第六章:FLASK模版引擎以及模版方法
Posted wuxiaoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第六章:FLASK模版引擎以及模版方法相关的知识,希望对你有一定的参考价值。
一,上节回顾:
1) 什么是蓝图?
2) 为什么用蓝图?
3) 怎么实例化一个蓝图?
4) 怎么将蓝图注册到flask的核心对象上?
二,什么是模版引擎?
模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的html文档。(摘自 百度百科)
三,模版引擎都有什么?flask用的是什么模版引擎?
模版引擎有很多种,像 php(smarty) Python(Janjia,marco) Java(Thymeleaf ,Freemarker) 等
Flask 常用的模版引擎 是 Janjia2
四,模版渲染和传递参数
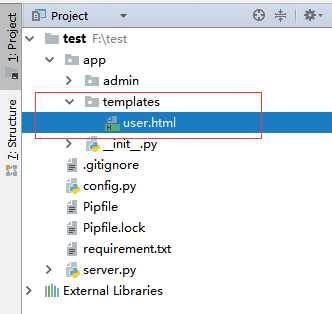
1. 在 app 应用下 新建一个 templates 文件夹,然后里面新建 user.html 文件

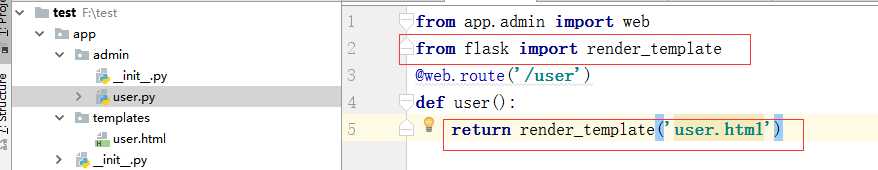
2.在admin/user.py中 引入render_templates

3. 调用浏览器 http://127.0.0.1:8888/user

4. templates只能在app下吗?
flask 框架 默认templates(模版文件)安装在项目的根目录下,项目跟目录是根据flask的核心app一直,所以鉴于本例,templates只能在app下。
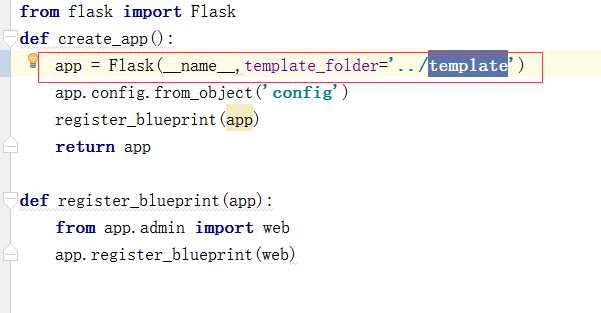
如果我不想让我的模版文件夹在app下,我可不可以更改位置呢?答案是可以的,你可以在 Flask(__name__)这里更新一下就行,具体代码如下:

项目目录:

浏览器调用 http://127.0.0.1:8888/user

五,模版语法
1. 变量
数据量小的时候可以选择此种写法:
user.py 文件代码
from app.admin import web
from flask import render_template
@web.route(‘/user‘)
def user():
return render_template(‘user.html‘,name =‘xiaoerhei‘)
user.html 中代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
{{ name }}测试页面
</body>
</html>
浏览器调用: http://127.0.0.1:8888/user

数据量大的时候可以选择此种写法
user.py
from app.admin import web
from flask import render_template
@web.route(‘/user‘)
def user():
dict = {"name":"pidaye","age":5}
return render_template(‘user.html‘,data =dict)
user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
姓名:{{ data.name }}<br />
年龄:{{ data.age }}
</body>
</html>
浏览器调用 : http://127.0.0.1:8888/user

2. 过滤器
过滤器的使用方法,变量可以通过 过滤器 修改。过滤器与变量用管道符号( | )分割,并且也 可以用圆括号传递可选参数。多个过滤器可以链式调用,前一个过滤器的输出会被作为 后一个过滤器的输入。
语法: {{ avatar | default(‘xxx‘) }}
user.py
from app.admin import web
from flask import render_template
@web.route(‘/user‘)
def user():
dict = {"name":" pidaye"}
return render_template(‘user.html‘,data =dict)
user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
{{ data.name | striptags | upper }}测试页面
</body>
</html>
过滤器的清单 http://docs.jinkan.org/docs/jinja2/templates.html#builtin-filters
常用的过滤器有:
abs(value):返回一个数值的绝对值。示例:-1|abs
default(value,default_value,boolean=false):如果当前变量没有值,则会使用参数中的值来代替。
escape(value)或e:转义字符,会将<、>等符号转义成HTML中的符号。示例:content|escape或content|e。
first(value):返回一个序列的第一个元素。示例:names|first
format(value,*arags,**kwargs):格式化字符串。比如: {{ "%s" - "%s"|format(‘Hello?‘,"Foo!") }} 将输出:Helloo? - Foo!
last(value):返回一个序列的最后一个元素。示例:names|last。
length(value):返回一个序列或者字典的长度。示例:names|length。
join(value,d=u‘‘):将一个序列用d这个参数的值拼接成字符串。
safe(value):如果开启了全局转义,那么safe过滤器会将变量关掉转义。示例:content_html|safe
int(value):将值转换为int类型。
float(value):将值转换为float类型。
lower(value):将字符串转换为小写。
upper(value):将字符串转换为小写。
replace(value,old,new): 替换将old替换为new的字符串。
truncate(value,length=255,killwords=False):截取length长度的字符串。
striptags(value):删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格。
trim:截取字符串前面和后面的空白字符
string(value):将变量转换成字符串
wordcount(s):计算一个长字符串中单词的个数。
3. if 语句,和python中的if 语句几乎一样:
{% if 10>5 %}
10>5
{% else %}
10<5
{% endif %}
4. for 语句,和 python语法几乎一致
{% for i in range(10)%}
{{ i }}
{% endfor %}
5. 模版继承
1. 继承作用和语法:
作用:可以把一些公共的代码放在父模板中,避免每个模板写同样的代码。
语法:
{% extends ‘base.html‘ %}
2. block实现:
作用:可以让子模板实现一些自己的需求。父模板需要提前定义好。
注意点:字模板中的代码,必须放在block块中。
语法:
父文件:
{% block 名称 %}
默认值
{% endblock %}
子文件:
{% block 名称 %}
这是子文件的内容
{% endblock %}
# 子文件block 的名称 要和 父文件block 的名称保证一致
示例:
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>这是头部</h2>
{% block section %}
{% endblock %}
<h2>这是底部</h2>
</body>
</html>
user.html
{% extends ‘base.html‘ %}
{% block section %}
这是中间位置
{% endblock %}调用
浏览器访问: http://127.0.0.1:8888/user

以上是关于第六章:FLASK模版引擎以及模版方法的主要内容,如果未能解决你的问题,请参考以下文章