移动端:移动端事件
Posted guisenbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端:移动端事件相关的知识,希望对你有一定的参考价值。
移动端事件
一、 PC端事件
- 鼠标类
-
click、mouseover、mouseout、mouseleave、mouseenter、mouseup、mousedown、mousewheel...
- 键盘类
-
keydown、keyup...
- 其他类
- load、blur、focus、change....
二、 移动端事件
- 点击事件
- 双击事件
- 滑动事件
-
上滑、下滑、左滑、右滑
- 长按事件
- 摇一摇、重力感应等
三、 touch事件模型
-
touchstart 手指刚接触屏幕时触发
- touchmove 手指在屏幕上移动时触发
-
touchend 手指从屏幕上移开时触发
-
touchcancel 一些更高级别的事件发生时(如电话接入或者弹出信息)会取消当前的touch操作,即触发touchcancel。一般会在touchcancel时暂停游戏、存档等操作
* 在Chrome移动模拟器中模拟,发现鼠标触摸span元素没有任何效果 解决方法:addEventListener
四、addEventListener
- 是一个侦听事件并处理相应的函数
-
一般有三个参数,第一个是事件的类型,第二个是侦听到事件后处理事件的函数,第三个参数是事件捕获(值就只有两个,true或false)
五、跟踪触摸的属性
-
touches:表示当前跟踪的触摸操作的touch对象的数组
-
当一个手指在触屏上时,event.touches.length=1
-
当两个手指在触屏上时,event.touches.length=2,以此类推
-
changedTouches:导致触摸事件被触发的触摸点数组
-
targetTouches:特定于事件目标的touch对象数组
六、 触摸事件坐标
- clientX 触摸目标在视口中的x坐标
- clientY 触摸目标在视口中的y坐标
- identifier 标识触摸的唯一ID
- pageX 触摸目标在页面中的x坐标
- pageY 触摸目标在页面中的y坐标
- screenX 触摸目标在屏幕中的x坐标
- screenY 触摸目标在屏幕中的y坐标
- target 触摸的DOM节点目标
1 /* 触摸事件坐标的使用方法 */ 2 function handleTouch(e){ 3 // 如果需要,用pageX或pageY代替clientX或clientY 4 var touch = e.changedTouches[0]; 5 var coorX = touch.clientX; 6 var coorY = touch.clientY; 7 } 8 * clientX/Y和pageX/Y的区别在于前者相对于视觉视口的左上角,后者相对布局视口的左上角。布局视口 是可以滚动的
七、 移动端事件封装
1 /* 单击事件 */ 2 element.addEventListener(‘touchstart‘, function(e) { 3 var touches = e.touches[0]; 4 startTx = touches.clientX; 5 startTy = touches.clientY; 6 }, false); 7 * 案例中通过调用tap(封装的单击事件),可以很大程度上简化代码量,方便我们开发 8 /* 长按事件 */ 9 var touches = e.touches[0]; 10 // 长按 750ms 才去执行 fn函数 11 lTapTimer = setTimeout(function() { fn(); }, 750); 12 e.preventDefault(); 13 * 在touchmove中需要判断水平或者垂直方向的坐标距离,如果大于某个值,我们就不再认为是长按操作了
八、FastClick库
- 定义
-
一个简单易用的库,用于消除click移动浏览器上物理点击和事件触发之间的300毫秒延迟
- 网址
- https://github.com/ftlabs/fastclick
- 截至2015年底,大多数移动浏览器(特别是Chrome和Safari)不再具有300ms的触摸延迟,因此fastclick对新型浏览器没有任何好处,并且可能会在应用程序中引入错误。仔细考虑你是否真的需要使用它
- 使用方法
- 引入插件的javascript文件到你的html网页中
- <script type=‘application/javascript‘ src=‘/path/to/fastclick.js‘></script>
- 注意:
-
type属性在HTML5网页中可以省略不写
- 脚本必须加载到实例化fastclick在页面的任何元素之前
- 实例化 fastclick 最好在body元素的前面
1 /* 实例化 */ 2 if (‘addEventListener‘ in document) { 3 document.addEventListener(‘DOMContentLoaded‘, function() { 4 FastClick.attach(document.body); 5 }, false); 6 } 7 * 引入库和实例化推荐写到body元素的前面
九、 移动端事件库
- touch.js
- 百度touch.js 是Web移动端touch点击事件不错的解决方案
- 网站
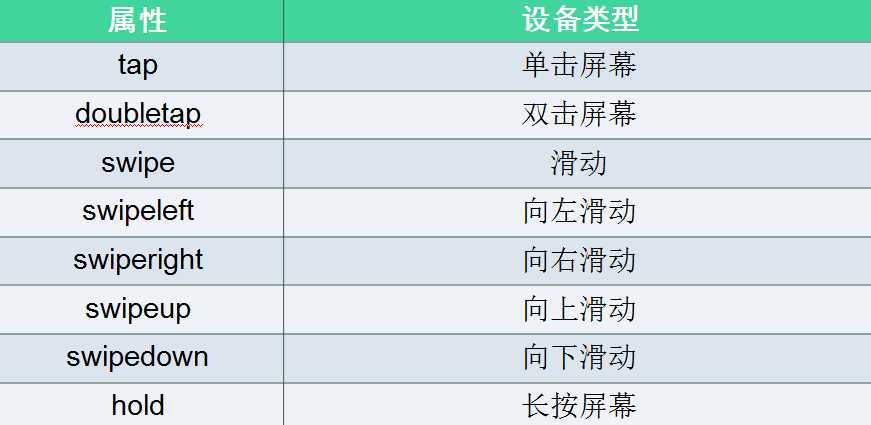
- 支持移动端事件

- hammer.js
- 一款开源的移动端脚本框架,他能完美的实现在移端开发的大多数事件,如点击、滑动、拖动、多点触控等事件
- 需要new
以上是关于移动端:移动端事件的主要内容,如果未能解决你的问题,请参考以下文章