atom执行num run dev报错
Posted jinjiyese153
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了atom执行num run dev报错相关的知识,希望对你有一定的参考价值。
# atom运行npm run dev报错问题
运行描述
vue项目,直接在终端中运行
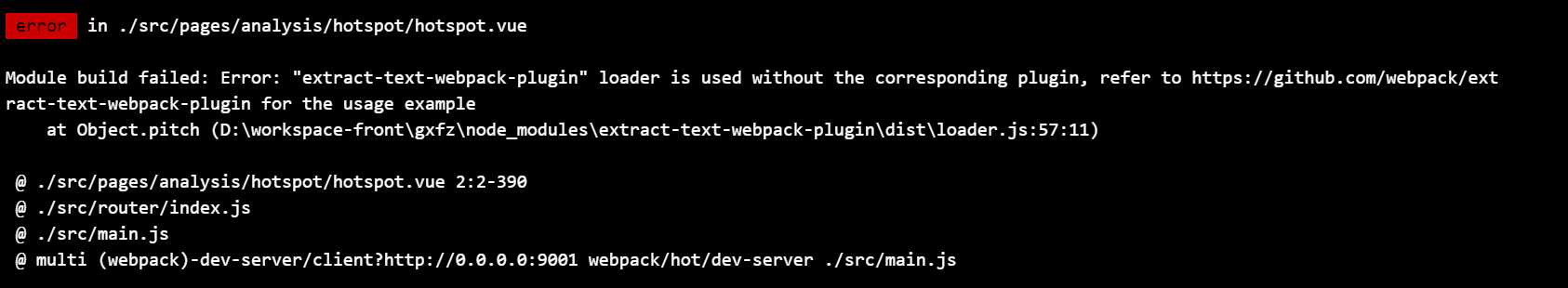
npm run dev可以成功执行。但是在atom安装的platformio-ide-terminal插件中打开一个终端运行报错

解决方案
在webpack.dev.conf.js中添加如下配置即可
const ExtractTextPlugin = require('extract-text-webpack-plugin')
plugins: [
...
// extract css into its own file
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
// set the following option to `true` if you want to extract CSS from
// codesplit chunks into this main css file as well.
// This will result in *all* of your app's CSS being loaded upfront.
allChunks: false,
})
]以上是关于atom执行num run dev报错的主要内容,如果未能解决你的问题,请参考以下文章