前端面试之vue相关的面试题
Posted zczc1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试之vue相关的面试题相关的知识,希望对你有一定的参考价值。
hello,你们的小可爱,皮皮聪又来发表感想了。
首先简单概括下会遇到的问题:
1.vuex作用
①vuex是一个状态管理的插件,可以解决不同组件之间的数据共享和数据持久化。
②vue中的多个组件之间的通讯,不同组件的行为需要变更同一状态。虽然我们经常会采用父子组件直接引用或者通过事件来变更和同 步状态的多份拷贝,这些模式比较脆弱,通常会导致无法维护代码,此时就可以用vuex.
2.vue生命周期
①vue的生命周期主要分为beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed
②这里就不给大家截原理图啦,上代码自己感受下就好了(不接受反驳,哈哈)
③上代码
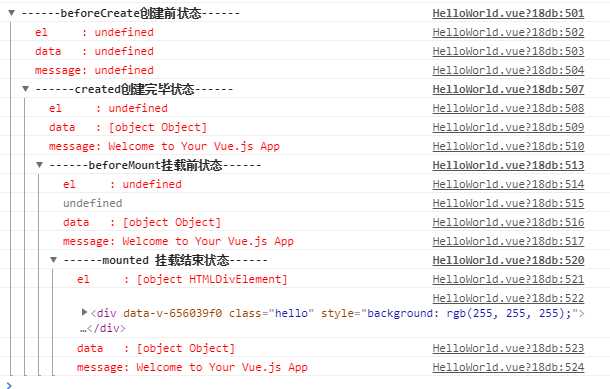
beforeCreate() { console.group(‘------beforeCreate创建前状态------‘); console.log(‘%c%s‘, ‘color:red‘ , ‘el : ‘ + this.$el); //undefined console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); //undefined console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message) }, created() { console.group(‘------created创建完毕状态------‘); console.log(‘%c%s‘, ‘color:red‘, ‘el : ‘ + this.$el); //undefined console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); //已被初始化 console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message); //已被初始化 }, beforeMount() { console.group(‘------beforeMount挂载前状态------‘); console.log(‘%c%s‘, ‘color:red‘, ‘el : ‘ + (this.$el)); //已被初始化 console.log(this.$el); console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); //已被初始化 console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message); //已被初始化 }, mounted() { console.group(‘------mounted 挂载结束状态------‘); console.log(‘%c%s‘, ‘color:red‘, ‘el : ‘ + this.$el); //已被初始化 console.log(this.$el); console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); //已被初始化 console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message); //已被初始化 }, beforeUpdate() { console.group(‘beforeUpdate 更新前状态===============》‘); console.log(‘%c%s‘, ‘color:red‘, ‘el : ‘ + this.$el); console.log(this.$el); console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message); }, updated() { console.group(‘updated 更新完成状态===============》‘); console.log(‘%c%s‘, ‘color:red‘,‘el : ‘ + this.$el); console.log(this.$el); console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message); }, beforeDestroy() { console.group(‘beforeDestroy 销毁前状态===============》‘); console.log(‘%c%s‘, ‘color:red‘, ‘el : ‘ + this.$el); console.log(this.$el); console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message); }, destroyed() { console.group(‘destroyed 销毁完成状态===============》‘); console.log(‘%c%s‘, ‘color:red‘, ‘el : ‘ + this.$el); console.log(this.$el); console.log(‘%c%s‘, ‘color:red‘, ‘data : ‘ + this.$data); console.log(‘%c%s‘, ‘color:red‘, ‘message: ‘ + this.message) }
运行的结果截图:

3.axios+vue实现登入拦截
①路由拦截,需要在定义路由的时候添加一个字段requireAuth,用于判断该路由的访问是否需要登入,如果用户已经登入,则可以跳 转到路由,否则就进入到登入页面,登入成功后跳转到目标路由。
②定义完路由之后,我们通过vue-router提供的钩子函数beforeEach()对路由进行判断,代码如下:
router.beforeEach((to,from,next) => { if(to.meta.requireAuth){ //判断该路由是否需要登入权限 if(!store.state.token){ //通过vuex state获取当前的token是否存在 router.push(‘/login‘);//不存在则跳转到登入页面 } next();//进行下一个钩子 } });
③如果当token失效了,但是token依然保存在本地。这时候你去访问需要登入权限的路由时,实际上需要让用户重新登入,这时候就 需要结合http拦截器+后端接口返回的http状态码来判断,axios拦截器分为两种,见下代码:
axios.interceptors.request.use( (config) => { // 每次发送请求之前判断是否存在token,如果存在,则统一在http请求的 header都加上token,不用每次请求都手动添加了 if(store.state.token){ config.headers.token = store.state.token; } return config; }, (error) => { return Promise.reject(error); });
http response拦截器
axios.interceptors.response.use( (response) => { //用来判断响应状态 return response; //return Promise.resolve(response); }, (error) => { return Promise.reject(error); } )
可能我这里说的不是很清楚,大家可以看看这篇博客详细教程
4.vue原理
1.1vue的两个核心是数据驱动(双向绑定)和组件系统
1.2vue.js数据观测原理在技术实现上,利用的是ES5Object.defineProperty和存储器属性:getters和setter(只兼容I E9以上的版本),可称为基于依赖收集的观测机制。核心是VM,即ViewModel,保证数据和视图的一致性。
1.3vue组件的核心选项
①模板(template):模板声明了数据和最终展现给用户的DOM之间的映射关系
②初始数据(data):一个组件的初始数据状态。对于复用的组件来说,这通常是私有状态
③接受的外部参数(props):组件之间通过参数来进行数据的传递和共享
④方法(methods):对数据的改动操作一般都在组件的方法内进行
⑤生命周期钩子函数(lifecycle hooks):一个组件会触发多个生命周期钩子函数,最新2.0版本对于生命周期函数名 称改动很大
⑥私有资源(assets):vue.js当中将用户自定义的指令、过滤器、组件等统称为资源。一个组件可以声明自己的私有 资源。私有资源只有该组件和其他的子组件可以调用。
5.webpack
1.1什么是webpack
①打包:可以把多个javascript文件打包成一个文件,减少服务器压力和下载宽带
②转换:把扩展语言转换成为普通的JavaScript,让浏览器顺利运行。
③优化:肩负起了优化和提升性能的责任
1.2webpack优势
①模块化开发(import,require引入)
②预处理(less,sass,es6,typeScrpt...)
③主流框架脚手架支持(vue react angular)
④庞大的社区(资源丰富,降低学习成本)
6.vue-router实现原理
1.1hash模式
vue-router默认是hash模式,使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载
1.2history模式
如果不想要很丑的hash,我们可以用路由的history模式,这种模式充分利用history。pushStateAPI来完成URL跳转而无需重新加载页面,不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页面客户端应用,如果后台没有正确的配置,当用户在浏览器直接范文URL就会返回404.这几不好看了,所以要在服务端增加一个覆盖所有情况的候选资源,如果URL匹配不到任何静态资源,则应该返回同一个index.html页面,这个页面就是你app依赖的页面
1.3两种模式的比较
①pushState设置新的URL可以是与当前URL同源的任意URL;而hash只可修改#后面的部分,故只可设置与当前同文档的URL
②pushState设置的新URL可以与当前URL一模一样,这样也会把记录添加到栈中,而hash设置的新值必须与原来不一样才会触发记录 添加到栈中
③pushState通过stateObject可以添加任意类型的数据到记录中,而hash只可添加短字符串
④pushState可额外设置title属性供后续提供使用
1.4vue-router实现动态加载路由组件(懒加载)
①在router.js里面引入异步组件 const index = () => import(‘../page/list/index.vue‘)
②在router.js中直接配置使用引入的vue文件 routes:[{path:‘/index‘,component:index,name:‘index‘}]
③在build、webpack.base.conf,js下的output属性,新增chunkFilename.
output:{
path:config.build.assetsRoot,
filename:‘[name].js‘,
chunkFilename:‘[name].js‘,
publicPath:process.env.NODE_ENV === ‘production‘ ? config.build.assetsPublicPath : config.dev.assetsPublicPath
}
7.vue1.0和vue2.0的区别,更喜欢哪个版本,为什么?
1.1vue2.0不再支持片段代码,vue2.0必须只有一个根节点,也就是唯一的父节点
1.2vue2.0组件必须注册
1.3生命周期不同
vue1.0生命周期:
init//组件刚刚被创建,但Data、method等属性还没被计算出来
created //组件创建已经完成,但DOM还没有被生成出来
beforeCompile //模板编译之前
compiled //模板编译之后
ready //组件准备
attached //在vm.$set插入到DOM时调用
detached//在vm.$el从DOM中删除时调用
beforeDestroy//组件销毁之前
destroyed//组件销毁之后
vue2.0生命周期:
beforeCreate//组件实例刚刚被创建,属性都没有
created//实例已经创建完成,属性已经绑定
beforeMount//模板编译之前
mounted//模板编译之前
beforeUpdate//组件更新之前
updated//组件更新完毕
beforeDestroy//组件销毁前
destroyed//组件销毁后
1.4for循环遍历数组、对象时的参数顺序的变更,遍历数组之前是(index,value),现在是(value,index);对象的之前是 (key,value),现在是(value,key)移除了$index和$key两个隐式声明变量,以便在v-for中显示声明,之前的track-by已经替换成 为key来替代
1.5$dispatch和$broadcast替换,可使用vuex
1.6vue2.0将vue1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器就得我们自定义一个过滤器,如:
Vue.filter(‘‘doSomething",function(n,a,b){
return n<10?n=a+b:n;
});
8.computed和watch的原理
1.1通过watch的方法,监听被改变的变量,然后再watch的那个变量命名的函数中去对我们要修改的值进行重新的赋值,或者是触发一 次更新。watch的执行类似于emit与on这种触发方式,通过vue的watch实例监听值来自动触发一个函数的执行。
1.2computed监听变量,通过return一个新的变量的方式来更新一个变量的数据,computed函数的执行最快,在HTML渲染开始就已经 执行了
1.3应用场景
①watch的触发消耗大,每次数据的改变就要触发一次函数的执行,这不太友好。
②computed在改变一个变量时,和data对象里的数据属性是同一类的。返回的值直接就修改掉了原来的值,最大的优点在于简洁、代 码少当多次调用computed属性是,调用的其实是缓存。
可能我不太擅长总结,大家有什么好的见解可以发表哦,谢谢!
以上是关于前端面试之vue相关的面试题的主要内容,如果未能解决你的问题,请参考以下文章
前端经典面试题 | 吊打面试官系列 之 Vue2和Vue3的区别