vue 脚手架的使用 vue-cli
Posted jiangtengteng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 脚手架的使用 vue-cli相关的知识,希望对你有一定的参考价值。
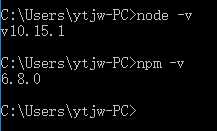
这篇文字,我来记录一下vue-cli的使用。在安装vue-cli之前,我们先来检查一下本地node和npm的版本,node版本要大于8,npm版本要大于6,低于这个版本的最好升级下,我node升级的时候,用命令行没好使,报错了,就直接到官网下载了个最新版的,直接重新安装了,npm可以用命令行升级,命令为npm install npm -g,下面是我node和npm的版本截图:

然后,我们来安装vue-cli,命令为 npm install -g @vue/cli,安装完成后可以使用vue --version来查看自己安装的脚手架的版本。

下面我们来新建项目,首先,在终端进入项目目录,使用到的命令是cd:

新建项目方法一:vue create create
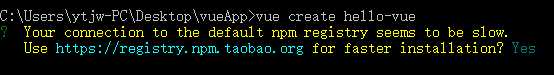
然后运行vue create hello-vue来创建一个名称为hello-vue的项目,按回车键,会提示用淘宝镜像安装更快,敲如y按回车:

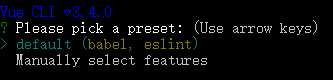
然后会出来cli工具的选项,我们一条一条来看,第一条,选择要使用的开发组件,默认是default:

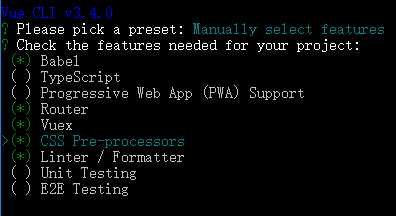
按上下键可以选择Manually select features,这里我们在安装时直接选择一些常用的组件,上下移动,空格选择,回车确定:

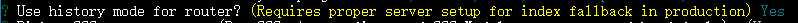
是否选择历史,选择yes:

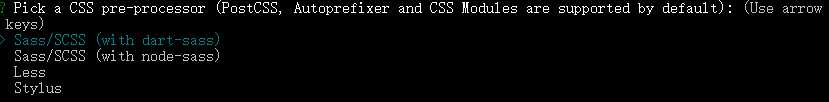
选择css预处理工具(可以按需要选择,我选择的是sass):

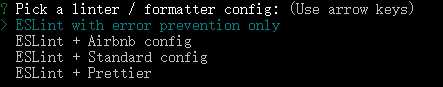
选择代码规则矫正(Airbnb和standard都可以):

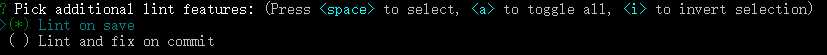
选择检查代码的时间,选择save:

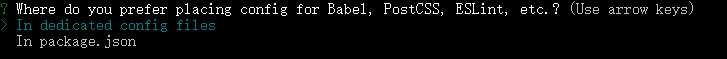
下面这条选默认的就可以:

然后,询问是否保存工程创建的选项,这里选择不N:

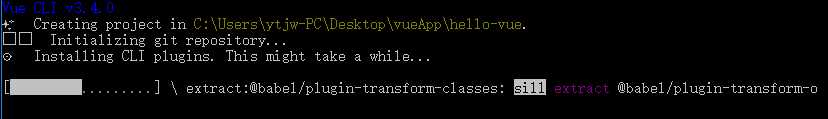
然后,工程就开始创建了:

创建成功后,会有提示:

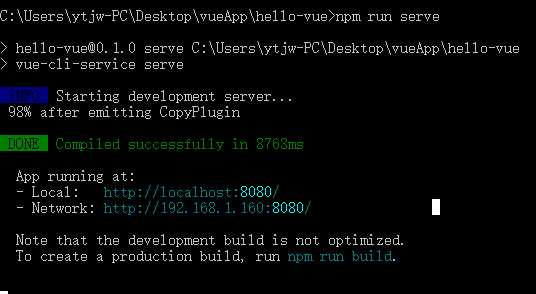
运行上面截图蓝色字的两条命令,就可以运行项目了,我们来试一下:

在浏览器输入已下地址就可以访问项目啦~
- Local: http://localhost:8080/
- Network: http://192.168.1.160:8080/

新建项目方法二:使用ui界面
先退出之前新建的项目目录,然后运行vue ui,进入ui界面:

而使用ui界面创建项目,我录了个小视频:

用ui界面创建项目,我录了个小视频,因为安装时间长,没有录到安装成功的界面,我把成功界面截个图:

大家可以自己动手,新建一个项目,熟悉一下这个ui界面,很友好的,运行项目,就在左侧菜单的任务栏,其他的插件依赖配置什么的,也都可以进去看看都是些什么东西~
以上是关于vue 脚手架的使用 vue-cli的主要内容,如果未能解决你的问题,请参考以下文章