移动端:Flex弹性盒布局
Posted guisenbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端:Flex弹性盒布局相关的知识,希望对你有一定的参考价值。
Flex弹性盒布局
一、 Flex的发展史
-
2009年W3C 提出概念,但是官方没有flex这个词
-
2011年浏览器厂商决定使用flexbox,来形容它的布局特点
- 2015年W3C正式将其修改为flexbox布局
- 2016年5月官方正式公布最新的稳定的flex布局规范标准,各大浏览器的支持越来越稳定
二、 定义
-
Flex是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性
- 作用
- 它能够更加高效方便的控制元素的对齐、排列
- 可以自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的
- 控制元素在页面的布局方向
- 按照不同于DOM[文档对象模型] 所指定排序方式对屏幕上的元素重新排序
三、 布局方式分类
-
行内级、块级布局
- 表格布局
- 浮动、定位布局
-
Flex布局
- 网格矩阵形式的布局
四、 应用场景
-
使用在现代浏览器中
- 有一定宽容度要求的设计中
- 相对:宽容度要求较高
- 绝对:宽容度要求较低,100%还原设计稿
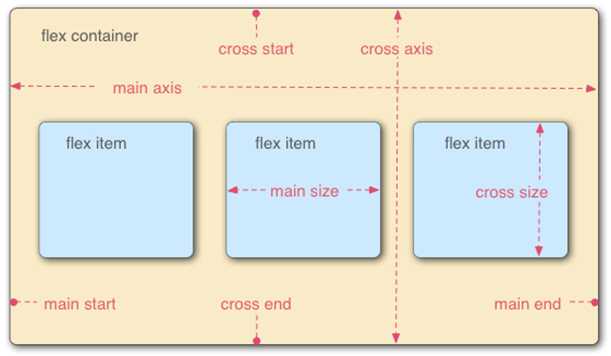
五、 Flex基本概念
- 采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”
- 水平主轴(main axis)
- 垂直交叉轴(cross axis)
- 项目默认沿主轴排列

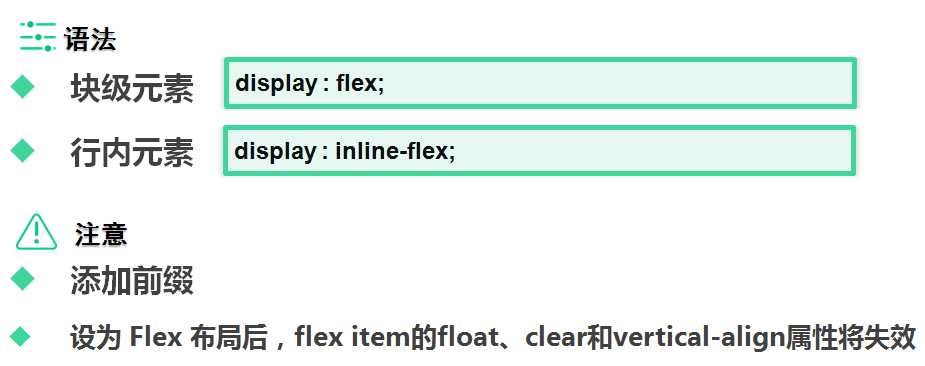
六、 Flex布局语法

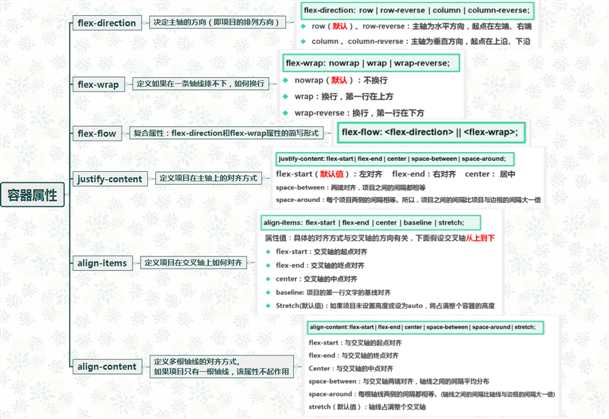
七、容器的属性



* flex-direction的改变,一些依赖于主轴定义的属性也跟着改变
- justify-conten align-content align-items
-
容器转为flex布局之后,项目不受float的影响
-
flex-wrap的默认是nowrap,我们需要设置才会自动换行
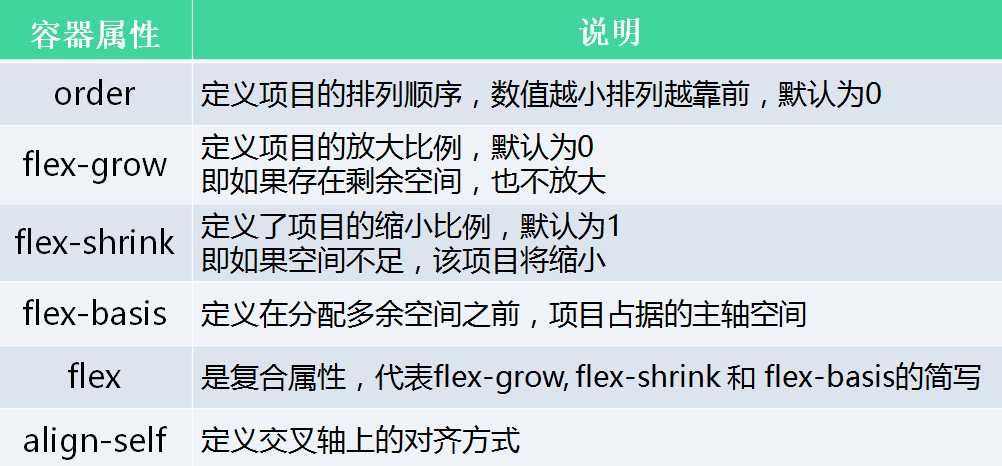
八、项目的属性


九、 flex兼容性处理
- 添加浏览器前缀
- 使用sublime的autoprefixer插件进行前缀补全
- 打开sublime下载、安装 autoprefixer 插件
- 设置快捷键:选择菜单 Preferences > Key Bindings – User,可自定义
- { "keys": ["ctrl+alt+p"], "command": "autoprefixer" }
- 设置成功,在css里面写transition:all 2s,执行快捷键时候自动编译成 -webkit-transition:all 2s;transition:all 2s;原来sublime的插件autoprefixer默认是没有兼容IE、firefox和opera的
- 如何配置兼容IE、firefox和opera等
- 选择菜单:Preferences > Package Settings > Autoprefixer > Settings - User 为浏览最新版本添加前缀,市场份额大于0.1%,美国份额>5%,ie6-ie8,火狐版本20以下等
- "browsers": ["last 2 version", "> 0.1%", "> 5% in US", "ie 6-8","Firefox < 20"]
以上是关于移动端:Flex弹性盒布局的主要内容,如果未能解决你的问题,请参考以下文章