margin塌陷与BFC总结
Posted paleless
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin塌陷与BFC总结相关的知识,希望对你有一定的参考价值。
只给出关键点,具体效果不做太多示范,真正的东西只有自己试了才能记住
BFC
BFC触发:
1.position:absolute/fixed
2.float:left/right
3.display:inline-block
4.overflow:hidden/scroll
关于触发方法还有一些table-cell之类的触发方法,但是已经很少用
BFC特性:
1.触发BFC的元素,内部元素不会影响到外部其他元素
2.BFC可以看到浮动元素(包括内部元素),文本元素也能看到浮动元素
(提一下float , 设置了float的元素,块级元素会忽略它,但是由上可只BFC不会忽略)
margin塌陷:
设置两个结构嵌套使,父元素的margin-top和子元素的margin-top会重合取其最大值,
但是这个最大值是以父元素的margin-top显示的,子元素margin为0
效果如下
html结构

css结构

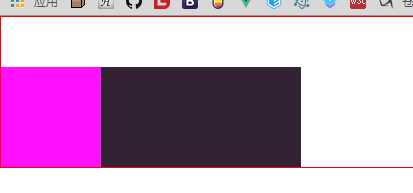
效果

解决方法:
1.父元素设置border
2.父元素触发bfc
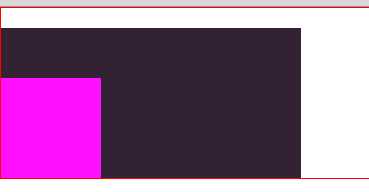
正常效果显示如下

以上
以上是关于margin塌陷与BFC总结的主要内容,如果未能解决你的问题,请参考以下文章