一、ES5及ES6
(一)严格模式
(二)bind/call/apply(改变上下文this指向,都是函数对象的方法)
1、bind:返回值是一个函数
2、call:返回值是一个对象
3、apply:返回值是一个对象
(三)JSON.parse/JSON.stringify
1、JSON.parse():将json字符串转为json对象,严格模式下使用(IE7及以下不兼容)
2、JSON.stringify():将json对象转为json字符串,严格模式下使用(IE7及以下不兼容)
(四)let:取代var,声明变量
1、script:全局作用域
function:局部作用域
let:块级作用域
1)声明let声明变量,会产生块级作用域
2)let声明的变量不在做变量提升,只能先声明,后使用
3)同一个作用域,let不可以重复声明同一个变量
4)for循环有两个块级作用域,for本身是一个作用域,for循环体又是for中的一个子级作用域
5)let声明的变量不再是window的属性
2、const:用于声明常量
(五)变量的解构赋值
(六)字符串的扩展方法
1、includes("字符串",下标位置);查找指定的字符串是否在父串中包含,返回布尔值
2、startsWith("字符串",下标位置);查找指定的字符串是否在父串的开头部分,返回布尔值
3、endsWith("字符串",下标位置);查找指定的字符串是否在父串的结尾部分,返回布尔值
注:includes和startsWith中第二个参数是从指定位置向后查找;endsWith中第二个参数是从指定位置(不包含)向前查找
4、repeat();重复指定的字符串
注:1)如果是小数,会自动向下取整
2)字符串,可转先将字符串转为数字,不可转NaN为0;
3)小于等于-1,报错;小于0大于-1取0
5、``:模板字符串
例:` ${变量名} `
(七)箭头函数()=>{}
1、唯一的好处:箭头函数中的this指向的是箭头函数所有作用域绑定的对象(this所在作用域的父级作用域绑定的对象)
(八)Symbol():是ES6新增的第七种基本数据类型,特点是保证每一个变量中的值具有唯一性
1、唯一的好处:可以解决原生对象中key被覆盖的问题
(九)Set和Map结构
1、Set集合,本质上就是对数组的一种包装;具有自动去除重复元素的特性
1)如何创建set对象
let set = new Set();
let set = new Set([]);//里面为一维数组
2)set属性:size:返回set对象的长度
3)set的方法:
a、add();添加元素
b、delete();删除指定key的元素值
c、has();判断指定元素是否在set对象中,返回布尔值
d、clear();清空set对象
4)遍历set对象:
a、for of:for(变量 of 集合){}
b、keys():获取set对象中所有的key
c、values():获取set对象中所有的value
d、entries():获取set对象中所有的key和value
e、forEach(function(value,key,set){})
2.map:解决原生JS对象中key是字符串的问题
1)如何创建Map对象
var map = new Map();
var map = newMap([[]]);//里面为二维数组
2)Map的属性
size:返回map对象的长度
3)map的方法
a、set():添加元素
b、get():获取元素
c、delete():删除只能指定key的元素值
d、has():判定指定元素是否在map对象中,返回布尔值
e、clear():清空map对象
4)遍历map对象
a、for of:for(变量 of 集合){}
b、keys():获取map对象中所有的key
c、values():获取map对象中所有的value
d、entries():获取map对象中所有的key和value
e、forEach(function(value,key,set){})
(十)数组去重
1. var arr = [1,2,1,12,1,2,1,1,1,2,2,1,1];
var set = [...new Set(arr)];
console.log(set);
//... : 扩展运算符
var str = ‘abcde‘;
console.log([...str]);
(十一)生成器函数
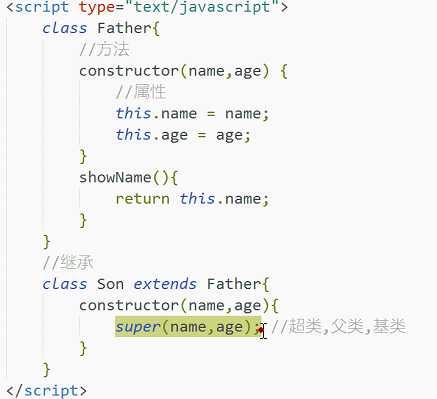
(十二)class

(十三)for in/for of
区别:for in中的循环变量表示下标或key
for of中的循环变量表示value或key