html怎样同时设置按钮的字体颜色和按钮的颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎样同时设置按钮的字体颜色和按钮的颜色相关的知识,希望对你有一定的参考价值。
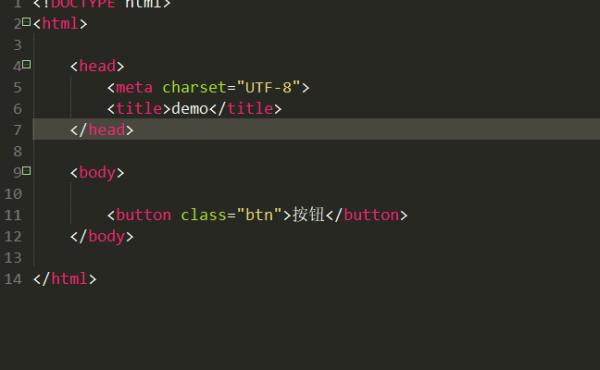
1、字体颜色用color属性设置,背景颜色用background属性设置。具体方法是首先打开hbuilder编辑器新建html文档,文档中设置一个按钮:

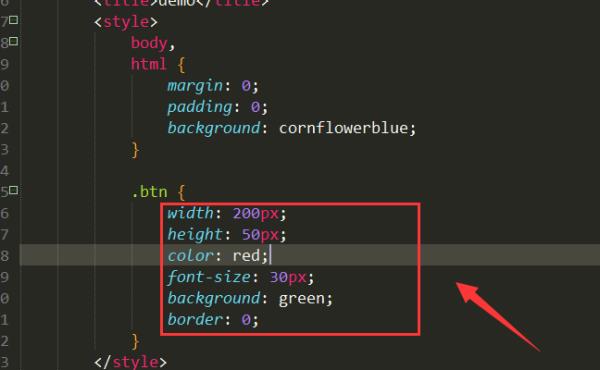
2、然后给按钮一个样式,这里叫btn,在上方的style标签中设置btn类的属性,这里设置字体大小和字体颜色,最后设置按钮的大小、边框以及背景颜色:

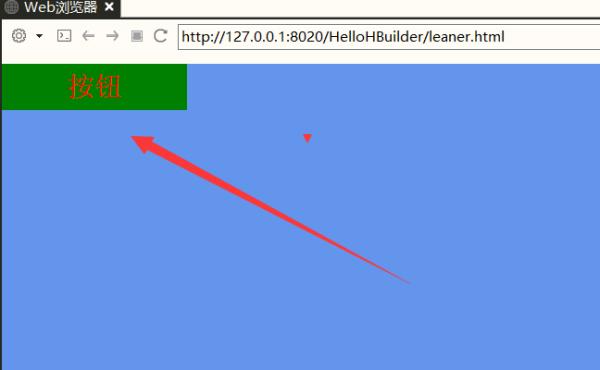
3、打开浏览器,可以看到一个绿底红字的按钮,至此按钮的字体和按钮的颜色就设置好了:

html同时设置按钮的字体颜色和按钮的颜色方法:
<input type="submit" value="确定" style="background:green;color:red " />
方法一:jquery方法加颜色
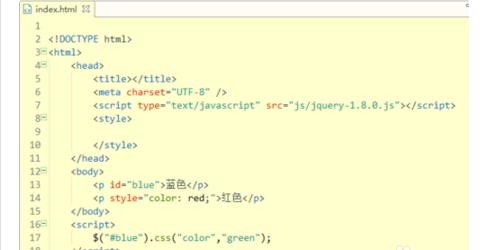
1、需要引入jquery.js,在<script>标签中加上$("#id").css("color","颜色");即可

2、效果如图

方法二:js方法
1、使用js代码给文字加颜色,document.getElementById("blue").style.color="red";

2、效果如图

以上是关于html怎样同时设置按钮的字体颜色和按钮的颜色的主要内容,如果未能解决你的问题,请参考以下文章