关于vue的增删改查操作
Posted 5201314m
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue的增删改查操作相关的知识,希望对你有一定的参考价值。
利用vue也可以实现数据的增删改查,只是未涉及到数据库,只是在浏览器页面中进行操作。

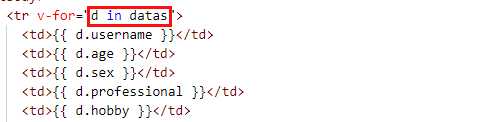
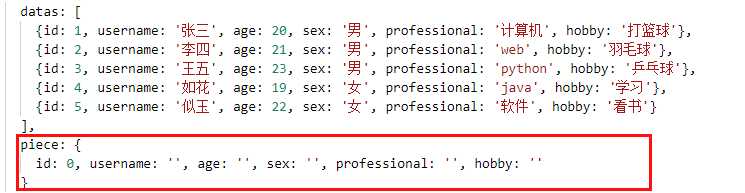
将datas数组中的数据循环输出:

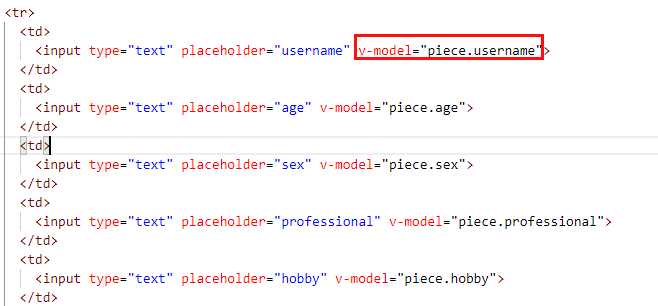
再增加一行,用于保存新数据,编辑数据后保存:


此时,数据已经呈现出来,开始进行一系列的操作:
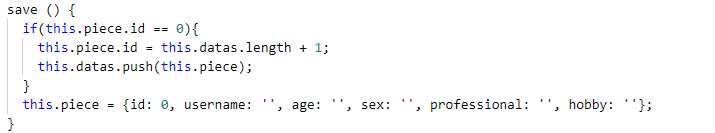
sava:
通过v-model将在最后一行填写的数据传输到piece中,然后改变this.piece的id,存入datas数组中。

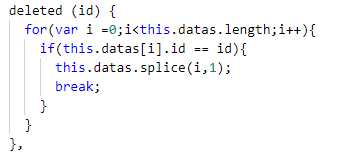
deleted:
获得要删除该行的id,利用循环在数组datas中找到与id对应的i,使用数组的splice(i,1)方法,将该行数据删除。

editor:
获得要编辑的该行数据,直接把该数据赋给piece,还是利用v-model指令,此时数据会存入最后一行输入框中,可以进行编辑。

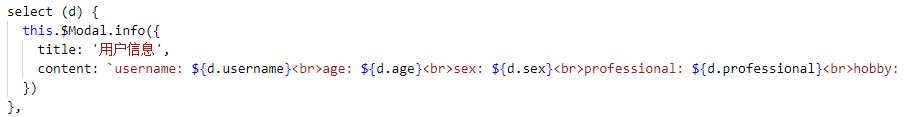
select:
获得要查看的该行数据,使用this.$Modal.info({.......})可以将该行数据以模拟框的形式输出,进行查看

需要注意的是:
在content中,是用``来将数据进行连接的。
完整代码:

<template> <table> <thead> <tr> <td>username</td> <td>age</td> <td>sex</td> <td>professional</td> <td>hobby</td> <td>operation</td> </tr> </thead> <tbody> <tr v-for="d in datas"> <td>{{ d.username }}</td> <td>{{ d.age }}</td> <td>{{ d.sex }}</td> <td>{{ d.professional }}</td> <td>{{ d.hobby }}</td> <td> <button @click="editor(d)">编辑</button> <button @click="deleted(d.id)">删除</button> <button @click="select(d)">查看</button> </td> </tr> <tr> <td> <input type="text" placeholder="username" v-model="piece.username"> </td> <td> <input type="text" placeholder="age" v-model="piece.age"> </td> <td> <input type="text" placeholder="sex" v-model="piece.sex"> </td> <td> <input type="text" placeholder="professional" v-model="piece.professional"> </td> <td> <input type="text" placeholder="hobby" v-model="piece.hobby"> </td> <td> <button @click="save()">保存</button> </td> </tr> </tbody> </table> </template> <script> export default { data () { return { datas: [ {id: 1, username: ‘张三‘, age: 20, sex: ‘男‘, professional: ‘计算机‘, hobby: ‘打篮球‘}, {id: 2, username: ‘李四‘, age: 21, sex: ‘男‘, professional: ‘web‘, hobby: ‘羽毛球‘}, {id: 3, username: ‘王五‘, age: 23, sex: ‘男‘, professional: ‘python‘, hobby: ‘乒乓球‘}, {id: 4, username: ‘如花‘, age: 19, sex: ‘女‘, professional: ‘java‘, hobby: ‘学习‘}, {id: 5, username: ‘似玉‘, age: 22, sex: ‘女‘, professional: ‘软件‘, hobby: ‘看书‘} ], piece: { id: 0, username: ‘‘, age: ‘‘, sex: ‘‘, professional: ‘‘, hobby: ‘‘ } } }, methods: { editor (d) { this.piece = d; }, deleted (id) { for(var i =0;i<this.datas.length;i++){ if(this.datas[i].id == id){ this.datas.splice(i,1); break; } } }, select (d) { this.$Modal.info({ title: ‘用户信息‘, content: `username: ${d.username}<br>age: ${d.age}<br>sex: ${d.sex}<br>professional: ${d.professional}<br>hobby: ${d.hobby}` }) }, save () { if(this.piece.id == 0){ this.piece.id = this.datas.length + 1; this.datas.push(this.piece); } this.piece = {id: 0, username: ‘‘, age: ‘‘, sex: ‘‘, professional: ‘‘, hobby: ‘‘}; } } } </script> <style> table tr td{ border: 2px solid black; padding: 5px; font-size: 15px; } table{ border-collapse: collapse; margin: 0 auto; } thead tr td{ font-weight: bold; font-size: 18px; } button{ font-size: 15px; padding: 5px; font-weight: 100; } </style>
欢迎留言讨论。
以上是关于关于vue的增删改查操作的主要内容,如果未能解决你的问题,请参考以下文章
