第一个月总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个月总结相关的知识,希望对你有一定的参考价值。
这第一个月学习安卓, 了解安卓的历史与发展, 安卓的开发环境的搭建 ,安卓的模拟器的使用,
安卓应用的目录结构
android结构类型的目录
app/manifests/AndroidManifest.xml; Android项目的清单文件
app/java: 项目的源代码及测试代码。
app/res: 项目的资源目录,存储所有的项目资源
app/res/drawable: 存放一些自定义形状和按钮切换颜色之类的XML
app/res /layout: 存放布局文件
app/res/mipmap : 存放原生图片资源
app/res/values: 存放APP引用的一些值,如colors.xml、dimens.xml、strings.xml
接下来是学的一些界面控件
常用的界面控件
TextView控件

TextView控件的使用首先要增加到布局文件中,即/res/layout/main.xml 文件中
可以在XML中修改某个属性的值来控制控件的表现形式
<TextView android
android:layout_width ="warp_content"
android:layout_height="warp_content"
android:textColor="#FFFFFF"
android:textSize ="12dp"
android: background ="#0000FF"
android:text ="hello"
/>
EditText控件

接下来是学了一些基本控件
ImageView控件是用于展示图片的控件
现在我们最常用的是
android:src 用于设置ImageVeiw中展示什么图片,
Android中推荐使用PNG图片
android:tint 将图片渲染成指定颜色
android:scaleType:设置图片的填充方式
如你要使用自己的图片就必须先将图片复制到drawable资源下
接下来是
CheckBok控件
CheckBok 关键属性及方法如下
android:text :用于设置CheckBox控件提示文件
android:checked="true":用于设置此标签的初始状态为选中、
isChecked():用于判断按钮是否处于被选中的状态
一般来说使用CheckBox控件只需要以下部分代码就可以了
<CheckBox
android:id =" "
android :layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" "
>
获取TextView及CheckBox控件,并为CheckBox控件设置监听,
部分代码为
String course=""
if( chk_english.ischecked()){
course += " "+chk_english.getText().toString()
}
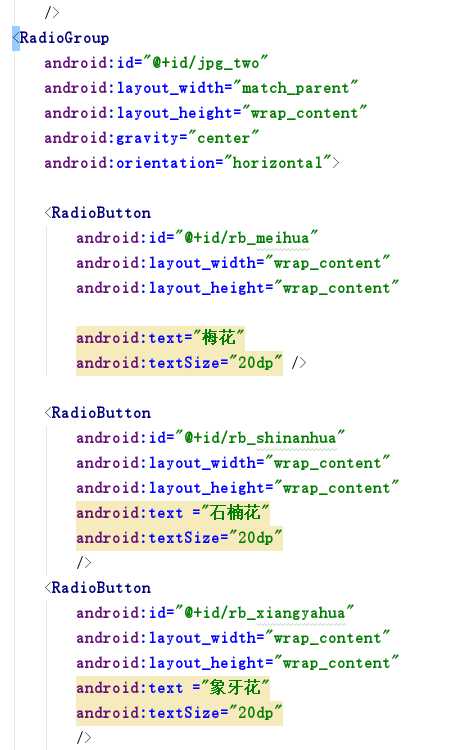
RadioButton控件
RadioGroup是单选组合框,它用于将RadioButton框起来。在没有RadioGroup的情况下RadioButton可以被全部选中
RadioGroup和RadioButton在使用过程中需注意以下几点
(1)RadioButton表示单个圆形单选框,理论上可以单独使用:而RadioGroup是可以容纳多个RadioButton的容器,
使RadioButton实现单选功能。
(2)每个RadioGroup中的RadioButton只能有一个同时被选中
(3)不同的RadioGroup中的RadioButton互不相干,即如果RadioGroup A 中有一个被选中了,RadioGroup B 中仍然可以有一个被选中
(4)一个RadioGroup中至少有2个RadioButton
(5)一个RadioGroup 中的RadioButton默认有一个被选中,通常将它放在RadioGroup中的起始位置
checkBox 控件的重要事件为onCheckedChanged,当选项发生变化时触发该事件

触屏与键盘事件
在Adorid系统中可以使用监听器来监听事件的发生,·并处理相应
的响应事件,常见的事件如下说明

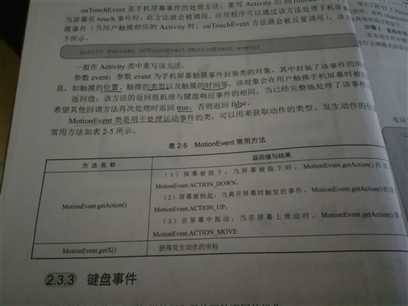
OntouchEvent

以上是第一个月所学的部分内容
---恢复内容结束---
以上是关于第一个月总结的主要内容,如果未能解决你的问题,请参考以下文章