vue中用mock制造模拟接口(本文主要解决坑),一定要看完哦
Posted ykslu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中用mock制造模拟接口(本文主要解决坑),一定要看完哦相关的知识,希望对你有一定的参考价值。
最近新入职一家公司,后端造接口速度很慢,想来想去还是搞一套模拟接口,来满足开发需求,有人会问,我造一个死数据不就可以了吗?或者说,后端数据结构都没出来,字段我怎么定?
问这个问题的人不奇怪,我之前也有这种疑问,mock造出来的数据是动态的.前端完全可以自己造数据结构,后端根据这个做一个模型就可以了,谁叫他们慢,字段嘛,实在要修改,他们确实不好改,前端改改就完事了;下面我将跟大家说说最近玩vue+mockjs的心得,
vue的项目搭建我就不多说了,有自己用vue-cli创建的,也有直接用webpack自己搭建,这都没关系;关键是跑的起来,以下拿大众化的来说(vue-cli创建的项目)
1,下载mockjs: npm i mockjs --save
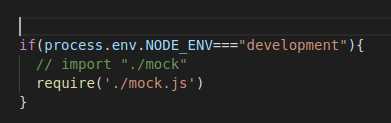
2,直接在main.js里面引用,如图:(此处有坑,因为只在开发环境使用.if里面不能用import方式导入,只能用require方式引入)

当项目启动后,mock会拦截他规则内的http请求
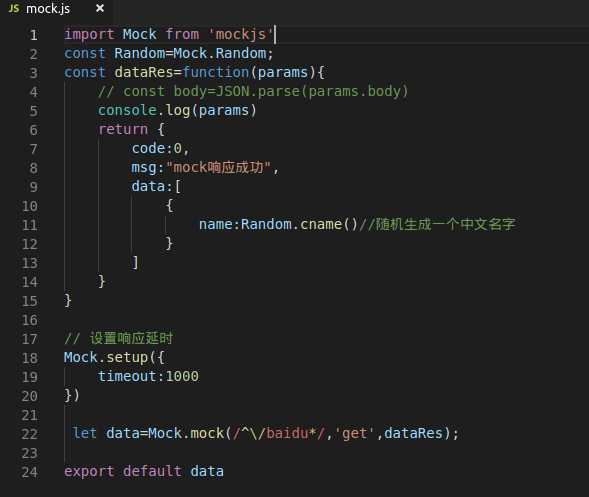
3,新建mock.js文件,编辑mock.js文件,大概逻辑文件如下

好的,mock的基本配置已经完成,下面怎么使用呢;
4,现在vue项目中http请求用的最多是axios了,下面就是最关键的位置
问1:为什么我配置了感觉没问题,但是只能get请求,不能post请求,后者说post没有响应?
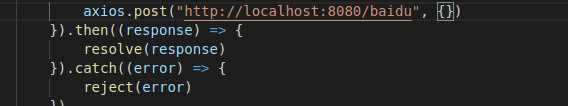
解:我猜想你是直接用axios.post(url,params)请求的,如图

这里还引发一个另外的问题,就是在mockjs里面也必须写http时候也必须加上http://localhost:8080/,如图

问2:那么我该如何配置axios呢?
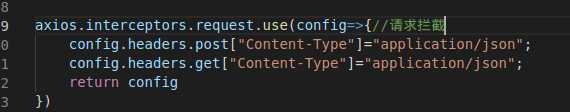
解: 正确的方式是采用axios的请求拦截方式,如图:

拦截之后设置头,再去通过axios.post(url,params)后者axios.get(url,params)请求数据,
到了这里,你就可以在mock.js里面写正则了,也就是前面看到的第三步图片中的22行:
1 let data=Mock.mock(/^/baidu*/,‘get‘,dataRes);
到了这里你可以正常post请求数据,也可以get请求数据,新的问题又产生了,
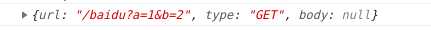
问3:为什么我在mock里面post可以拿到传参,但是get不能拿到呢?如图:

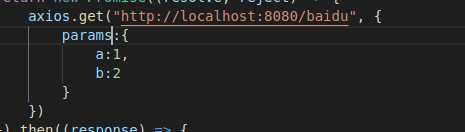
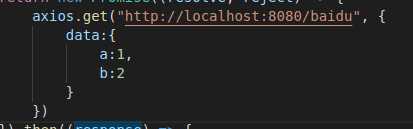
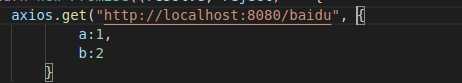
解:这个就是axios的问题了,它有两种三种传参方式:第一种是data,第二种是params,第三种是直接给个对象(适合post)
用params方式,(用get请求拿到的参数拼接在url后面)


用data方式(用get请求时mock中可以拿到请求参数)


直接给对象的方式,(用get请求时mock中拿不到请求参数,什么都没有)


那么post就比get传参简单了; 传参直接给对象就行

以上是个人学习心得,大神有骚操作,希望指点一下
以上是关于vue中用mock制造模拟接口(本文主要解决坑),一定要看完哦的主要内容,如果未能解决你的问题,请参考以下文章