mpvue2.0 支持wx.getUserInfo获取用户信息授权的修改
Posted style-hyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mpvue2.0 支持wx.getUserInfo获取用户信息授权的修改相关的知识,希望对你有一定的参考价值。
一、背景
在使用美团的mpvue2.0框架搭建起小程序项目后,做获取用户信息时遇到一些问题:微信小程序更新api后,获取用户信息只能通过button上的绑定方法 来获取用户信息,vue上方法绑定不能直接使用,下面是修改配置mpvue的步骤
vue中代码:
<template>
<div>
<button open-type="getUserInfo" @getuserinfo="bindgetuserinfo">用户授权</button>
</div>
</template>
<script>
export default {
methods: {
bindgetuserinfo: function (e) {
console.log(e)
}
}
}
</script>
<style></style>
配置mpvue中获取用户信息的步骤
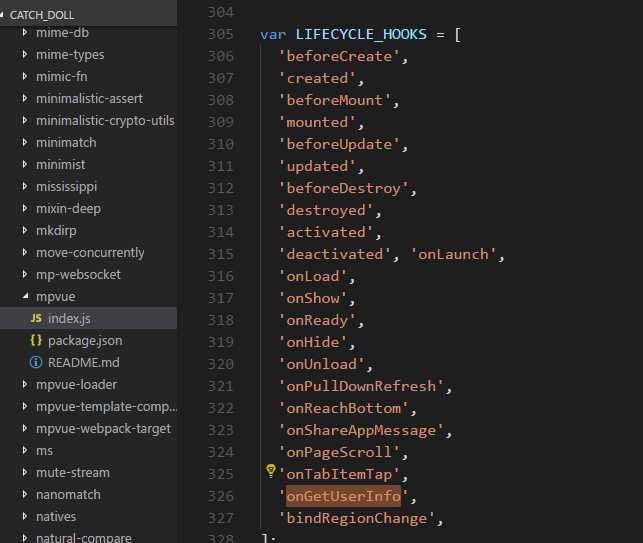
1. 进入到node_modules --> mpvue --> index.js,操作index.js文件
2. 操作LIFECYCLE_HOOKS
在 LIFECYCLE_HOOKS 字段中添加‘onGetUserInfo‘

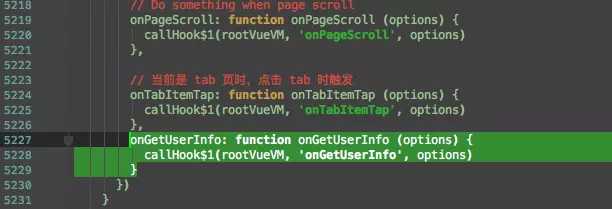
在initMP(方法里判断 mpType 格式时除 app component 的 else 里添加方法)

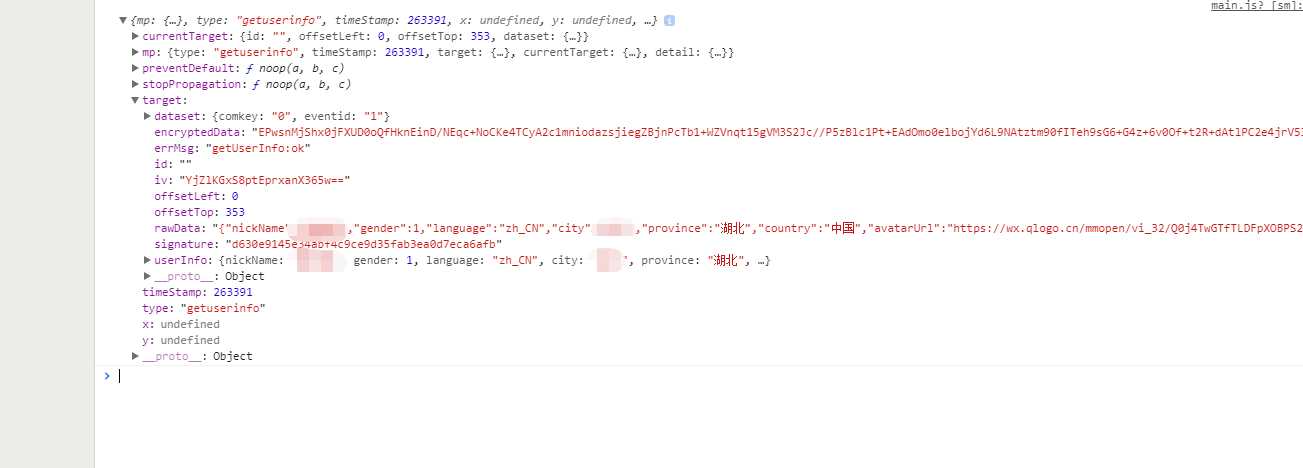
实现:

以上是关于mpvue2.0 支持wx.getUserInfo获取用户信息授权的修改的主要内容,如果未能解决你的问题,请参考以下文章