electron 打包流程 electron-packager + NSIS
Posted wyuan-yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electron 打包流程 electron-packager + NSIS相关的知识,希望对你有一定的参考价值。
1.安装 electron-packager
2.electron-packager 应用目录 应用名称 打包平台 左上角的图标和任务栏的图标 输出目录 架构 版本
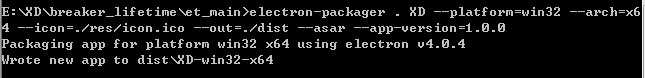
win打包: electron-packager . XD --platform=win32 --arch=x64 --icon=./icon.ico --out=./dist --asar --app-version=1.0.0
下图为打包成功


3.这个时候已经可以进行安装使用了,但因为安装程序默认只会安装c盘,所以需要进行包装。使用NSIS。
NSIS 安装一直下一步,完成之后选择 HW VNISEdit

4.安装asar (https://www.w3cschool.cn/electronmanual/cexo1qkn.html) 这一步貌似没有比较。 npm install asar -g
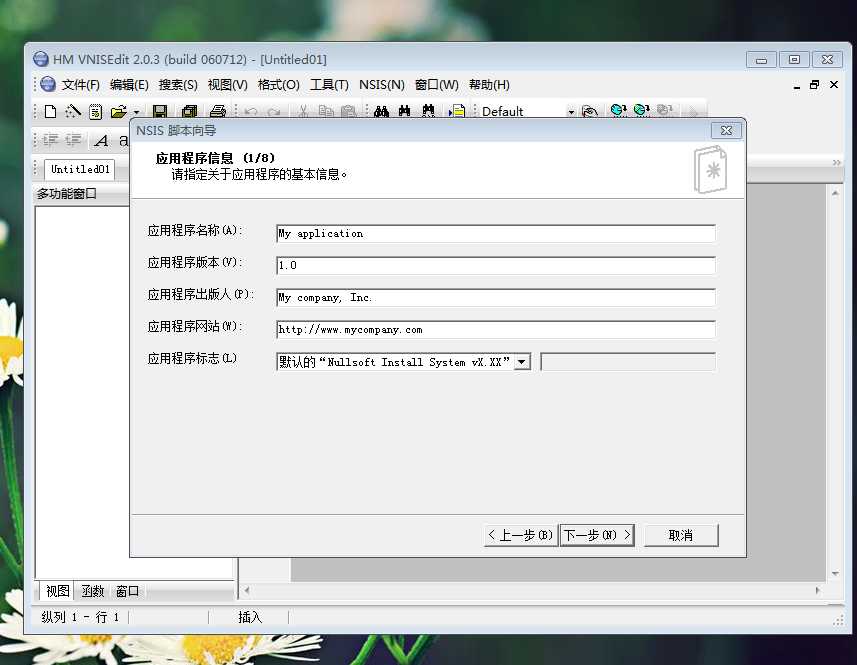
5.HM界面如下图,选择 文件->新建脚本:向导。然后下一步

6.软件名称等信息填写。然后下一步。

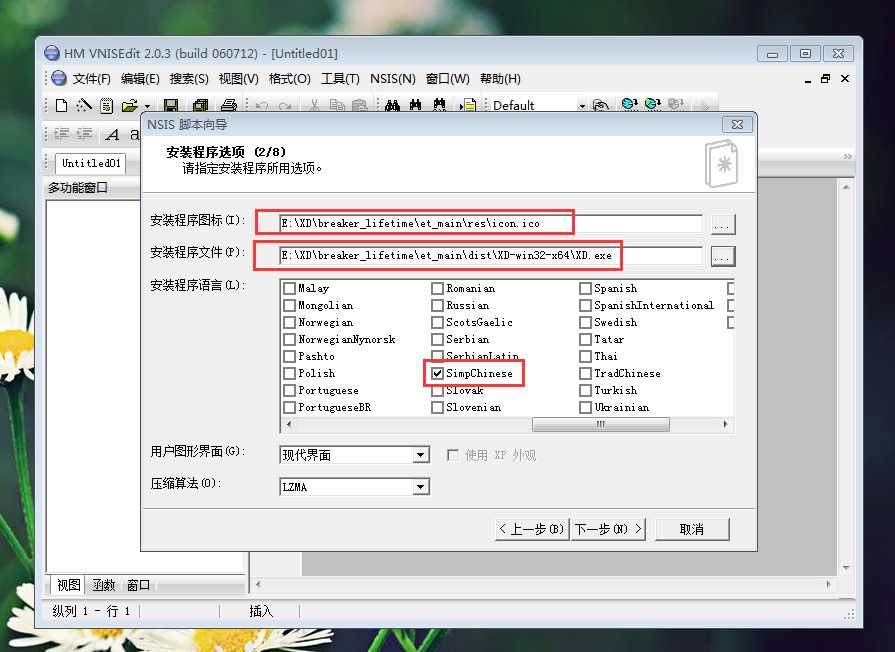
7.选择正确 ico ,之前打包生成的exe,在选择exe的时候会已有相同选择是即可,语言选择中文。然后下一步。

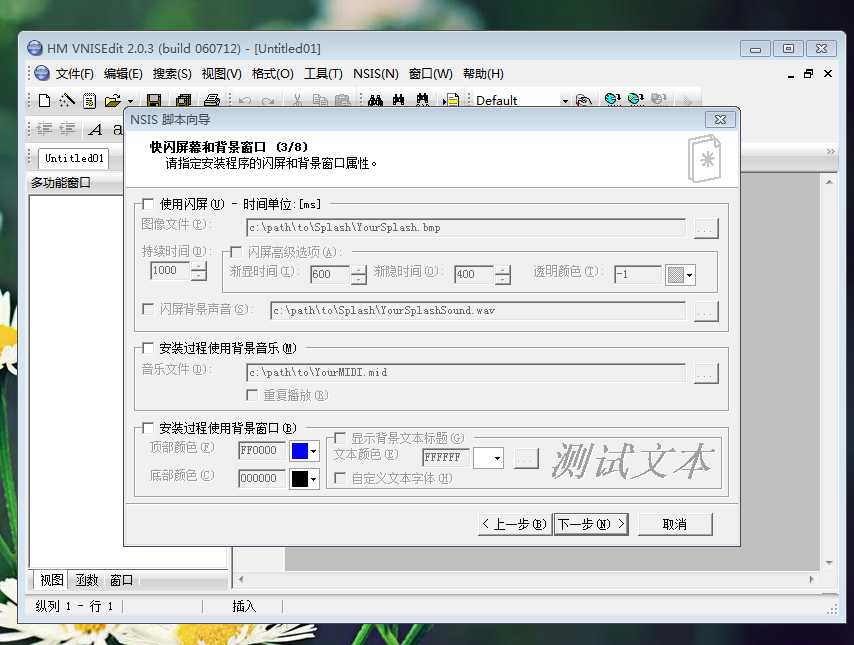
8.其他选项,选填。然后下一步。

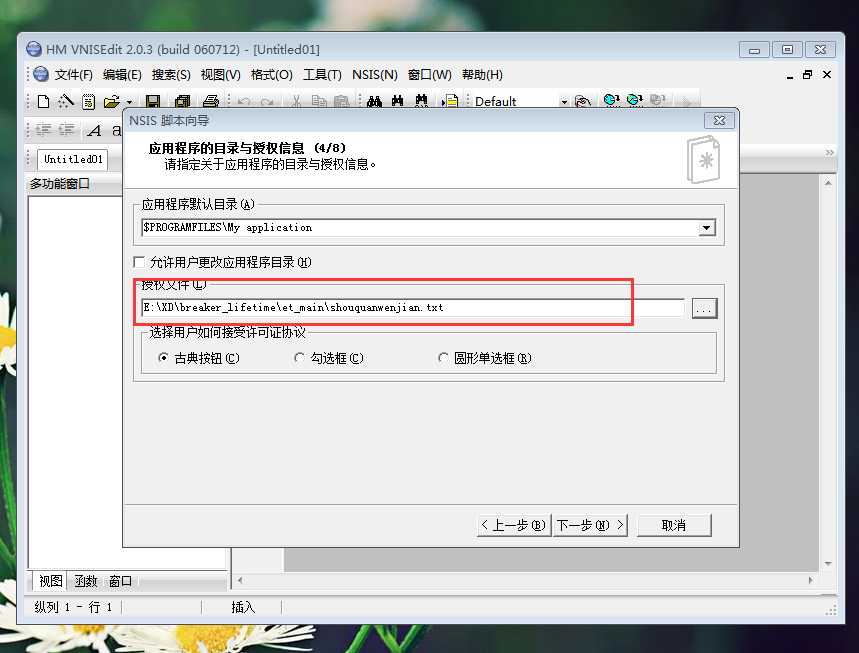
9.授权文件,目录相关,授权文件需要本地常见txt文件,内容随意,授权相关等,必选,否则后面打包会报错。

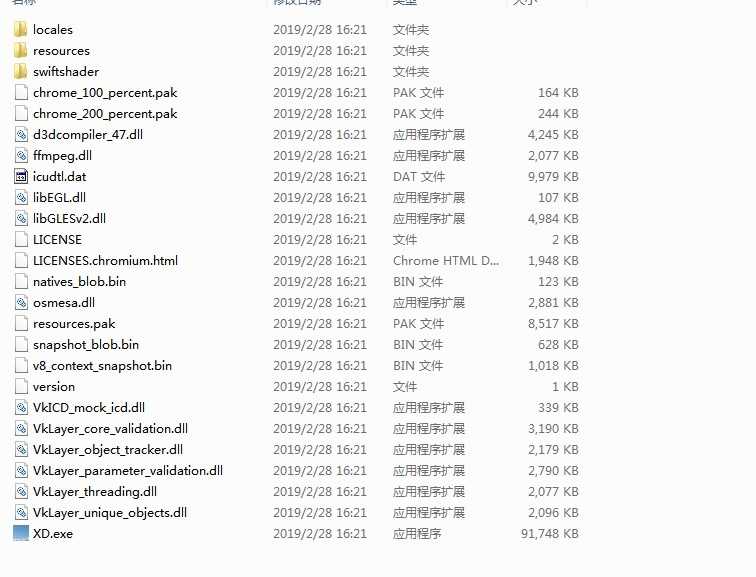
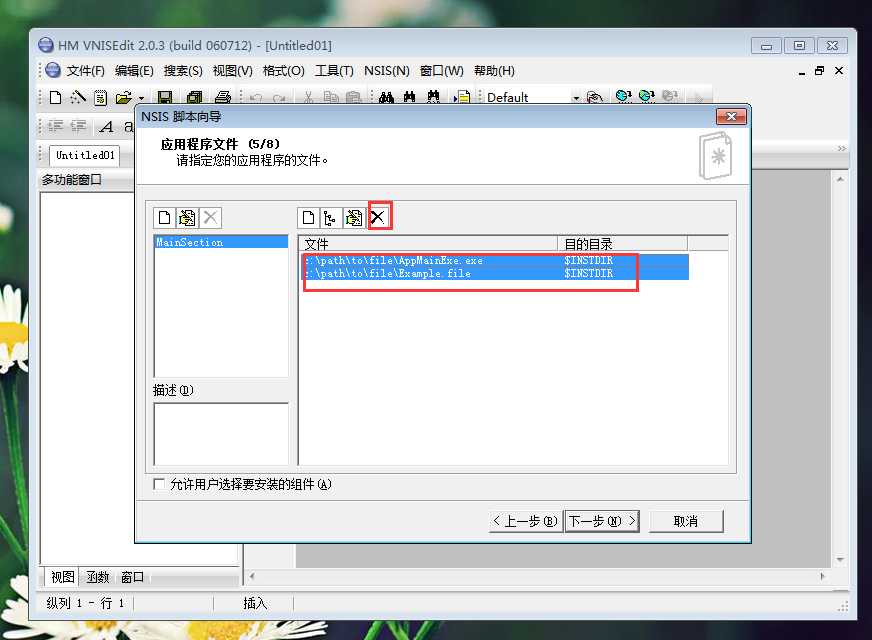
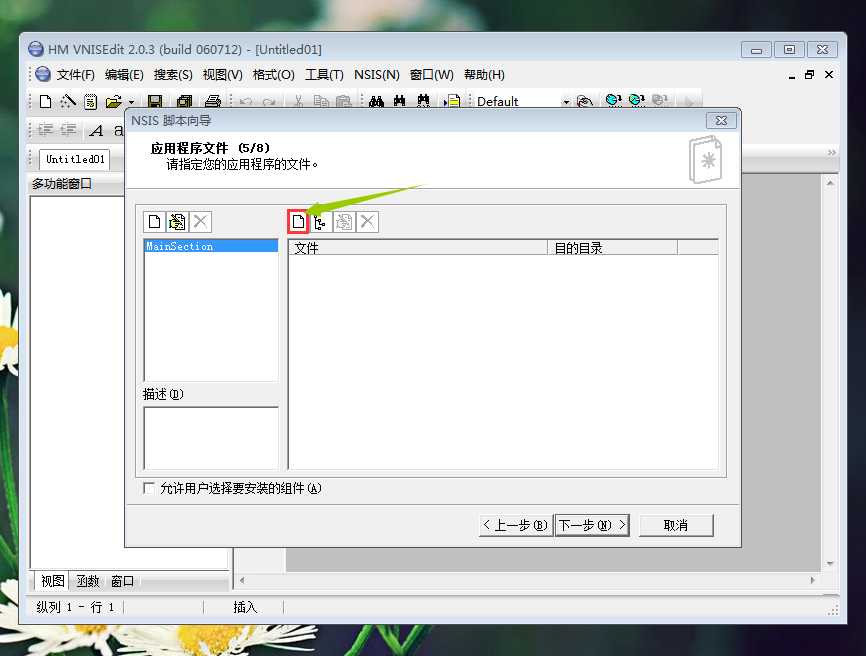
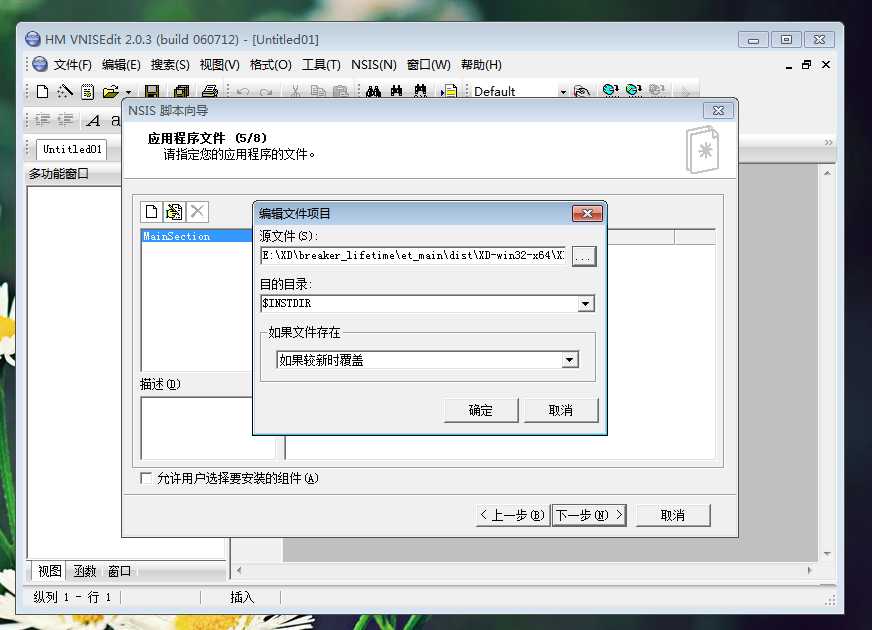
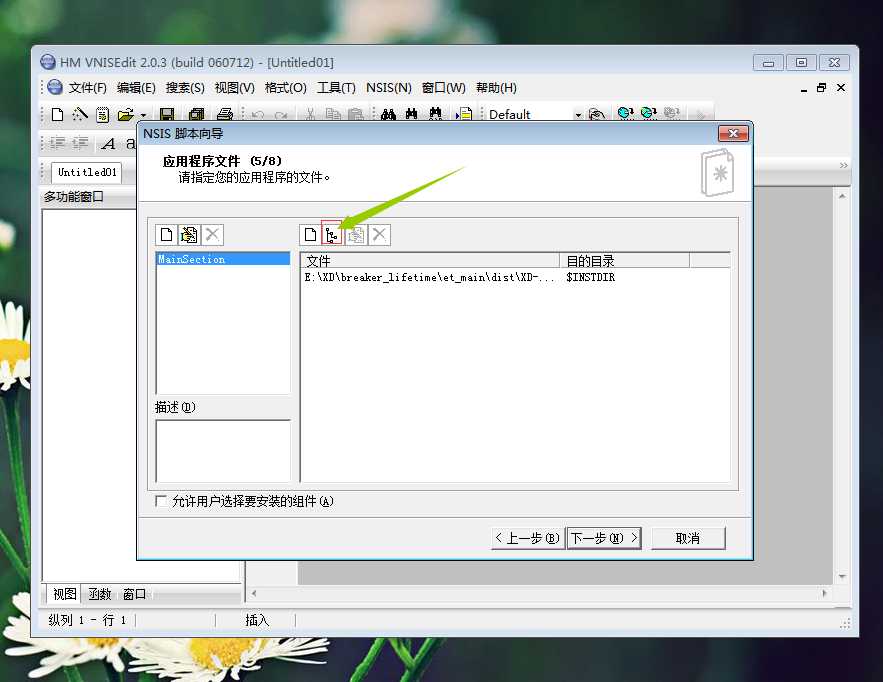
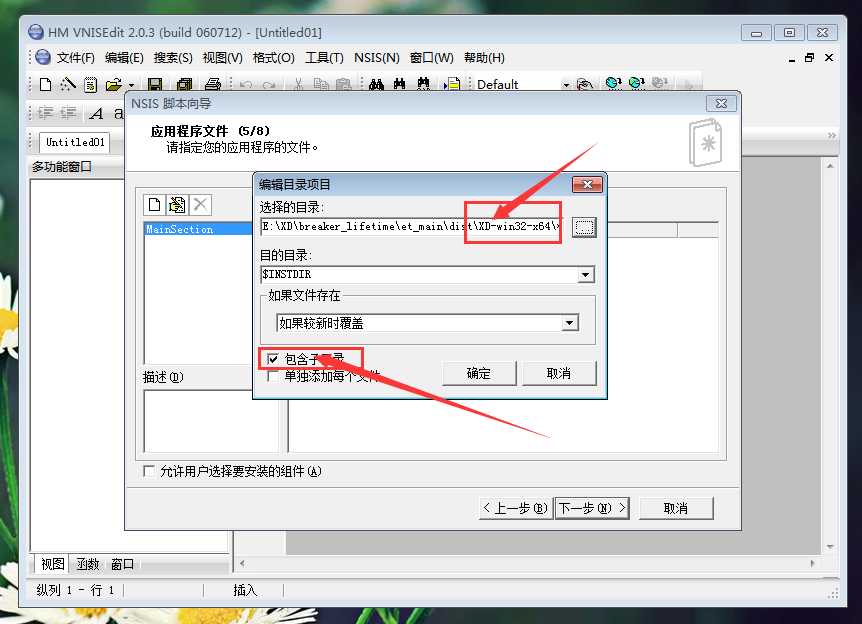
10.选择文件,分为两步1.选择exe文件,2.选择对应目录所有文件,依照下图以此操作。先删除默认文件->选择exe文件(exe为之前打包所产生文件)->选择目录所有文件(注意勾选包含所有目录,以打包后dist下XD-win32-x64中所有文件)。然后下一步。





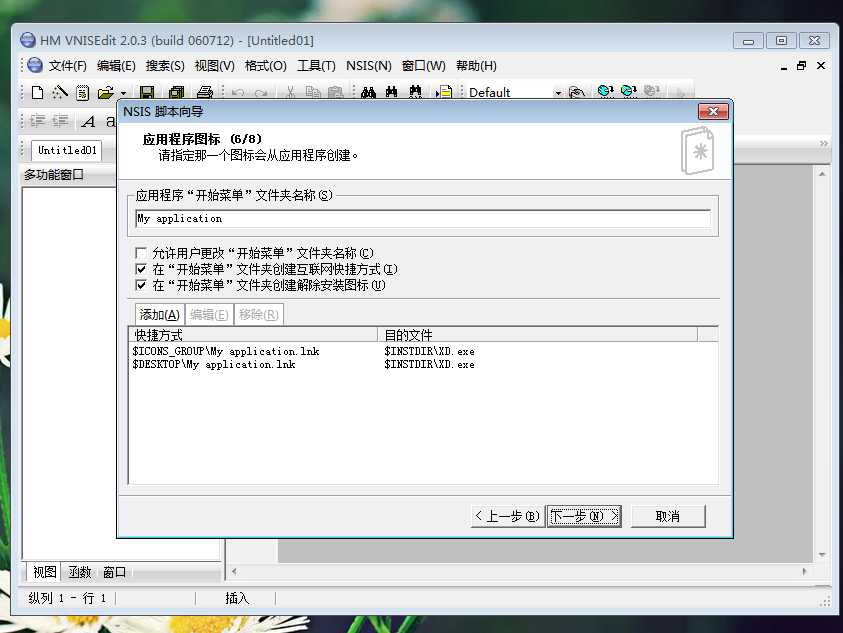
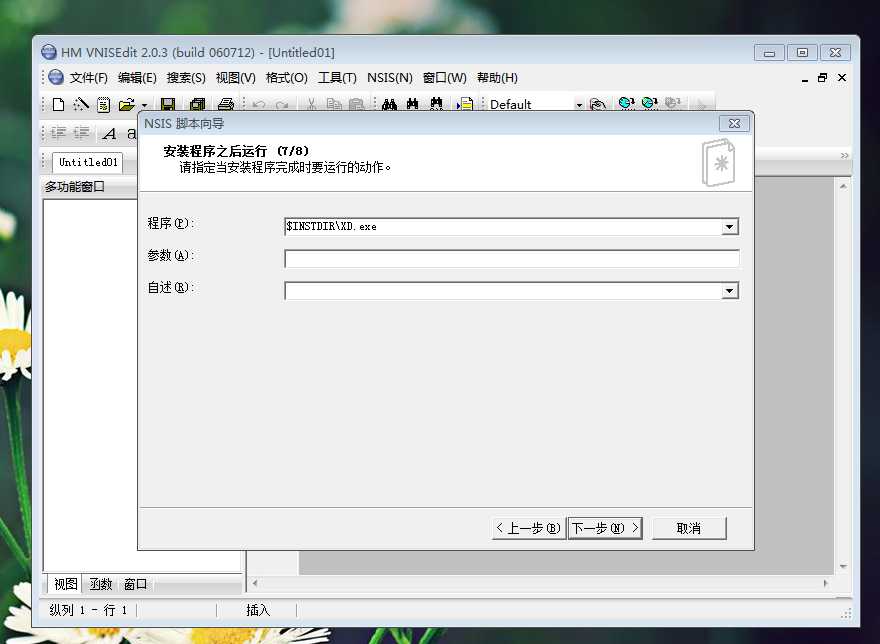
11.一些关于软件的信息。下来两步骤 都可以默认下一步。


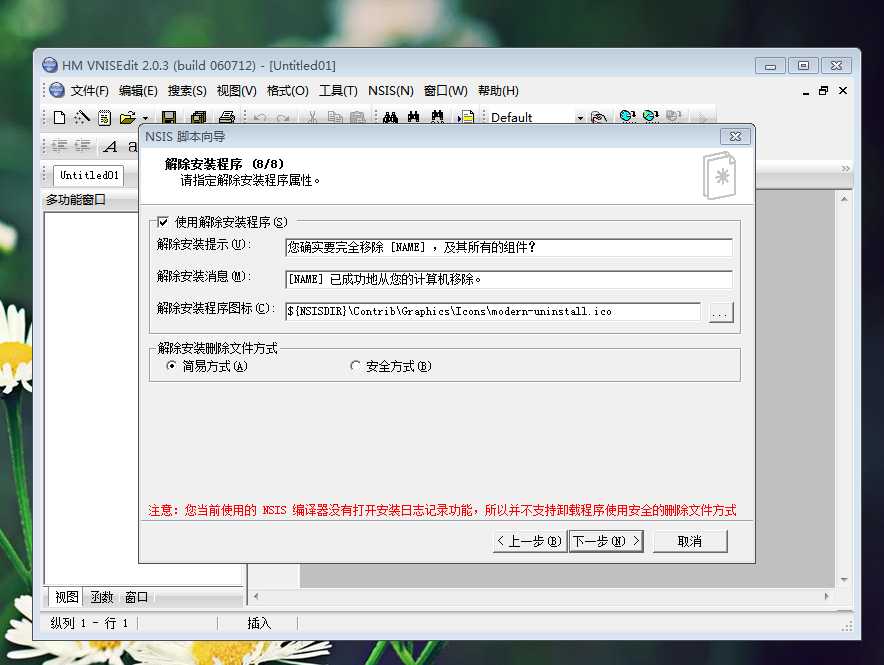
12.卸载软件时相关设置。然后下一步。

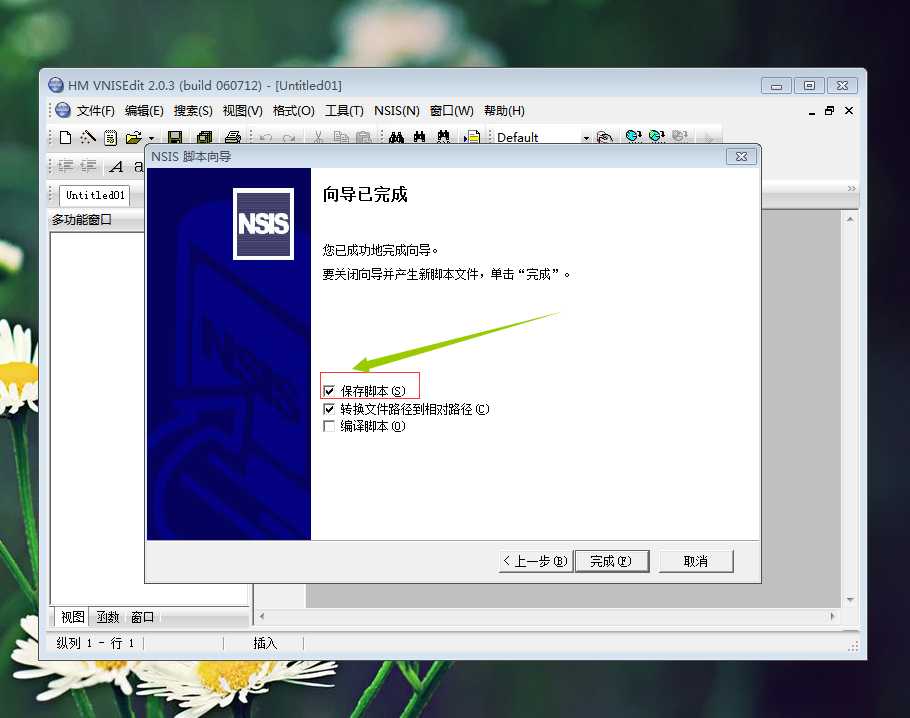
13.向导完成保存脚本。勾选保存脚本,脚本名称和目录随意。然后完成进入编译界面。

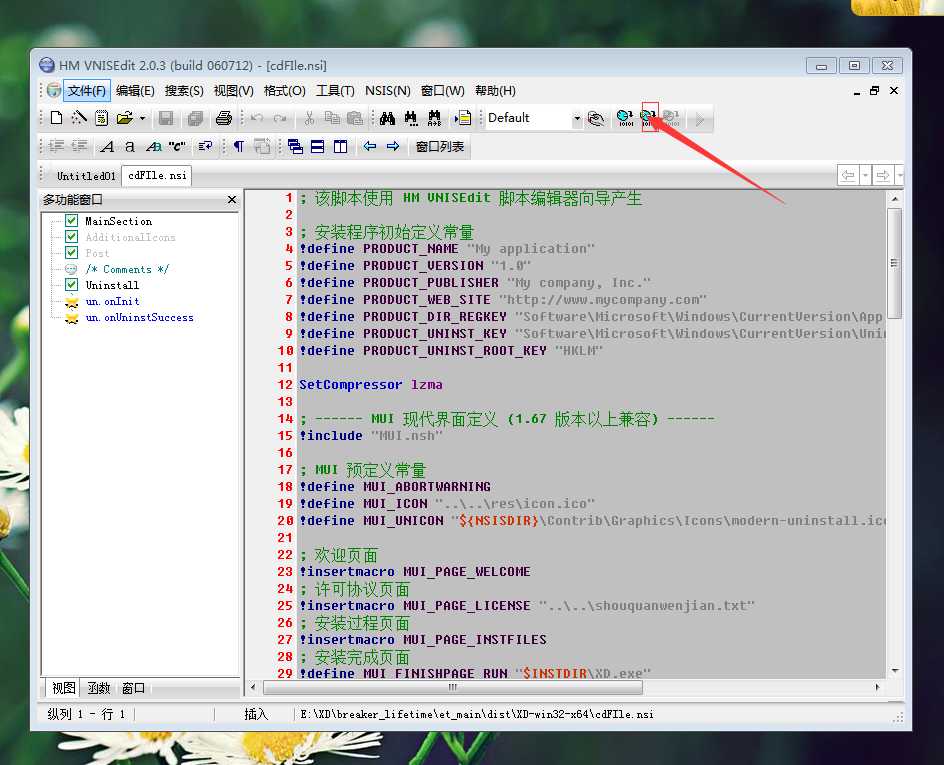
14. 编译界面 进行编译。稍等几分钟。

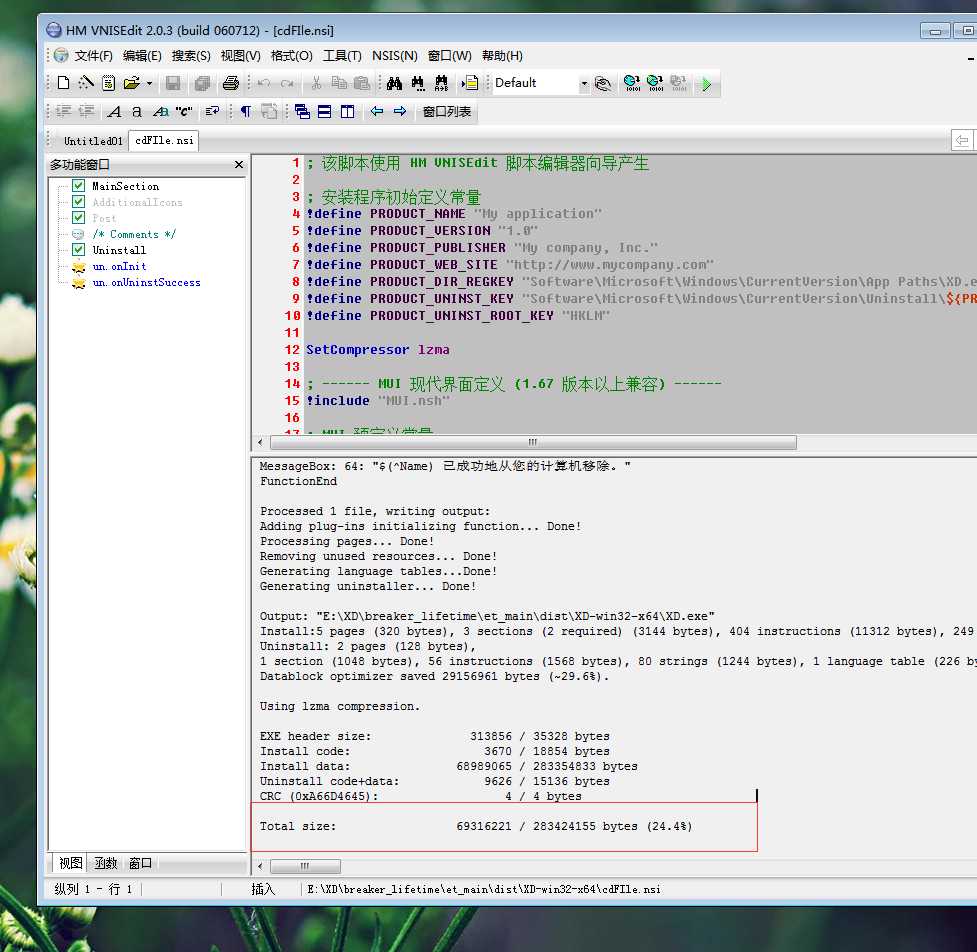
15.编译完成。默认会自动运行。

16.再次回到打包后dist 目录下 xxx.exe,此时打开软件会进行步骤询问。ok!!!

以上是关于electron 打包流程 electron-packager + NSIS的主要内容,如果未能解决你的问题,请参考以下文章
electron+node+node-serialport nodeJs实现串口通信+electron-builder打包完整流程
关于 electron-builder 打包遇到的一点点问题
关于 electron-builder 打包遇到的一点点问题