实习日记4
Posted zhangsonglin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实习日记4相关的知识,希望对你有一定的参考价值。
出现问题一:

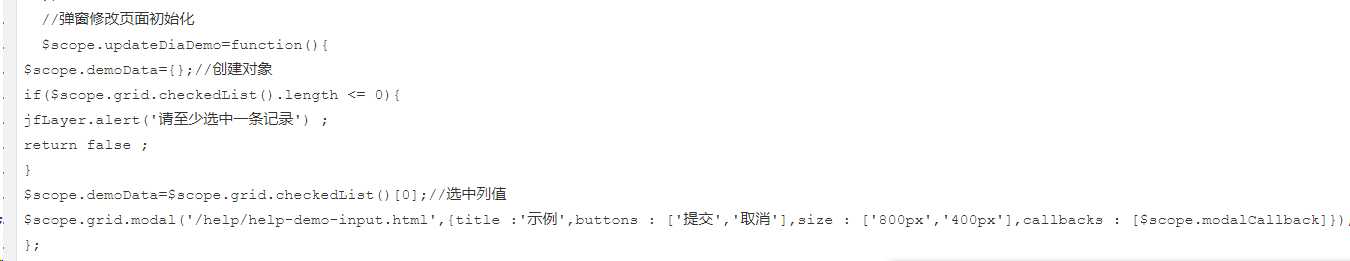
问题描述:在做弹框修改,需要选中一条数据在弹框中显示出该笔数据,但是js报错了:

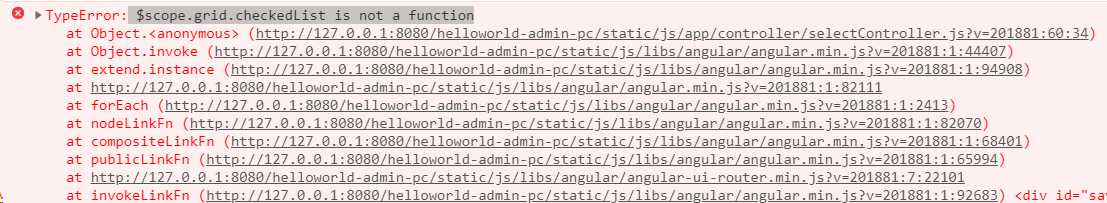
当没有选中数据的时候,出现了$scope.grid.checkedList is not a function
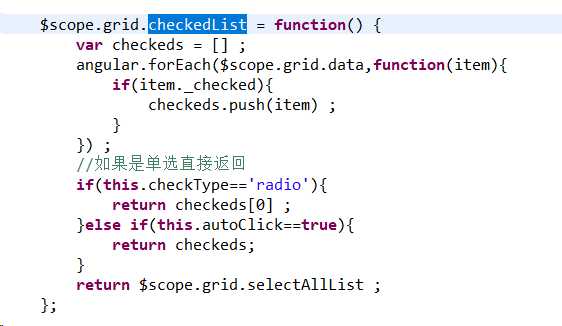
问题分析:checkedList()是数组还是什么,选中了数据checkedList()会不会为null,通过查看tansun-table.js里的jf-Grid指令可以查看到


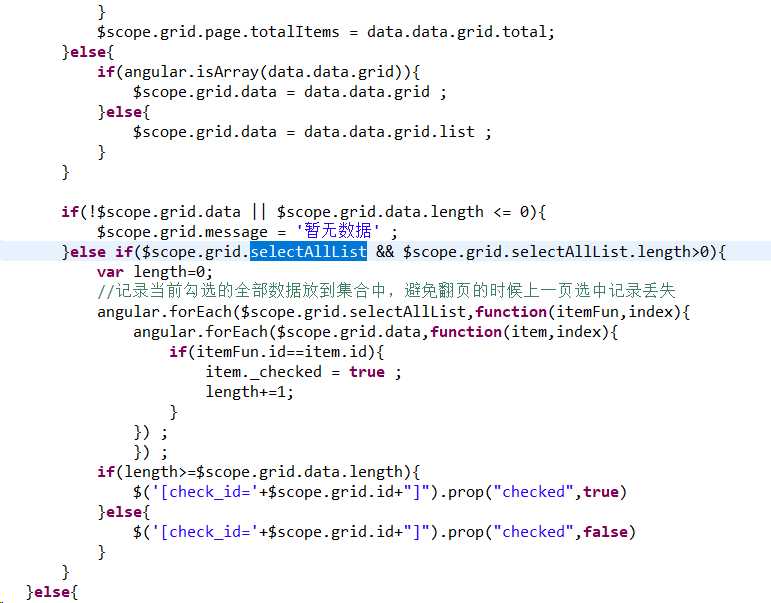
试着使用selectAllList来代替checkedList,发现问题没能解决,因为selectAllList用于多选,而我们需要的是单选,

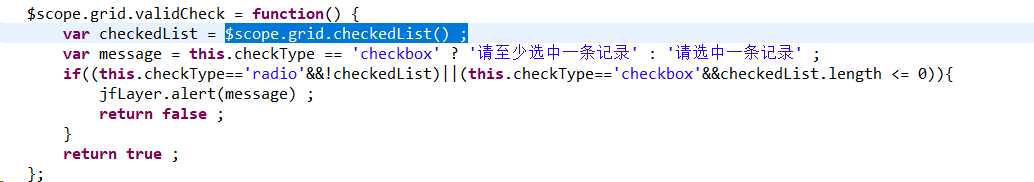
所以还是得使用checkedList, var checkedList = $scope.grid.checkedList() ;它不是一个数组所以没有length,使用了.length会出现length没有定义
解决方法:

出现问题二:

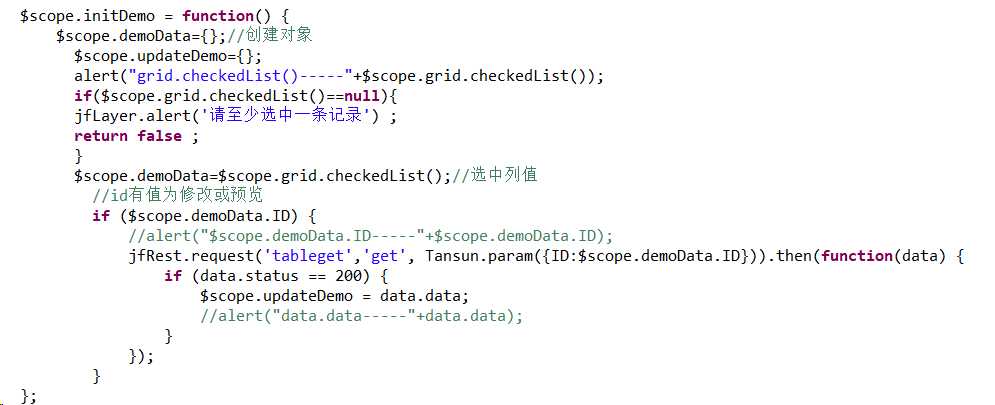
问题描述: updateDemoCtrl控制域没有定义
问题分析:updateDemoCtrl是弹出框所在页面的控制域,然而和我们当前所在html的控制域<div ng-controller="sysMsgUserSceneSetAddCtrl">不一样,所以跨域了,而且updateDemoController.js也没能加载出来,一个html对应一个控制域对应一个js,一个js里可以有多个控制域
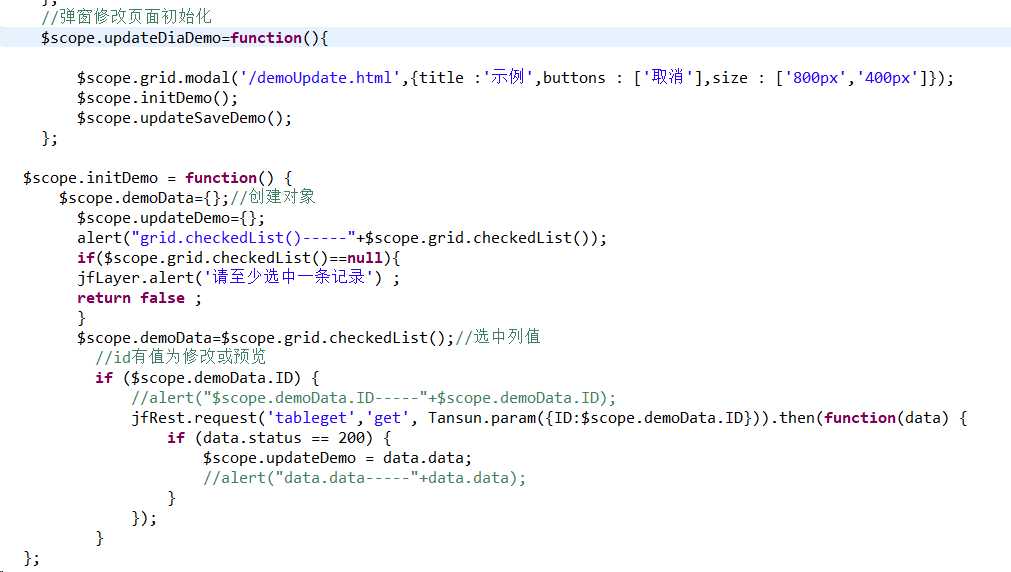
解决方法:把updateDemoController.js里对应的方法放到本页面sysMsgUserSceneSetAddCtrl控制域里来,编写页面初始化,去掉弹框的控制域:

出现问题三:



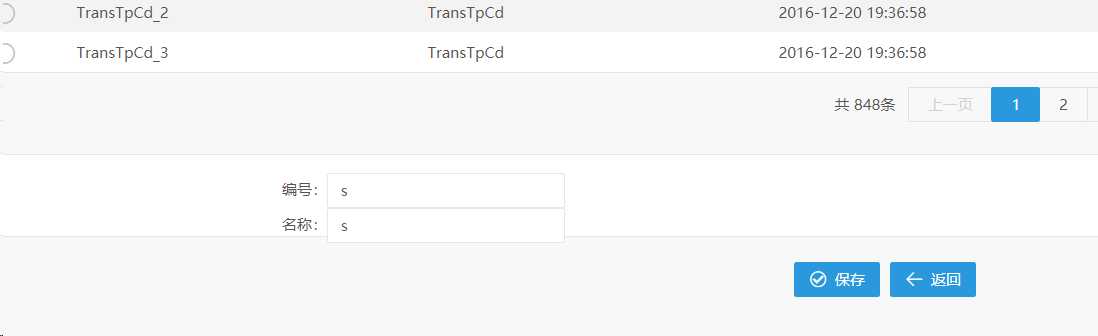
问题描述:按了提交他们把弹框的页面提交到页面新增所在的页面
问题分析:是否因为弹开页面html和页面新增页面html为同一个html,新建弹框页面,检查语句是否正确
解决方法:去掉后面的回调函数:
提交按钮也可以选择去掉,在弹出框页面做提交操作

出现问题四:

问题描述:按时间顺序排序没有用
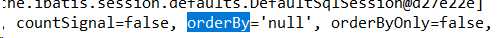
问题分析:是否要到mapper.xml去写orderBy xx排序sql,orderBy的参数是否为null,
解决方法:debug去调试查看发现

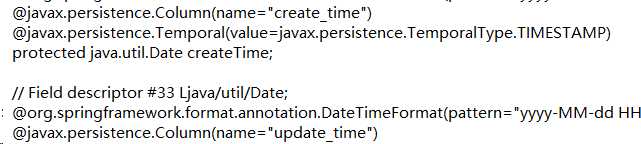
看到为参数为null后,查看实体的父类:

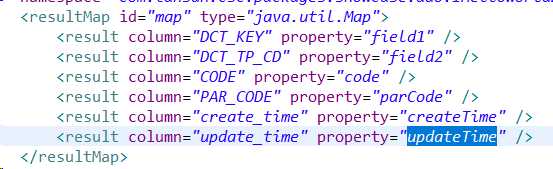
实体的父类BaseEntity里有createTime,updateTime,属性和定义的数据库字段,所以我们在mapper.xml的返回值里

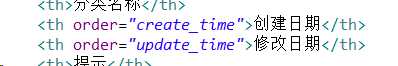
给返回值map一个key名,在html里对应上key,order="create_time",有了这个就不用到后面自己写orderBy的sql语句了
以上是关于实习日记4的主要内容,如果未能解决你的问题,请参考以下文章