React中ref的使用
Posted c-x-m
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中ref的使用相关的知识,希望对你有一定的参考价值。
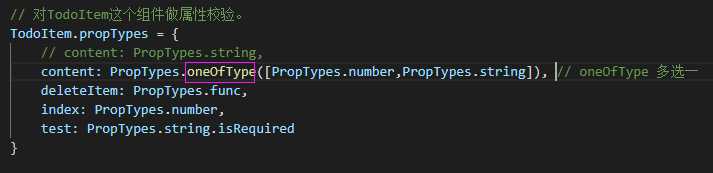
// oneOfType 多选一,接收一个数组。

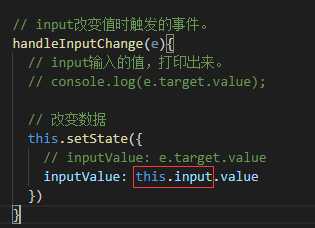
可以用e.target获取一个DOM元素。
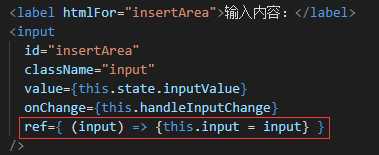
也可以用ref来获取DOM元素。
ref={ (input) => {this.input = input} }
this.input 指向的是=右边的input ->参数 (input) ->input DOM元素。

e.targe可以用this.input去代替。

不建议使用ref.
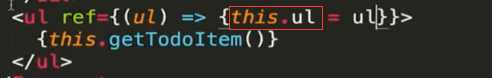
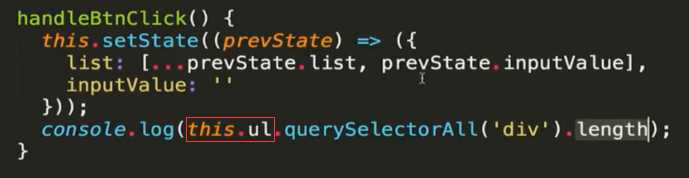
例如获取ul的长度:


ul有一个元素时,但是长度确是0. 因为setState方法是一个异步函数,有的时候不会立即去执行。

将代码放到setState的第二个参数回调函数中执行就不会出错了。

0
以上是关于React中ref的使用的主要内容,如果未能解决你的问题,请参考以下文章