TypeScript
Posted qqprincekin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript相关的知识,希望对你有一定的参考价值。
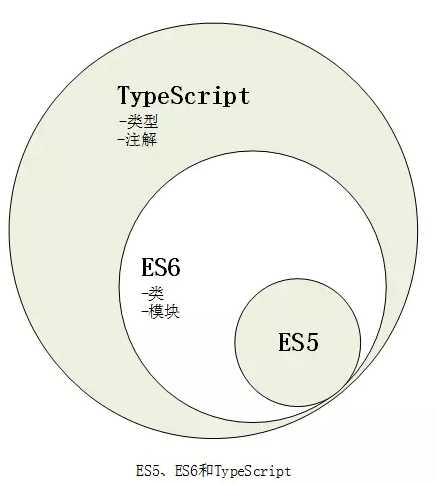
typescript相对于ES5有五大改善:
- 类型
- 类
- 注解
- 模块导入
- 语言工具包(比如,结构)
typescript相对于ES6,TypeScript最大的改善是增加了类型系统。
1.支持ES6规范
2.强大的IDE支持 (WebStorm等自动编译)
3.Angular2的开发语言
由微软开发 javascript的超集 遵循ES6 扩展了ES6语法 jiyu类的面向对象编程
由微软、谷歌支持
TypeScript开发环境 compiler (编译器)转换成JavaScript
npm install -g typescript (全局安装)
字符串新特性
1.多行字符串
var a = `aaaaa aaaaaa`
2.字符串模板
var name = "wang shou shou" console.log(`hell ${name}`)//解析表达式
console.log(`<div>${name}</div>`)
3.自动拆分字符串
function test(template,name,age){ console.log(template); console.log(name); console.log(age); } var myname = "wang shou shou"; var getAge = function (){ return 18; } test `hello my name is ${myname} i‘m ${getAge()}` //整个模板会被切割成一个数组 放到第一个参数里面 //test(["hello my name is","i‘m",""],myname,getAge());
参数新特性
1.参数类型
在参数名称后面使用冒号来指定参数的类型
var myname:string = "wang shou shou"//声明字符串类型 myname = 13;//编辑器提醒错误 但是解析之后的JavaScript是不会报错的 var alias = "xixi" alias = 13;//编辑器同样会报错 TypeScript会有一个类型推断机制 //:any 可以赋数字、字符串的值 //:number 数字 //:boolean 布尔 function test():void { //:void 表示此函数没有返回值 不能return } function test():string { return "字符串"//指定返回字符串的值 } //还可以给方法的参数声明类型 function test(name:string):string { return "字符串" }
//自定义类型
class Person {
name:string;
age:number;
}
var p:Person = new Person();
p.name = "王瘦瘦";
p.age = 18;
//都会有相应的语法提示 提升开发效率
2.默认参数
在参数声明后面用等号来指定参数的默认值
var myname:string = "王瘦瘦"; //指定默认值 哈哈 没啥好说的 不就是赋值么 //着重说一下给一个方法指定默认值 function test(a:string,b:string,c:string) { console.log(a); console.log(b); console.log(c); } test("aaa","bbb","ccc")//调用的时候必须传三个参数 function test(a:string,b:string,c:string = "jojo") { console.log(a); console.log(b); console.log(c); } //就可以只传两个参数了 //它内部执行了 /* function test(a,b,c){ if(c === void 0) { c = "jojo"} console.log(a); console.log(b); console.log(c); } */ //带默认值的参数一定要声明在最后面 注意!
3.可选参数
在方法的参数声明后面用问号来标明此参数为可选参数
function test(a:string,b?:string,c:string = "jojo") { console.log(a); console.log(b); console.log(c); } test("aaa") //可选参数必须要声明在 必选参数后面
函数新特性
1.Rest and Spread 操作符:
用来声明任意数量的方法参数
function fun(...args) { //接收任意参数 } //反向用法 function fun(a,b,c) { } var args = [1,2,3] fun(...args);//相等于ES6的扩展运算符
2.generator函数
控制函数的执行过程,手工暂停和恢复代码执行
(ES6)声明的function*
//ES6 function* test(){ console.log("start"); yield;//暂停关键字 console.log("finish"); } //调用必须付给一个变量 var fun = test(); fun.next();//打印第一个 fun.next();//打印第二个
function* get(){ while(true){ yield Math.random()*100; } } var p = get(); var limi = 15; var pri = 100; while(pri > limi){ pri = p.next().vallue; } console.log(pri);//当pri小于15的时候打印
3.destructuring析构表达式
通过表达式将对象或数组拆解成任意数量的变量(ES6解构赋值)
function get(){ return { a:100, b:{
c:200
} } } var {a,b} = get(); console.log(a); console.log(b);
var {a:A,b:B} = get();
console.log(A);
console.log(B);
var {a,b:{c}} = get();
console.log(c);
//数组
var arr = [1,2,3,4];
var [num1,num2] = arr;
//哪3跟4
var [,,,num1,num2] = arr;
var [num1,num2,...others] = arr;
//others = [3,4];
4.箭头表达式
用来声明匿名函数,消除传统匿名函数的this(相等于ES6箭头函数)
5.for of 循环
var my = [1,2,3,4]; my.desc = "myDesc"//给数组定义属性 my.ofEach(value =>console.log(value));//ofEach()是不能打断循环的 不会打印desc这个属性 for (var n in my){ console.log(n);//打印的是属性的名字 (键); console.log(my[n]);//打印的值 可以打印desc属性 } for( var n of my) { //忽略desc 跟ofEach()一样 if ( n > 2 ) break;//可以被打断 console.log(n); //可以循环字符串 }
面向对象特向
类(Class)
类是TypeScript的核心,使用TypeScript开发时,大部分代码都是写在类里面的
类的定义、构造函数、以及类的继承
//声明类 class Person { name; eat(){ console.log("im eating"); } } var p1 = new Person(); p1.name = "王瘦瘦"; p1.eat(); var p2 = new Person(); p2.name = "superman"; p2.eat(); //访问控制符 //作用 控制类的属性和方法能不能再类的内部跟外部访问 class Person { protected age;//protected受保护的属性跟方法 在类的内部跟类的子类可以访问 在类的外部无法访问 public name;//public 默认的访问控制符 默认内部外部都可以访问 private eat(){//private 私有的属性跟方法只有在类的内部能访问到 console.log("im eating"); } }
类的构造函数
class Person { constructor(){ console.log("haha") } } class Person { constructor(public name:string){//构造函数里面必须添加访问控制符 表示声明了一个name属性 } eat(){ console.log(this.name);//是可以访问到的 但是new的时候要传递name这个参数 } }
类的继承
class Person { constructor( public name:string){ } eat(){ console.log("im eating"); } } //继承关键字 extends 继承所有的属性跟方法 calss Employee extende Person { constructor(name:string,code:string){ //super关键字 调用父类的构造函数 super(name);//继承构造函数必须调用父类构造函数 this.code = code; } code:string; work(){ //super 关键字 用来调 父类的方法 super.eat(); this.doWork(); } private doWork(){ console.log("im working"); } }
泛型(generic)
参数化的类型,一般用来限制集合的内容
class Person {
name;
eat(){
console.log("im eating");
}
}
var arr:Array<Person> = [];//这个<>就指定了一个泛型 规定数字里面只能放Person
arr[0] = new Person();//可以放进去
arr[1] = new Employee();//子类也是可以放进去的
arr[2] = 2;//报错
接口(Interface)
用来建立某种代码约定,使得其他开发者在调用某个方法或创建新的类时必须遵循接口所定义的代码约定
//声明一个接口 interface IPerson{ name:string; age:number; } //接口用法 class Person { constructor(public config:IPerson){ //必须传一个对象 有name 和 age } } var p1 = new Person({ name:"王瘦瘦", age:18 }) //接口声明方法 interface Animal{ eat(); } //implements class Sheep implements Animal{ eat(){//必须实现接口的方法 console.log(111) } }
模块(Module)
模块可以帮助开发者将代码分割为可重用的单元
开发者自己决定将模块中的那些资源(类、方法、变量)暴露出去供外部使用
export
import
注解
告诉外部框架 (比如告知框架如何处理 某样东西)
类型定义文件(*.d.ts)
类型定义文件用来帮助开发者在TypeScript中使用已有的JavaScript的工具包(如:jQuery)
以上是关于TypeScript的主要内容,如果未能解决你的问题,请参考以下文章