Vue 导出表格为Excel
Posted dj1988
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 导出表格为Excel相关的知识,希望对你有一定的参考价值。
放法有多种,我这里是直接转JSON数据为Excel。
1.既然要使用,那首先当然是安装依赖,在终端命令输入:
npm install -S file-saver xlsx
npm install -D script-loader
2.在项目src文件夹中创建一个文件夹来存放两个第三方js文件,名字就自取了。

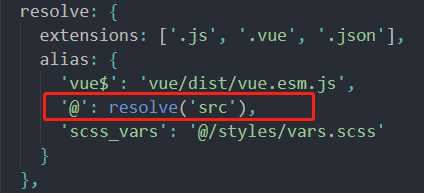
3.点击按钮执行函数,注意:require(‘@/vendor/Export2Excel.js‘)的路径以bulid文件夹下的webpack.base.config.js中alias的声明为准。

// 导出Excel exportExcel(){ require.ensure([], () => { const { export_json_to_excel } = require(‘@/Excel/Export2Excel.js‘); //引入文件 const tHeader = [‘创建时间‘,‘订单ID‘,......]; //表头 const filterVal = [‘createTime‘, ‘orderId‘,......];//table表格中对应的属性名(数据中的字段名) const data = this.formatJson(filterVal, this.Cashdata); //表格绑定数据Cashdata转json export_json_to_excel(tHeader, data, ‘订单列表‘); }) }, formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])) },
4.js文件放在我的网盘了 https://pan.baidu.com/s/1lA7-LhDLyN_o-TQ3a4L0wQ 提取码:gswf 。最后就大功告成了。
以上是关于Vue 导出表格为Excel的主要内容,如果未能解决你的问题,请参考以下文章