列表渲染
Posted lo-me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了列表渲染相关的知识,希望对你有一定的参考价值。
列表渲染数组
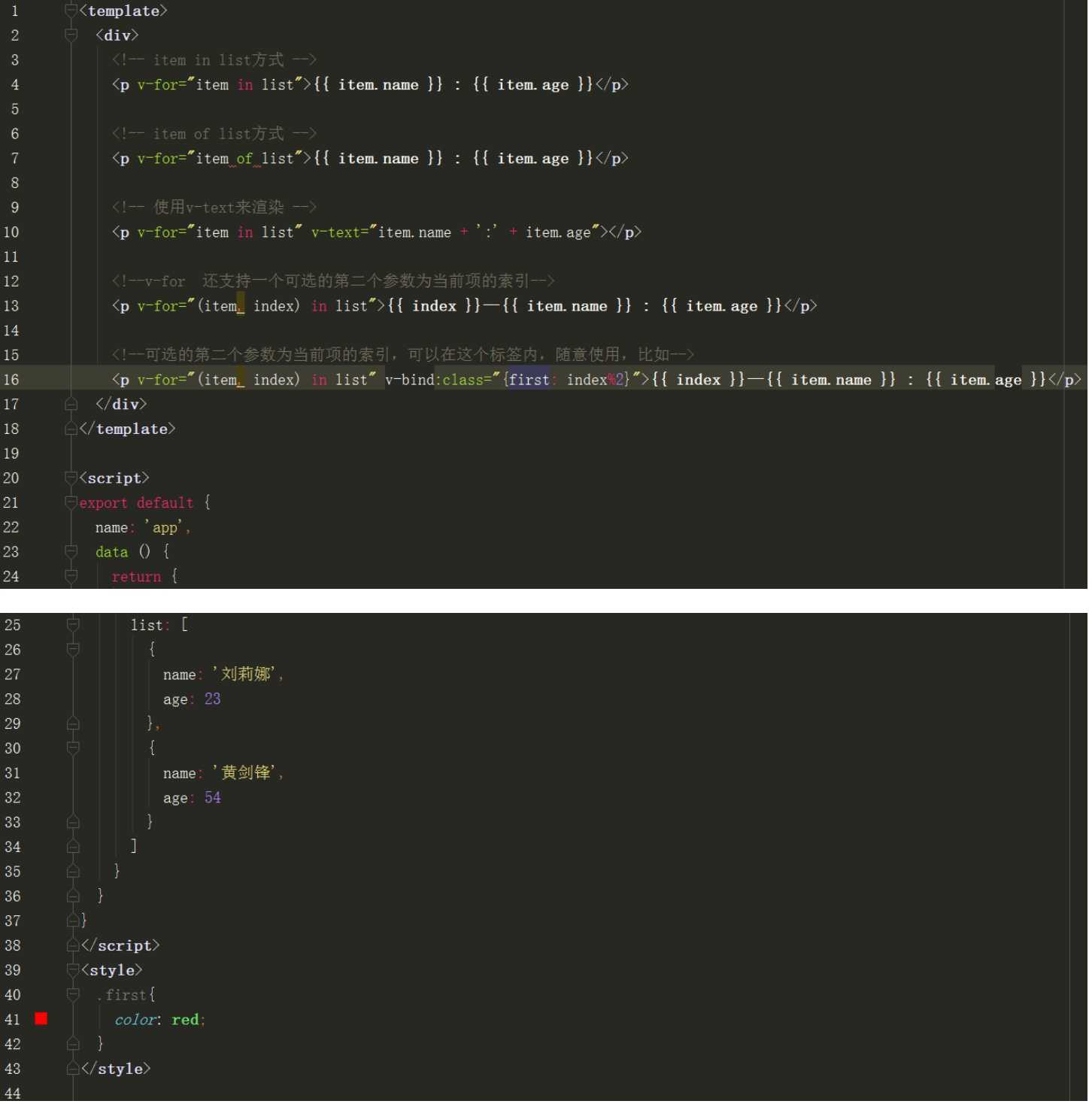
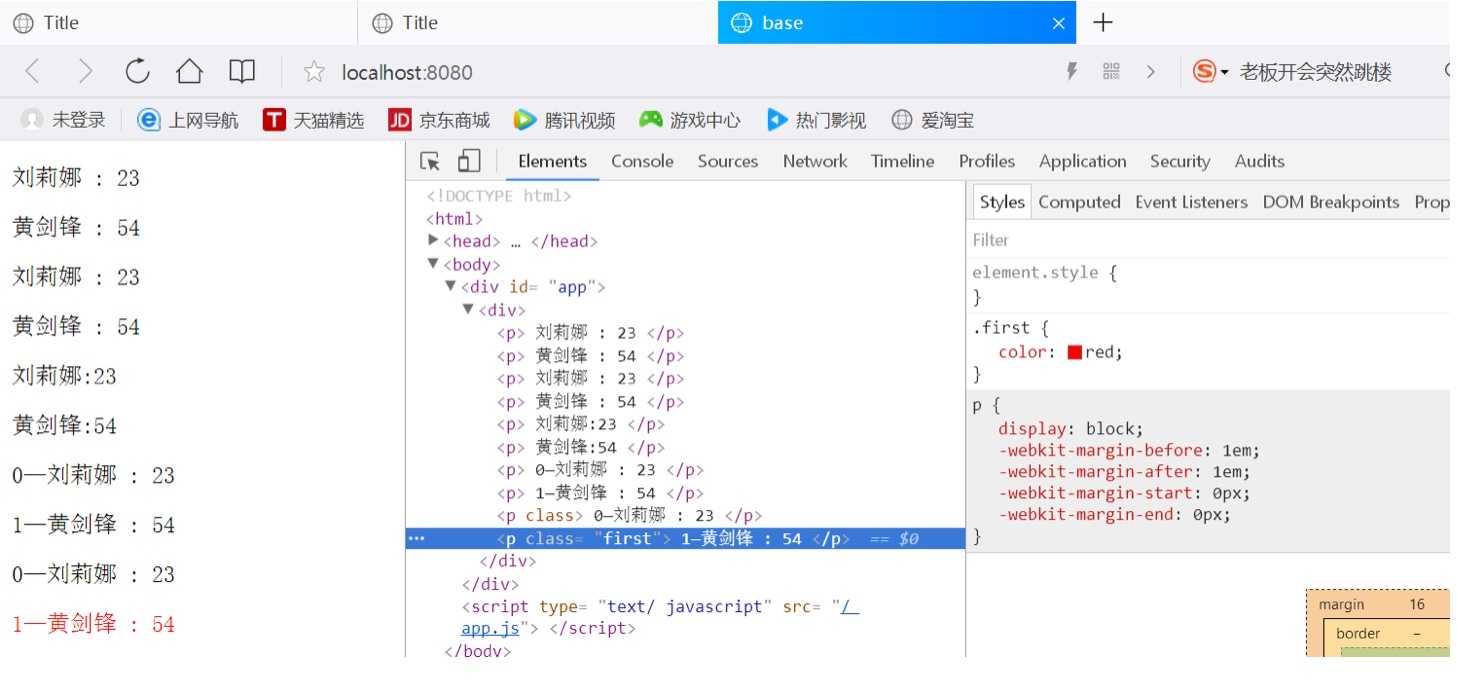
我们用 v-for 指令根据一组数组的选项列表进行渲染。
v-for 指令需要以 item in items 形式的特殊语法, items是源数据数组并且 item 是数组元素迭代的别名。
你也可以用 of 替代 in 作为分隔符,因为它是最接近 javascript 迭代器的语法


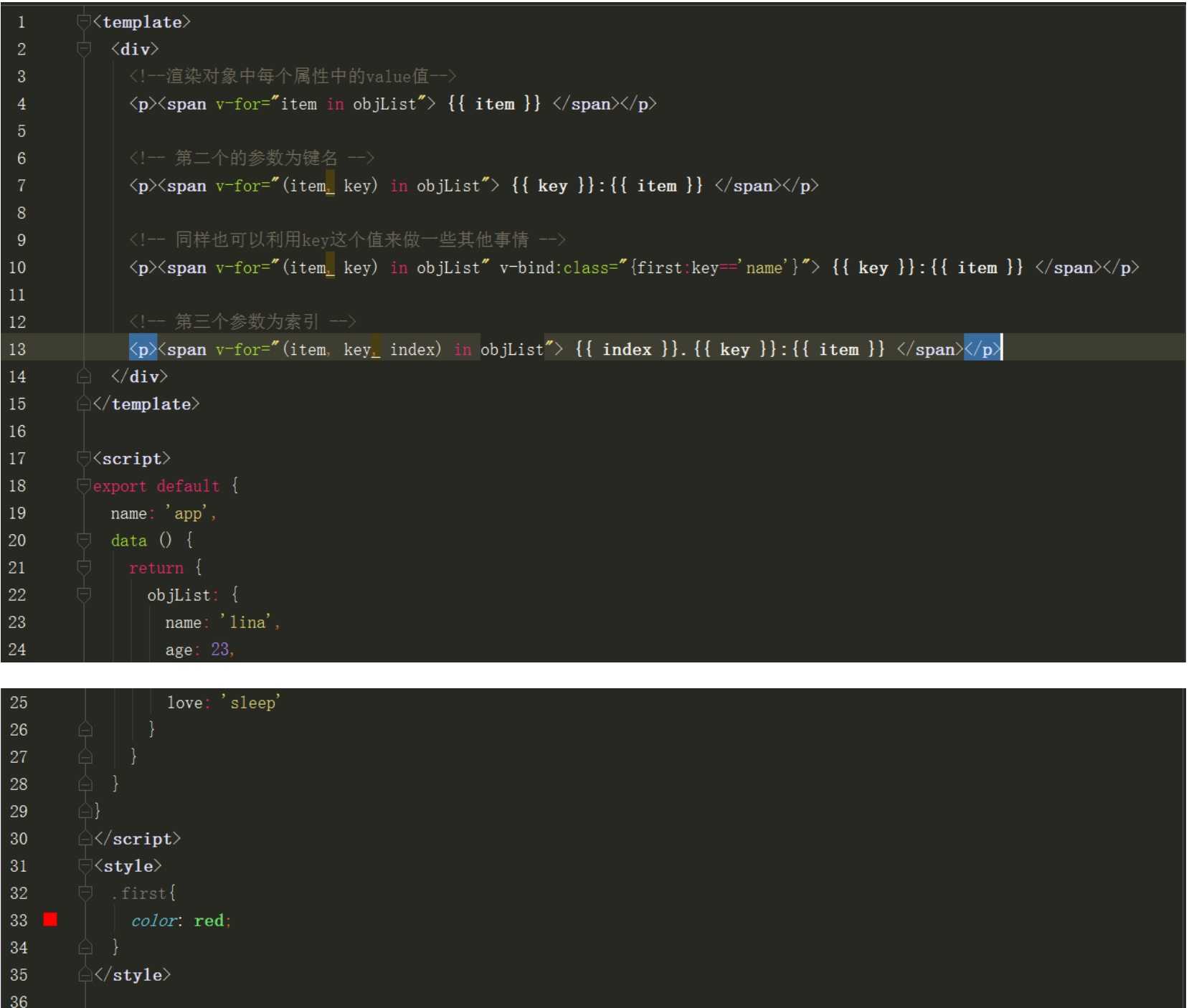
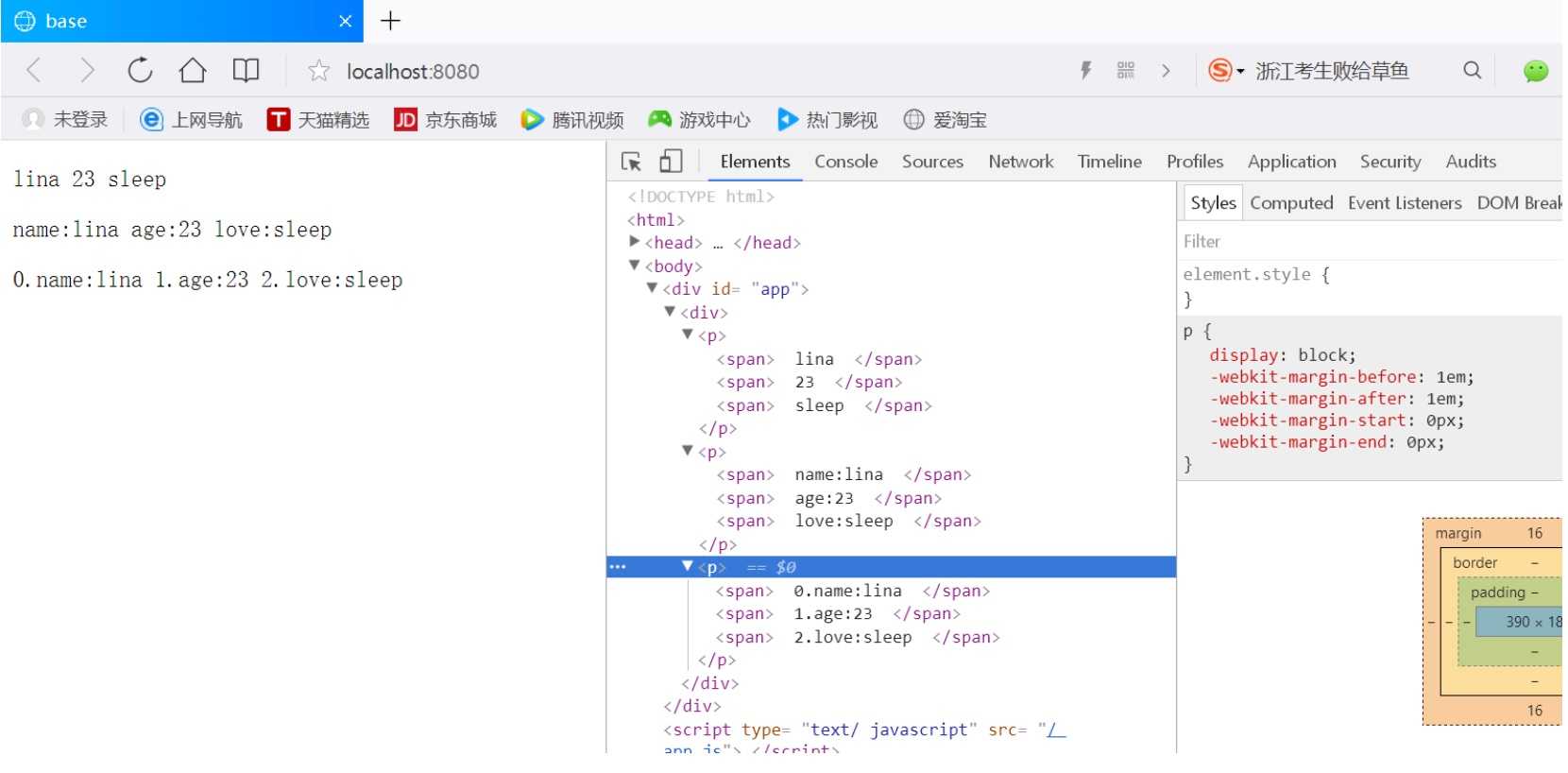
列表渲染对象
也可以用 v-for 通过一个对象的属性来迭代,也可以提供第二个的参数为键名,第三个参数为索引


以上是关于列表渲染的主要内容,如果未能解决你的问题,请参考以下文章