js验证正整数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js验证正整数相关的知识,希望对你有一定的参考价值。
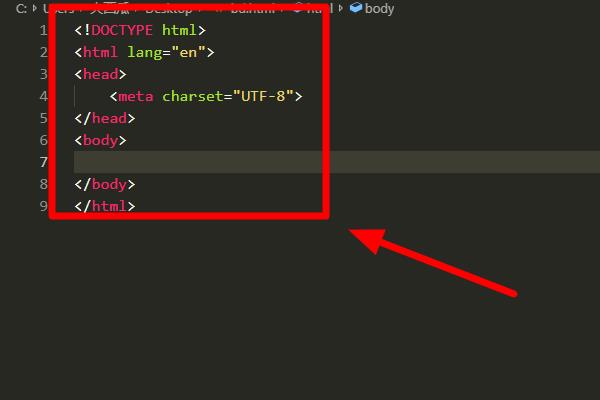
1、打开文本编辑器,创建一个新的html文件,然后在html文件中添加必要的html代码:

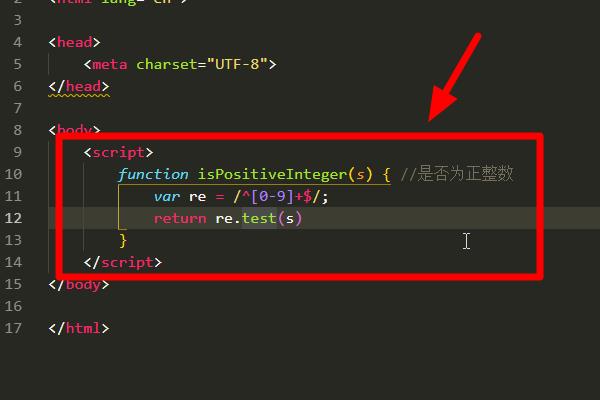
2、添加script标签,在script标签中添加js代码,定义一个验证是否为正整数函数,验证的方式为正则:

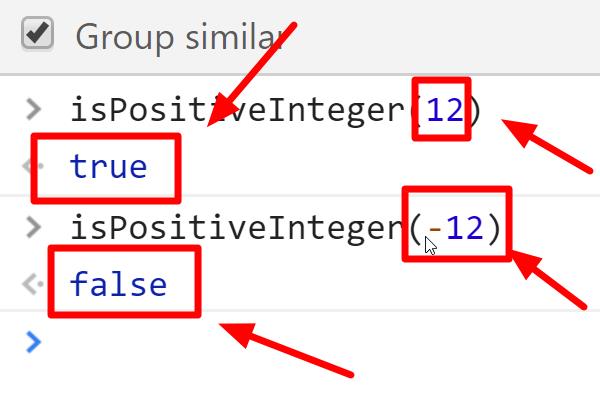
3、在控制台中使用定义的函数,如果是正整数,函数返回ture,否则函数返回false:

"^[0-9]*[1-9][0-9]*$" //正整数
"^((-\\d+)|(0+))$" //非正整数(负整数 + 0)
"^-[0-9]*[1-9][0-9]*$" //负整数
"^-?\\d+$" //整数
"^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0)
"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数
"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0)
"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数
"^(-?\\d+)(\\.\\d+)?$" //浮点数
2.测试:
<script>
function forcheck(ss)
var type="^[0-9]*[1-9][0-9]*$";
var re = new RegExp(type);
if(ss.match(re)==null)
alert( "请输入大于零的整数!");
return;
</script> 参考技术B function CheckINT(input)
var reg1 = /^\d+$/;
return reg1.test(input);
参考技术C var r = /^[0-9]*[1-9][0-9]*$/ //正整
r.test(str); //str为你要判断的字符 执行返回结果 true 或 false
好像“123”、“90”之类的数字过不了
参考资料:http://blog.csdn.net/neekerss/archive/2009/12/04/4938957.aspx
参考技术D var reg1 = /^\d+$/;if(document.form1.txtNumber.value.trim().match(reg1) == null) alert(“未通过”);
else alert(“通过”);
以上是关于js验证正整数的主要内容,如果未能解决你的问题,请参考以下文章