ElementUI之DatePicker日期选择器小细节
Posted 99ll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI之DatePicker日期选择器小细节相关的知识,希望对你有一定的参考价值。
今天做一个选择年份的功能,直接调用了ElementUI里面的DatePicker组件,官网上有该组件的用法介绍,讲得很清楚。
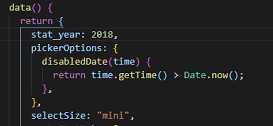
我的代码:


官网说明:

奇怪的事情发生了,我明明按照例子写了 value-format="yyyy" 可是获得的值却一直还是Date对象
仔细检查后,我突然发现我的v-model初始化值是2018,是number类型,而该组件绑定值类型并不是number,于是将初始化值改为"2018" ,正解了。
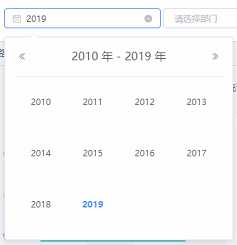
成品:

记录一下路上的坑。
以上是关于ElementUI之DatePicker日期选择器小细节的主要内容,如果未能解决你的问题,请参考以下文章