Vue_(组件)计算属性
Posted 1138720556gary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue_(组件)计算属性相关的知识,希望对你有一定的参考价值。
Vue计算属性中文文档 传送门

Vue计算属性:更强大的属性声明方式,可以对定义的属性进行逻辑处理与数据监视;
注意:模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护
Learn
一、计算属性的基本使用
二、计算属性的getter和setter
三、计算属性与方法的区别【重点】 传送门
项目结构

【每个demo下方都存有html源码】
一、计算属性的基本使用
计算属性computed中对<input>组件中msg信息进行事件监听
data:{ msg:‘Hello Gary!!‘ }, computed : { msg1 : function(){ return this.msg.toUpperCase(); } }
<div> <input type="text" v-model="msg" /><br /> 原样文本显示:<h1>{{msg}}</h1><br /> 大写文本显示:<h1>{{msg.toUpperCase()}}</h1><br /> 计算属性文本显示:<h1>{{msg1}}</h1><br /> </div>
两种方法使原文本显示数据小写全部转换为大写


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> <script> window.onload= ()=>{ new Vue({ el:‘div‘, data:{ msg:‘Hello Gary!!‘ }, computed : { msg1 : function(){ return this.msg.toUpperCase(); } } }); } </script> </head> <body> <div> <input type="text" v-model="msg" /><br /> 原样文本显示:<h1>{{msg}}</h1><br /> 大写文本显示:<h1>{{msg.toUpperCase()}}</h1><br /> 计算属性文本显示:<h1>{{msg1}}</h1><br /> </div> </body> </html>
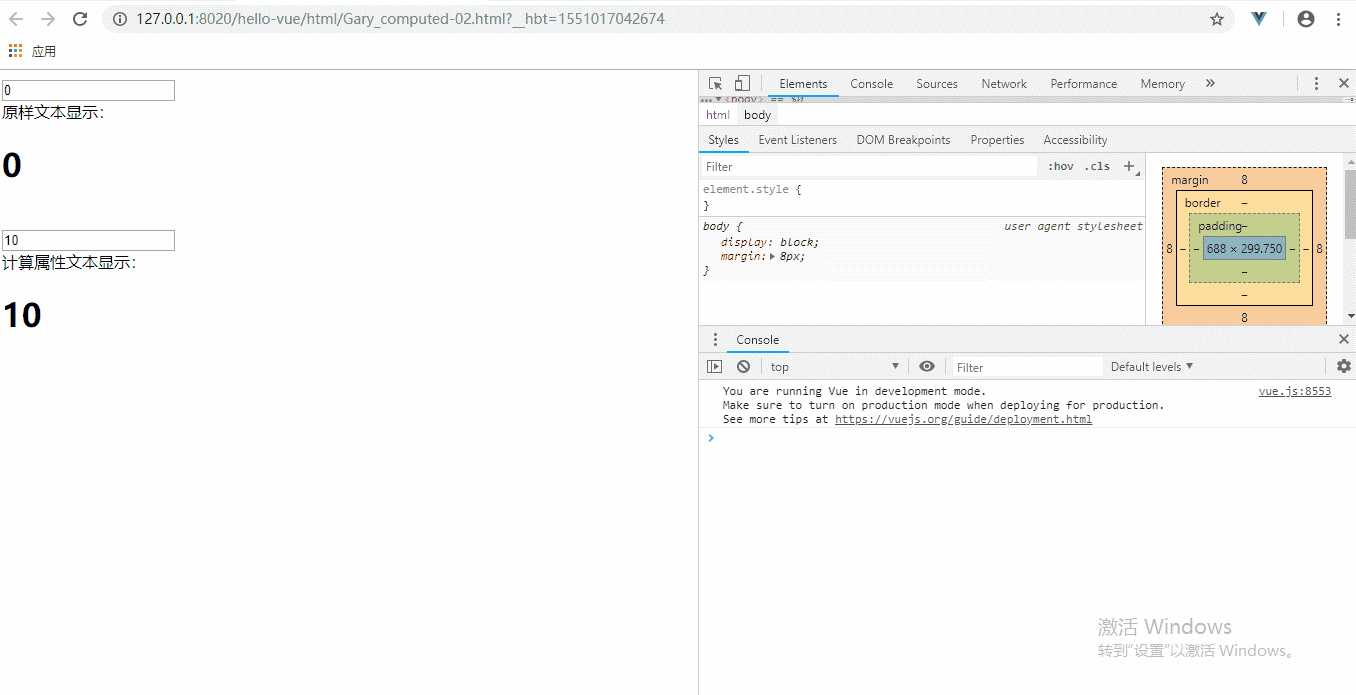
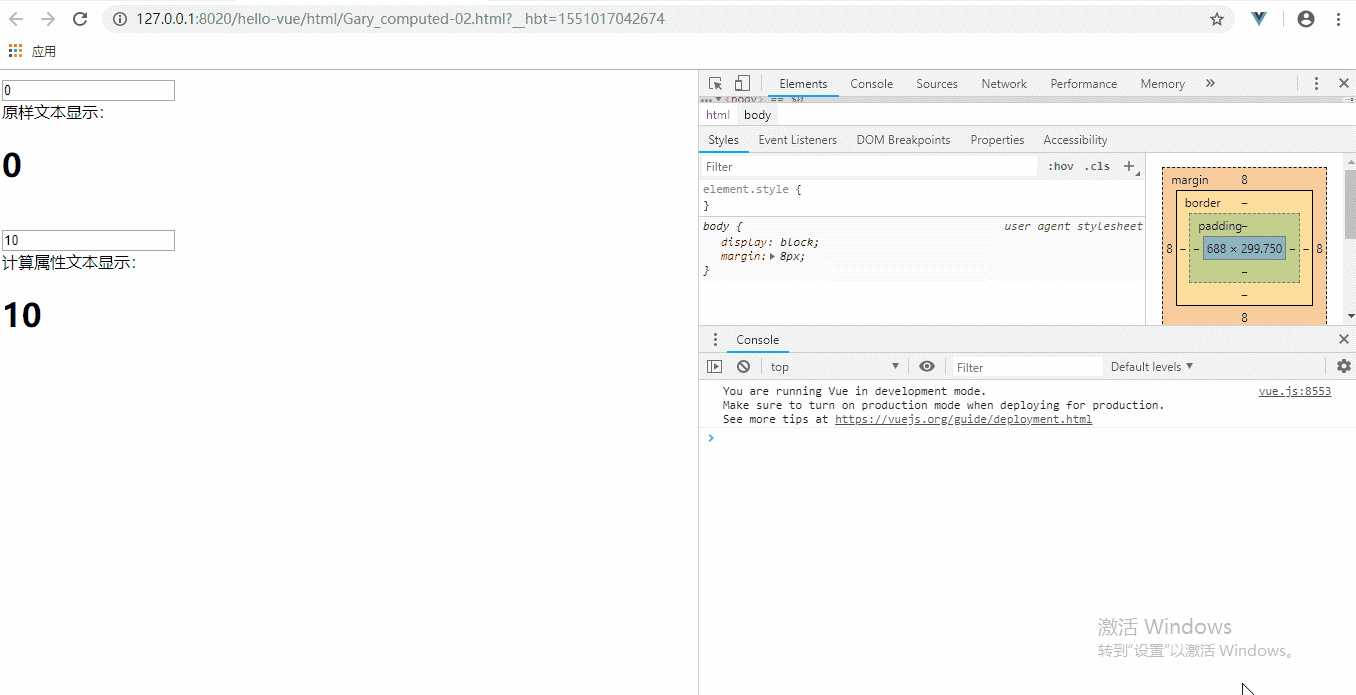
二、计算属性的getter和setter
需求:需要计算属性文本要比原样文本数字大10
计算属性computed中对<input>组件中对num1数字信息进行事件监听
data:{ num:0 }, computed : { num1: function(){ return parseInt(this.num) + 10; } }
<div> <input type="text" v-model="num" /><br /> 原样文本显示:<h1>{{num}}</h1><br /> <input type="text" v-model="num1" /><br /> 计算属性文本显示:<h1>{{num1}}</h1><br /> </div>
发现只能正向从原样显示去修改计算属性中num1的数值,如果要从计算属性去修改原样文本显示,需要设置计算属性的get和set方法


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> <script> window.onload= ()=>{ new Vue({ el:‘div‘, data:{ num:0 }, computed : { num1: function(){ return parseInt(this.num) + 10; } } }); } </script> </head> <body> <div> <input type="text" v-model="num" /><br /> 原样文本显示:<h1>{{num}}</h1><br /> <input type="text" v-model="num1" /><br /> 计算属性文本显示:<h1>{{num1}}</h1><br /> </div> </body> </html>
给计算属性显示设置get和set方法
data:{ num:0 }, computed : { num1 : { get : function(){ return parseInt(this.num) + 10; }, set : function(value){ this.num = value; } } }
注意:set方法中是this.num=value,num1的值去监听num值的变化


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js"></script> <script> window.onload= ()=>{ new Vue({ el:‘div‘, data:{ num:0 }, computed : { num1 : { get : function(){ return parseInt(this.num) + 10; }, set : function(value){ this.num = value; } } } }); } </script> </head> <body> <div> <input type="text" v-model="num" /><br /> 原样文本显示:<h1>{{num}}</h1><br /> <input type="text" v-model="num1" /><br /> 计算属性文本显示:<h1>{{num1}}</h1><br /> </div> </body> </html>
三、计算属性与方法的区别
计算属性有缓存机制,方法没有
只要计算属性内相关依赖的值不发生改变,多次调用计算属性可以从缓存中获取值,不必重复计算
方法每次调用都要重新执行一遍
小写转化成大写计算属性写法
data : { msg : ‘Gary‘ }, computed : { msg1 : function(){ console.log("执行计算属性computed"); return this.msg.toUpperCase(); }
小写转化成大写方法写法
data : { msg : ‘Gary‘ }, methods : { upperCase(){ console.log("执行方法methods"); return this.msg.toUpperCase(); },
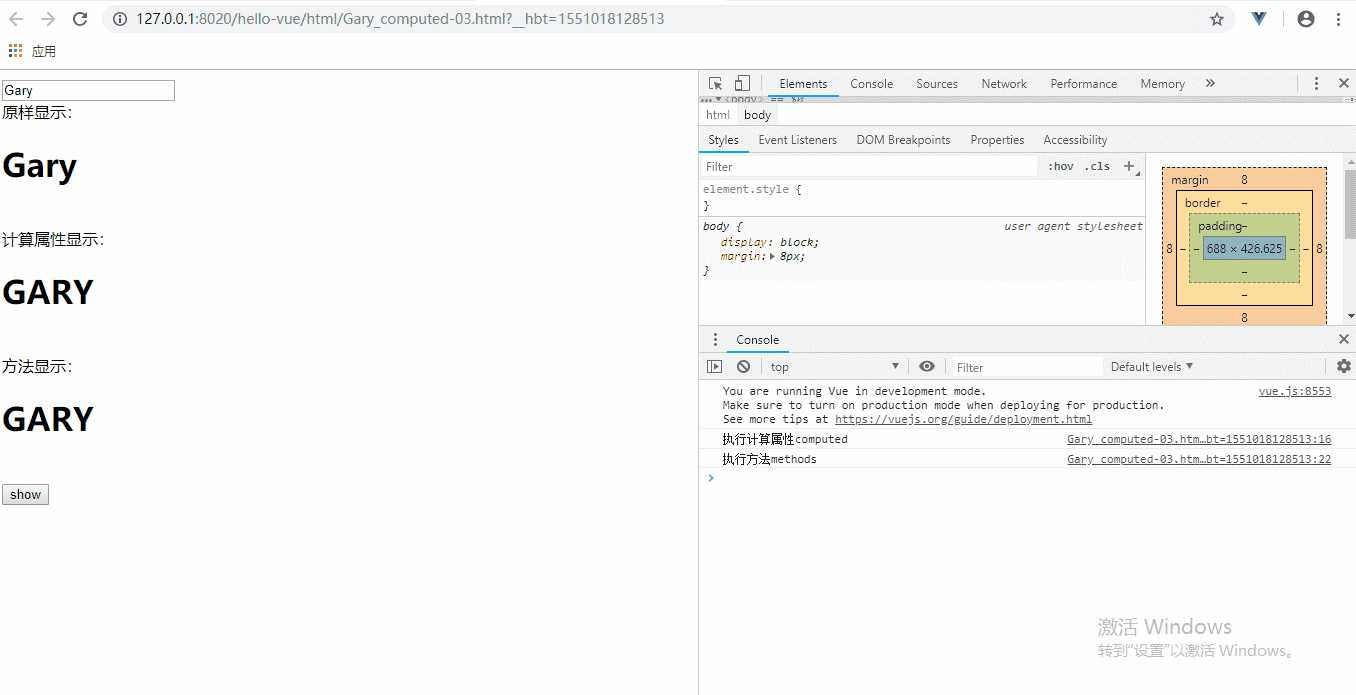
添加个<button>组件去展示输入文本中转化成大写后的内容,用来查看计算属性与方法区别
<div> <input type="text" v-model="msg" /><br /> 原样显示:<h1>{{msg}}</h1><br /> 计算属性显示:<h1>{{msg1}}</h1><br /> 方法显示:<h1>{{upperCase()}}</h1><br /> <button @click="show">show</button> </div>
show(){ console.log("计算属性展示文本中的内容 :" + this.msg1); console.log("方法调用展示文本中的内容 :" + this.upperCase()); }


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gary</title> <script type="text/javascript" src="../js/vue.js" ></script> <script> window.onload = () => { new Vue({ el : ‘div‘, data : { msg : ‘Gary‘ }, computed : { msg1 : function(){ console.log("执行计算属性computed"); return this.msg.toUpperCase(); } }, methods : { upperCase(){ console.log("执行方法methods"); return this.msg.toUpperCase(); }, show(){ console.log("计算属性展示文本中的内容 :" + this.msg1); console.log("方法调用展示文本中的内容 :" + this.upperCase()); } } }); } </script> </head> <body> <div> <input type="text" v-model="msg" /><br /> 原样显示:<h1>{{msg}}</h1><br /> 计算属性显示:<h1>{{msg1}}</h1><br /> 方法显示:<h1>{{upperCase()}}</h1><br /> <button @click="show">show</button> </div> </body> </html>
以上是关于Vue_(组件)计算属性的主要内容,如果未能解决你的问题,请参考以下文章
