superslider和国外swiper,slick使用经验分享
Posted aid12580
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了superslider和国外swiper,slick使用经验分享相关的知识,希望对你有一定的参考价值。
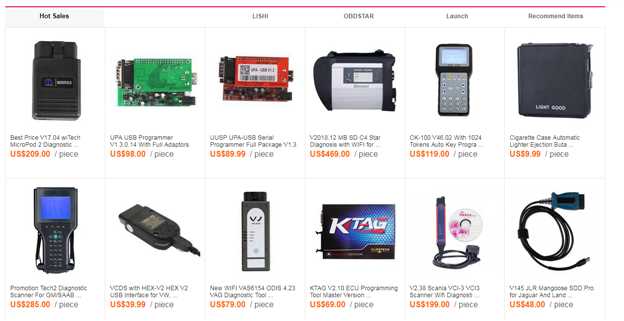
在没有响应式网站的时候,superslider绝对是非常不错的,可以做出各种效果,superslider使用要求做到精确的宽高,如果要做到下图所示效果,即给每个产品图片都加上框框,就不能使用百分比,相比国外的slick,在这方面还是有不足之处,即使后面后 superslider推出了 touchslider, 那个不能加入断点,即宽屏,窄屏显示产品数量 不能自动调整。

superslider显示效果,加边框这种,需要精确的设置图片宽度以及边框宽度。 相比来说国外的 slick使用就简单得多。具体显示效果可以访问:https://www.zobdii.com/

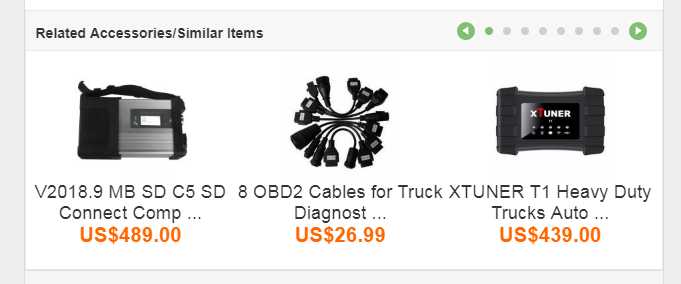
这个是touchslider使用效果,电脑宽屏上也只能显示三个,手机小屏幕上也只能显示三个,具体效果可以访问:https://m.zobdii.com/wholesale/mb-sd-connect-compact-4-star-diagnosis-5122.html

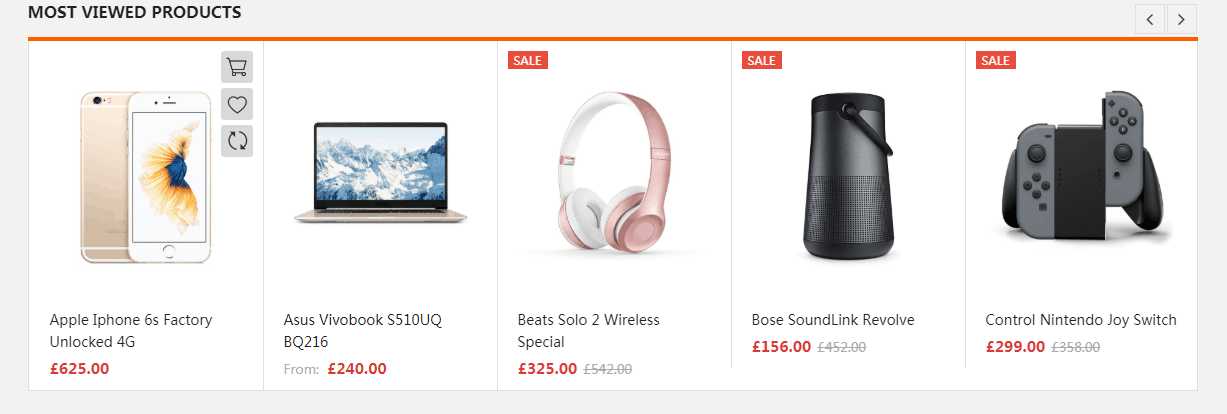
这个是国外的slick使用效果,无需精确设置图片尺寸,只需要设置显示产品数量,响应式产品展示,宽屏可以设置多显示几个产品,小屏可以显示少的产品数量,非常人性化。使用也非常的简单。
目前可以加入断点满足响应式网站图片展示的还有swiper, 看代码:
ar swiperHProNew = new Swiper(‘#zobdii.com‘, { autoplay: { delay: 6000, }, slidesPerView: 5, spaceBetween: 10, slidesPerGroup: 5, breakpoints: { 992: { slidesPerView: 4, spaceBetween: 6, slidesPerGroup: 4 }, 768: { slidesPerView: ‘auto‘, spaceBetween: 6, slidesPerGroup: 3 }, 576: { slidesPerView: ‘auto‘, spaceBetween: 6, slidesPerGroup: 2 } }, navigation: { nextEl: ‘#xri_H_ProNew_next‘, prevEl: ‘#xri_H_ProNew_prev‘, disabledClass: ‘disabled‘, }, scrollbar: { el: ‘#zobdii.com_scrollbar‘, hide: true, }, });
breakpoints: 就是我们所说的断点,大家可以看到,不同宽度设置显示的图片数量是不同的。
在这方面,superslider,touchslider目前好像都还没有。不过他们任然是功能非常强大的JS特效库。
本文参考:www.aid12580.com
以上是关于superslider和国外swiper,slick使用经验分享的主要内容,如果未能解决你的问题,请参考以下文章