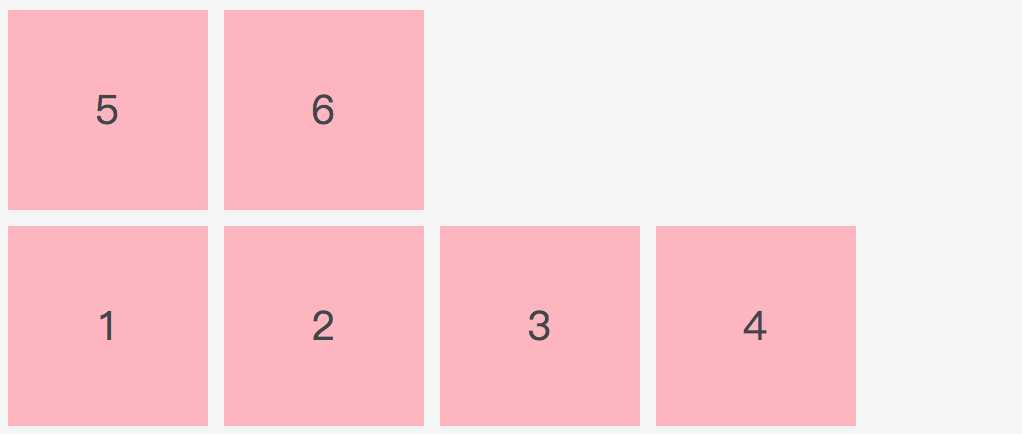
行级-块级元素
如果又想设置高度、宽度、行高以及顶和底边距,又想元素处于一行,该怎么办呢?
此时就可以用display:inline-block将元素设置为行级-块级元素。(IE8不支持)