伸缩布局让你头疼
Posted growydp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了伸缩布局让你头疼相关的知识,希望对你有一定的参考价值。
Flex布局 即display: flex;
1.flex-direction:
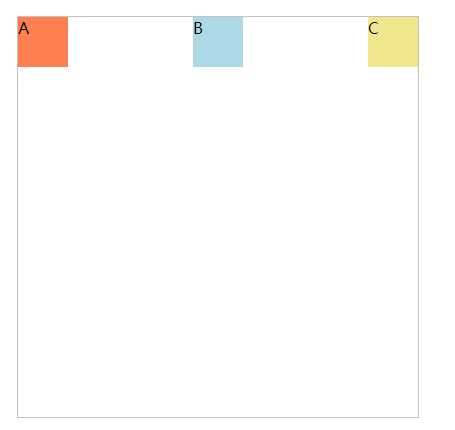
未加display: flex;

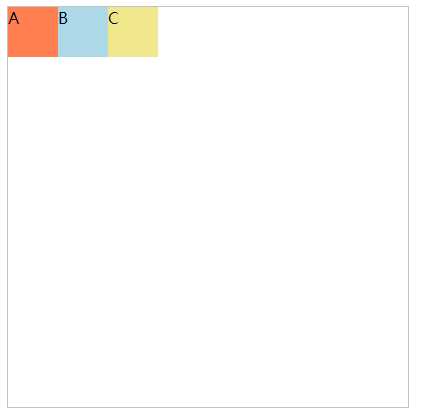
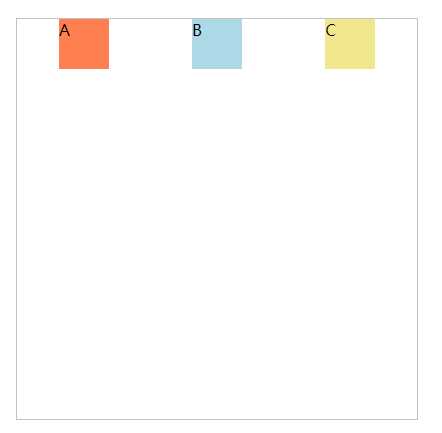
添加display: flex;

flex-decoration: row-reverse; (-webkit)

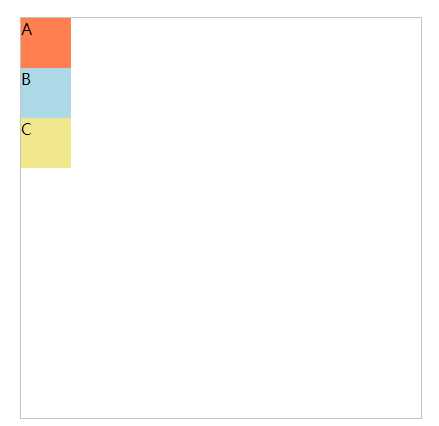
flex-direction: column;

flex-direction: column-reverse;

2.justify-content
justify-content: flex-start;
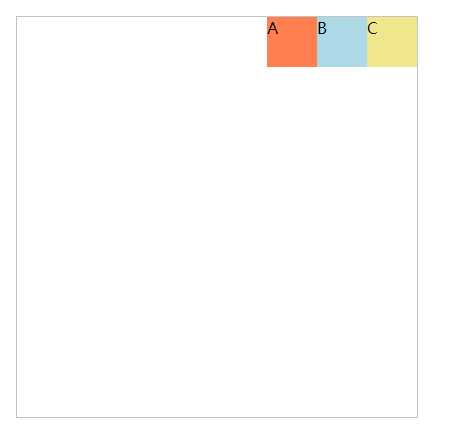
juseify-content:flex-end;

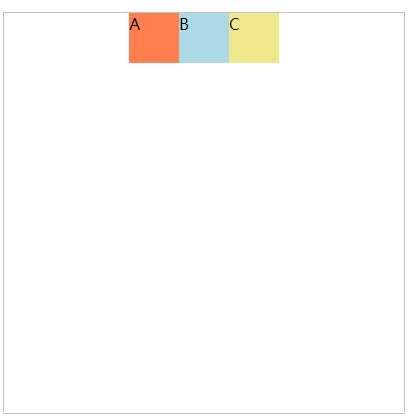
justify-content: center;

justify-content:space-between;

justify-cotnent:space-around;

以上是关于伸缩布局让你头疼的主要内容,如果未能解决你的问题,请参考以下文章