解决在点击登出之后,用户点击浏览器回退按钮能返回去继续操作问题
Posted kingofjava
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决在点击登出之后,用户点击浏览器回退按钮能返回去继续操作问题相关的知识,希望对你有一定的参考价值。

我在登出之后不但返回到刚才的页面。还因为我设置了拦截器而导致页面出现了我并不想看到的结果。
于是我着手对着问题进行了优化解决:
一开始我想这么做:在每张页面都有session判断,如果session为空则返回登录界面。但是就结果而言。出现了上面图片中的结果
后来我又想从前端页面着手,通过写js window.location.href返回登录界面。
这是代码:
<script type="text/javascript"> windows.location.href="/login/index" </script>
在IE浏览器中完美解决。但我用火狐测试了一下。。。唉。?还是不得行?
我马上去检查了我的java代码
//获得session HttpSession session = req.getSession(); //拿到session里面的属性 Object attribute = session.getAttribute("USER_IN_SISSION"); //如果前台没有传信息,就跳转回登陆页面 if (attribute==null) { //跳转回登陆页面 req.getRequestDispatcher("/login/index").forward(req, resp); System.out.println("拦截器执行了"); return false; } return true;
@RequestMapping("/out")
public String out(HttpServletRequest req) throws ServletException, IOException {
// 获得session
HttpSession session = req.getSession();
// 删除session里的内容
session.removeAttribute("USER_IN_SISSION");
return "redirect:/login/index";
}
上面这段代码完全没执行。
我又看了看xml配置
<mvc:interceptors> <mvc:interceptor> <!-- 不放行的 --> <mvc:mapping path="/**"/> <!-- 放行的 --> <mvc:exclude-mapping path="/login/*"/> <mvc:exclude-mapping path="/static/**"/> <mvc:exclude-mapping path="/index/*"/> <mvc:exclude-mapping path="/upload/*"/> <mvc:exclude-mapping path="/templates/*"/> <!-- 配置拦截器 --> <bean class="cn.king.web.Intercetor" /> </mvc:interceptor> </mvc:interceptors>
嗯。。。我自闭了。。。
我打了断点进debug调试。后台代码没什么问题。我想那就是前台页面了。我跟着去验了验拦截器对我没放行的路径是否进行了拦截。
结果,我发现了我这个项目的一个bug
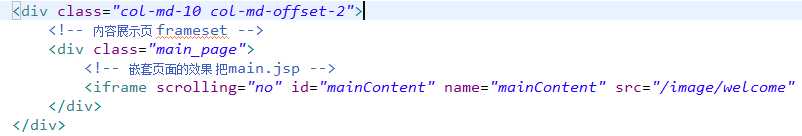
因为我的主页面是这样写的:

主页是导航栏菜单栏然后嵌套展示页面
因为展示页面都是引用的。所以展示页面上面就不能写上导航栏和菜单栏了。导致如果你不在原路径访问展示页面。通过展示页页面的路径来访展示页。就会出现,导航栏和菜单栏消失的情况
所以当我删除了session后,用户通过浏览器返回按钮能回到刚才那个页面。但那个页面是浏览器缓存所致。
点击操作的时候只有展示页进行了权限跳转。所以出现了我上面那个效果图。
这个情况我只有换前端页面了。因为后台代码逻辑确实有点难处理这个问题。
以上是关于解决在点击登出之后,用户点击浏览器回退按钮能返回去继续操作问题的主要内容,如果未能解决你的问题,请参考以下文章