router-link to 动态赋值
Posted nongzihong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了router-link to 动态赋值相关的知识,希望对你有一定的参考价值。
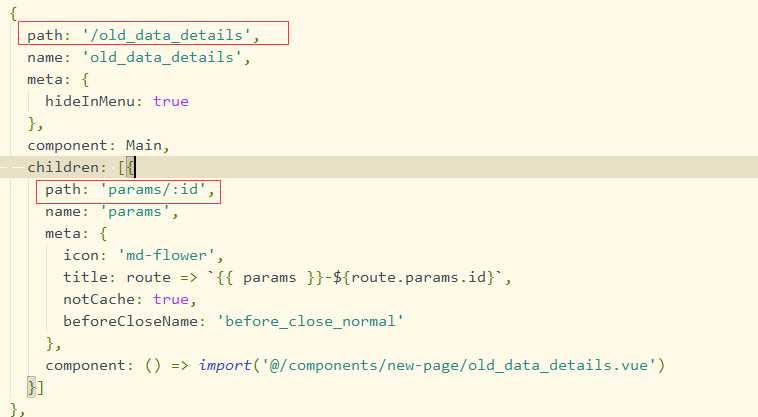
路由定义:

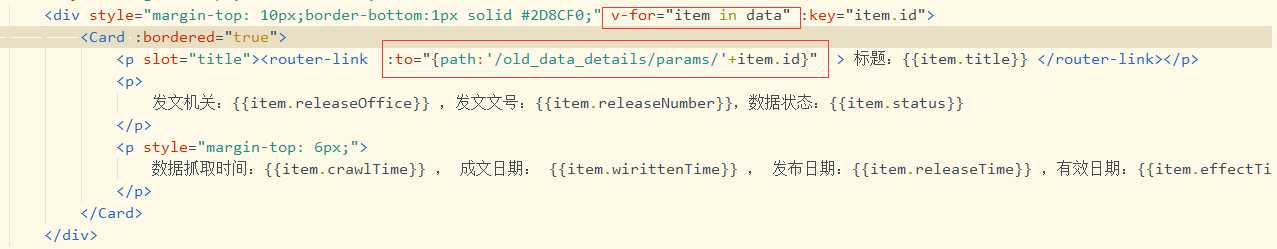
动态赋值:

<router-link :to="{path:‘/old_data_details/params/‘+item.id}" > </router-link>
以上是关于router-link to 动态赋值的主要内容,如果未能解决你的问题,请参考以下文章