Thymeleaf
Posted hnewa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thymeleaf相关的知识,希望对你有一定的参考价值。
-
简介
概述
- 简单地说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。
特征
- Thymeleaf在有网络和无网络的环境下都可以运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后再html标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释html时会忽略未定义的标签属性,所以thymeleaf的模板可以静态地运行。当有数据返回页面时,Thymeleaf标签会动态地替换掉静态内容,使页面动态显示。
- 开箱即用。Thymeleaf提供标准和spring标准两种方言,可以直接套用模板实现JSTL、OGNL表达式效果,避免每天套模板、改JSTL、改标签的困扰。同时,开发人员也可以扩展和创建自定义的方言。
- Thymeleaf提供spring标准方言和一个与SpringMVC完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
Spring Boot下Thymeleaf的Hello World
- 导入thymeleaf
 pom.xml
pom.xml1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-thymeleaf</artifactId> 4 </dependency>
- 编写Controller(注意不要注释@ResponseBody)
 HelloController
HelloController1 package com.atguigu.controller; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestMapping; 5 6 import java.util.Map; 7 8 @Controller 9 public class HelloController { 10 11 @RequestMapping("/hello") 12 public String sayHello(Map<String,Object> map){ 13 map.put("name","hmz"); 14 return "success"; 15 } 16 17 }
- 在classpath:/templates/下编写HTML页面,所以我选择在resources目录下的templates编写HTML
- 导入命名空间
 success.html
success.html1 xmlns:th="http://www.thymeleaf.org" - 编写success.html
 success.html
success.html1 <!DOCTYPE html> 2 <html lang="en" xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>thymeleaf</title> 6 </head> 7 <body> 8 <h1>Hello World!</h1> 9 <div th:text="${name}">这里显示欢迎信息</div> 10 </body> 11 </html>
- 导入命名空间
- 运行结果

Thymeleaf语法规则
- 在每个thymeleaf的HTML页面中都要导入命名空间
 HTML
HTML1 <html xmlns:th="http://www.thymeleaf.org">
- 获取变量值${...}
 ${...}
${...}1 <div th:text="${hello}"></div>
- 获取表达式值*{...}
 *{...}
*{...}<div th:object="${session.user}"> <p>Name: <span th:text="*{firstName}">Sebastian</span>.</p> <p>Surname: <span th:text="*{lastName}">Pepper</span>.</p> <p>Nationality: <span th:text={nationality}">Saturn</span>.</p> </div> 等价于 <div> <p>Name: <span th:text="${session.user.firstName}">Sebastian</span>.</p> <p>Surname: <span th:text="${session.user.lastName}">Pepper</span>.</p> <p>Nationality: <span th:text="${session.user.nationality}">Saturn</span>.</p> </div>
- 链接表达式@{...}
 @{...}
@{...}1 <a href="details.html" th:href="@{http://localhost:8080/gtvg/order/details(orderId=${o.id})}">view</a> <!-- Will produce ‘/gtvg/order/details?orderId=3‘ (plus rewriting) -->
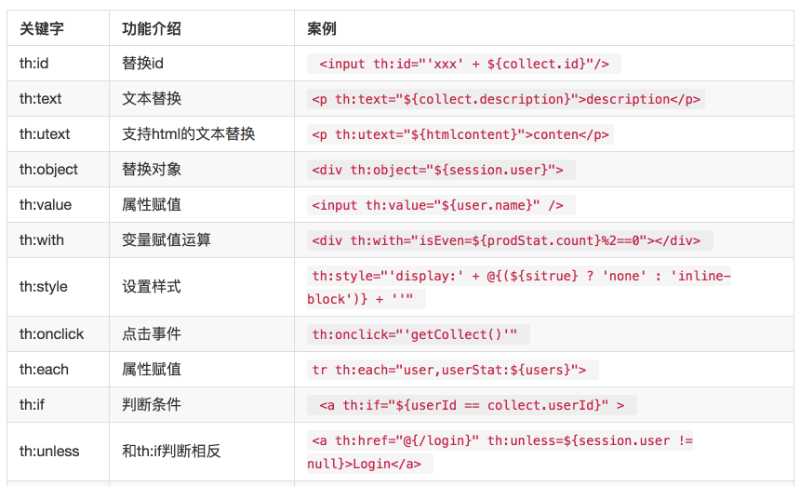
- 常用标签