前端知识点总结1
Posted think90
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端知识点总结1相关的知识,希望对你有一定的参考价值。
前端知识点总结
知识框架
知识框架图,每个部分有很多书推荐
https://github.com/JacksonTian/fks

Paste_Image.png
浏览器工作原理
- How browsers work 浏览器工作原理相关的译文
- 浏览器渲染
浏览器的渲染原理简介
看到这个标题大家一定会想到这篇神文《How Browsers Work》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,
1)这篇文章太长了,阅读成本太大,不能一口气读完。
2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。
所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。
其他文章:前端工程师需要明白的「浏览器渲染」
html部分
- 对HTML5的理解,Web语义化,SEO
- 页面加载的过程(我的理解:浏览器渲染相关)
- 结构组织
- 新增API 如本地存储、Canvas
CSS部分
- 经典的圣杯布局
- CSS3 transition transform animate
- w3c盒子模型 和 IE盒子模型,box-sizing属性
- BFC
- 优先级
- less 与 sass
- background-*系列属性,这个不要忽视了,还是很重要的
JS部分
- 原型 闭包
深入理解javascript原型和闭包系列 - 声明提升
- 基本数据类型
- 高阶函数
- JSON
- JSONP 跨域 iframe 通信
- Ajax
- 原生DOM操作(比如 逆序DOM节点)
- 事件捕捉,捕获,冒泡,代理
- Array常用函数
- String常用函数
- ES5 + ES6
框架部分(大部分按照简历来)
- Angular脏检查机制
- 手写Angular指令,知道其生命周期
- 手动实现MVC(考察)
- vue和react对比
衍生部分
- HTTP1/2 理解、状态码、优化、缓存控制(必考)
- TCP三次握手,四次挥手
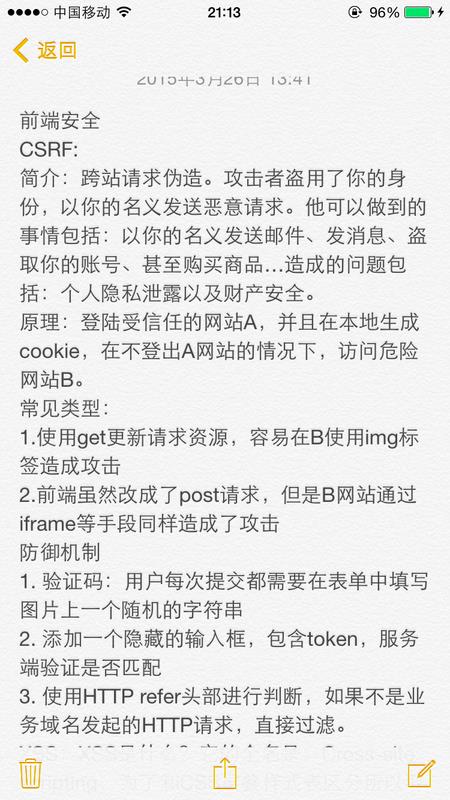
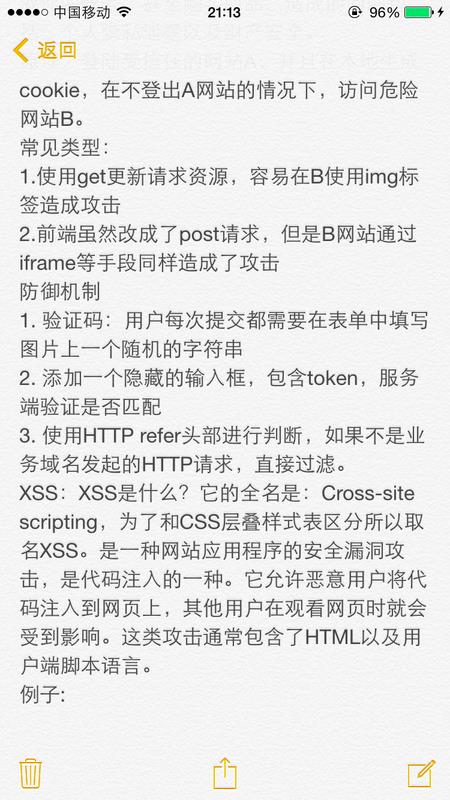
- XSS与CSRF(必考)
- 学习经历和方法
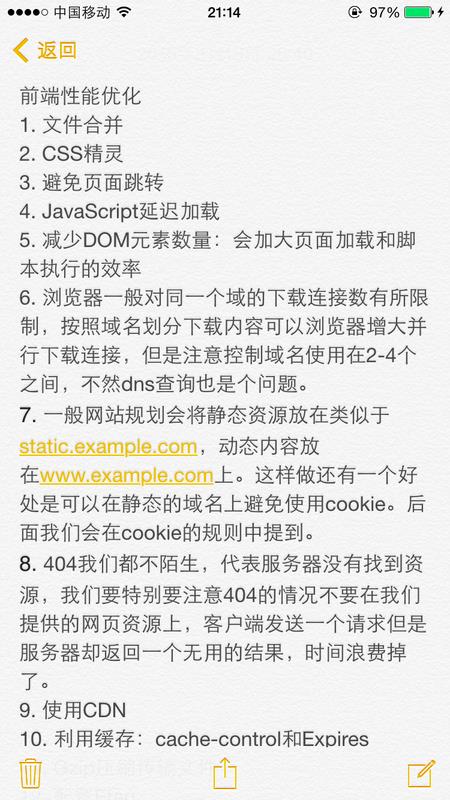
- 性能优化
- 单元测试
其他总结

Paste_Image.png

Paste_Image.png

Paste_Image.png
性能优化

Paste_Image.png

Paste_Image.png

Paste_Image.png
安全

Paste_Image.png

Paste_Image.png
计算机基础
- TCP 与 UDP 的区别,以及各自的用途-参考链接
- TCP 为什么三次握手,四次挥手?-参考链接
- TCP 流量控制与拥塞控制-参考链接
- 计算机网络分为几层,这样做的好处是什么?你还可以举出其他分层的例子吗?
- 进程与线程的区别,共用的是堆内存还是栈内存-参考链接
- 数据库中的数据表设计需要注意什么问题?
- facade 设计模式-参考链接
- 工厂模式和抽象工厂模式的区别
推荐书籍:图解 HTTP、图解 TCP/IP、TCP/IP 协议簇、操作系统概念
推荐博客:TCP 与 UDP 详解、网络面试基础
其他总结文
- 前端笔试面试中的常用知识点总结(CSS)
http://www.imooc.com/article/2181 - 前端知识点大全
- CSS笔记
css知多少(12)——目录
一共十二篇,文章里有前面11篇的链接 - 图解CSS3 笔记
《图解CSS3》——笔记(一)
《图解CSS3》——笔记(二)
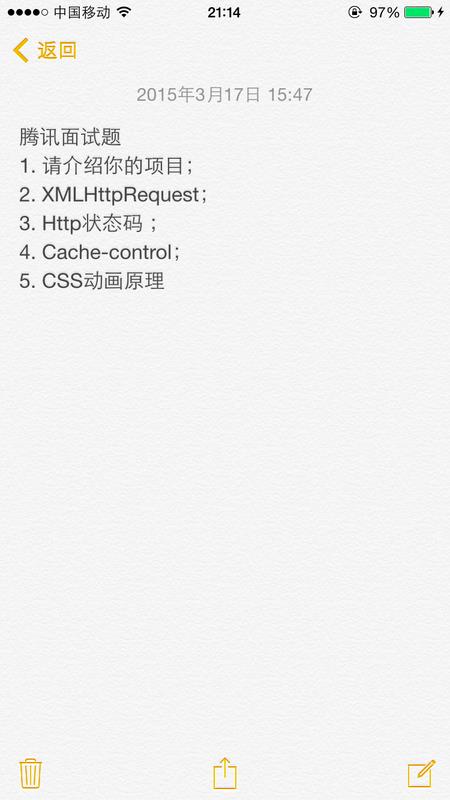
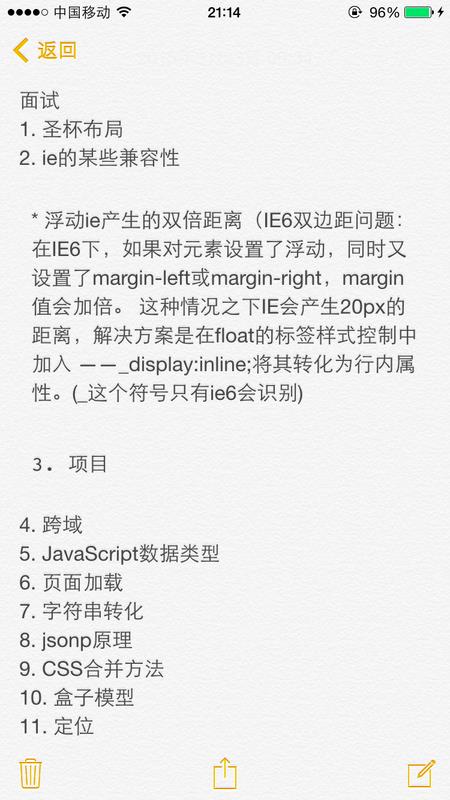
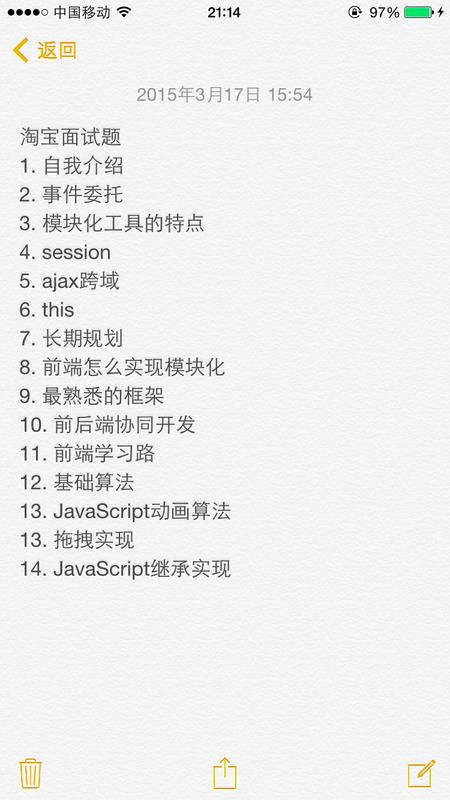
面经相关
- 我是如何同时拿到阿里和腾讯offer的
有知识点总结和作者的个人简历链接 - 上一篇作者的简历,有他的前端项目的源码链接
https://github.com/yuanzm/resume - 收获阿里,腾讯,网易三家前端实习offer,学习方法分享
http://www.nowcoder.com/discuss/5500 - 2017秋招前端面经打包大放送!亲身经历!
面试问题总结的特别多!!!
http://www.nowcoder.com/discuss/12785 - 互联网前端面试面经(网易/腾讯等)
面试问题总结的比较好
http://www.nowcoder.com/discuss/11270 - 面经 8月19日网易内推 - 前端面经【已拿offer】
面试问题总结的比较好
http://www.nowcoder.com/discuss/7600
以上是关于前端知识点总结1的主要内容,如果未能解决你的问题,请参考以下文章