html中的checkbox如何修改样式,想改变大小和背景
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中的checkbox如何修改样式,想改变大小和背景相关的知识,希望对你有一定的参考价值。
1、打开网页开发工具,新建一个html文件。

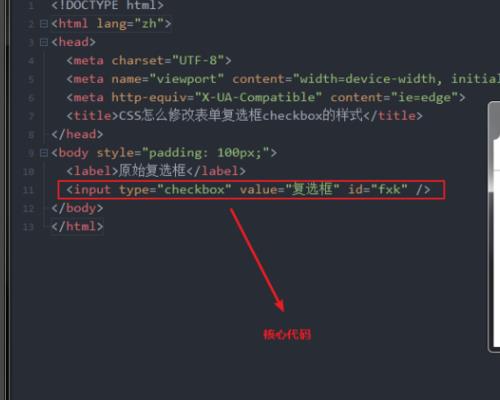
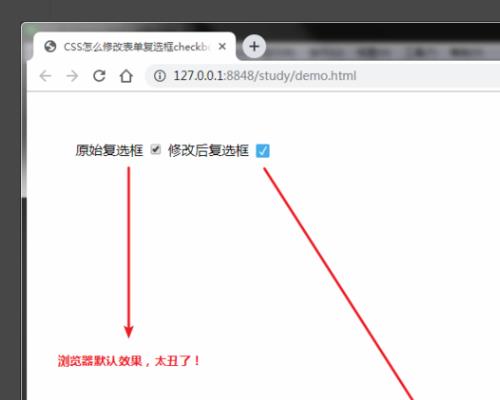
2、编写HTML:表单复选框。

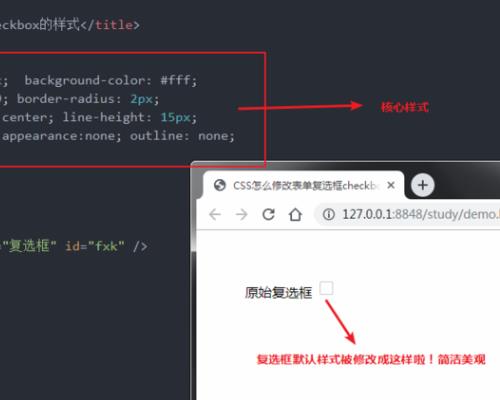
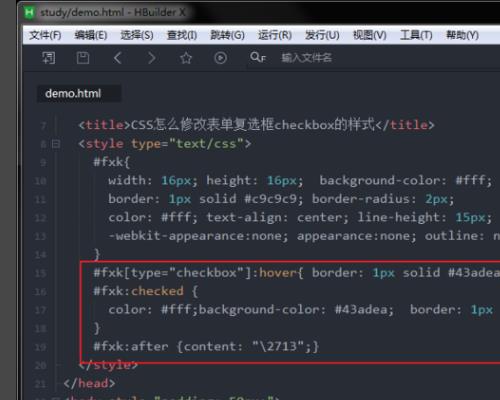
3、编写CSS:复选框的样式。

4、编写CSS部分:复选框选中后的样式。

5、最好打开浏览器预览效果,满意保存即可。

注意事项;
复选框提供一个制造单一选择开关的方法;它包括一个小框和一个标签。典型的复选框有一个小的“X”(或者它设置的其它类型)或是空的,这依靠项目是否被选择来决定的。
参考技术A 图片加脚本实现,给个例子:.checkbox
width: 19px;
height: 25px;
padding: 0 5px 0 0;
background: url(checkbox.png) no-repeat;
display: block;
clear: left;
float: left;
你可以自己下载的.本回答被提问者和网友采纳 参考技术B 大小可以在样式里面修改:
<html>
<body>
<input type="checkbox" value="你好" style="width:20px;height:20px;"/>
</body>
</html>
但是input如果要像div那样样式话还是有点难度的,但是可以通过自己“制作”一个这样的控件来解决,隐藏checkbox,使用一个div进行模拟,注册div的click事件以及checkbox的change事件,保证两者之间状态的同步。
以上是关于html中的checkbox如何修改样式,想改变大小和背景的主要内容,如果未能解决你的问题,请参考以下文章