记一次开发过程中,iview遇到的一些坑以及解决办法
Posted yanxulan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一次开发过程中,iview遇到的一些坑以及解决办法相关的知识,希望对你有一定的参考价值。
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程中遇到的问题。
1、Modal关闭问题
需求背景:modal框里面是个form表单,点击确定之后,先验证form表单,验证通过则关闭modal框,验证不成功则提示用户,不关闭。
问题描述:本来刚开始想通过modal框v-model绑定的值(true或false)来进行控制,手动改之后,报错。
解决办法:
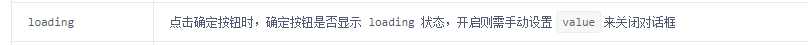
官方iview的modal组件的api里面有个loading属性,可通过控制loading的值来进行控制modal的显示。

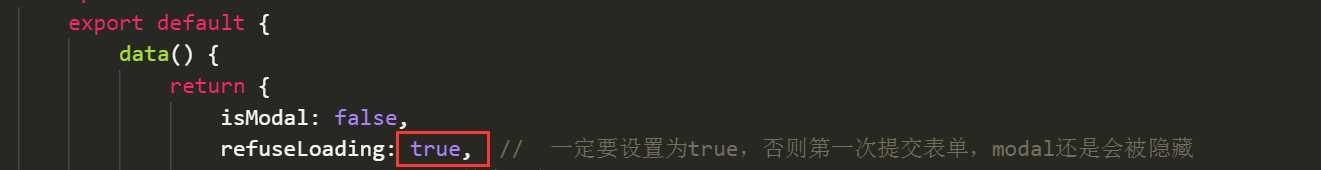
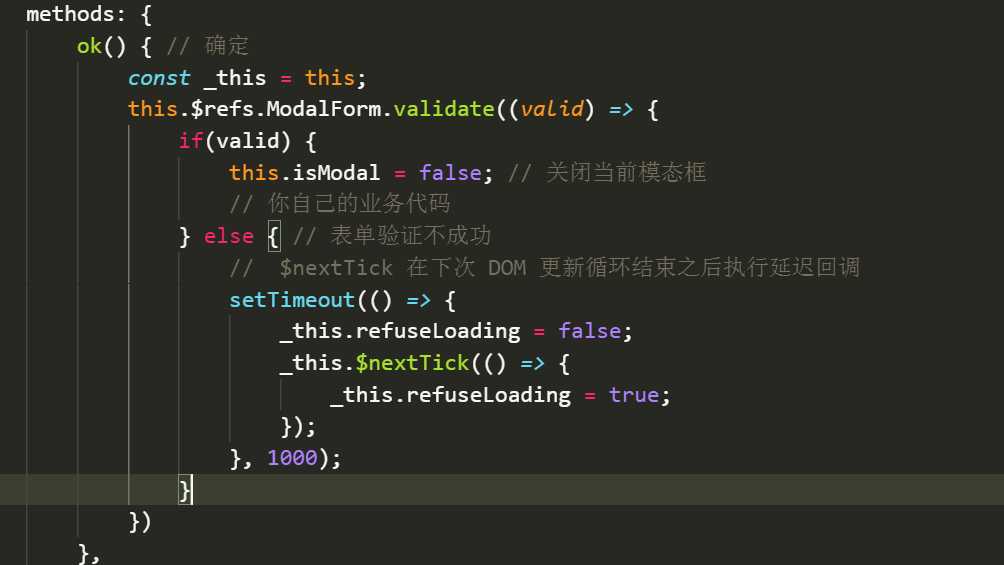
举例说明:


注意: refuseLoading刚开始一定要设置为true。

这样的话就可以解决问题了。
衍生出来的问题:当关闭模态框之后,再次打开时,表单数据没有重置,还是上一次的数据。
解决办法:this.$refs[name].resetFields(); 重置表单数据,在关闭模态框的时候调用这个方法可解决。
2、同时验证多个表单问题
需求背景:一个页面有多个表单,提交的时候需要验证多个表单,都验证成功才能进行下一步操作
解决办法:用一个数组来存放每个表单的验证结果(true验证通过,false验证不通过),最后循环这个数组如果值都为true,说明验证通过。
举例说明:页面有3个表单,需要同时验证,主要代码如下:
<template>
<div class="hello">
<Form ref="formValidate1" :model="formValidate1" :rules="ruleValidate">
<FormItem label="Name" prop="name">
<Input v-model="formValidate1.name" placeholder="Enter your name"></Input>
</FormItem>
</Form>
<Form ref="formValidate2" :model="formValidate2" :rules="ruleValidate">
<FormItem label="Name" prop="name">
<Input v-model="formValidate2.name" placeholder="Enter your name"></Input>
</FormItem>
</Form>
<Form ref="formValidate3" :model="formValidate3" :rules="ruleValidate">
<FormItem label="Name" prop="name">
<Input v-model="formValidate3.name" placeholder="Enter your name"></Input>
</FormItem>
</Form>
<Button @click="submit">提交</Button>
</div>
</template>
<script>
export default {
name: ‘HelloWorld‘,
data() {
return {
formValidate1: {
name: ‘‘
},
formValidate2: {
name: ‘‘
},
formValidate3: {
name: ‘‘
},
ruleValidate: {
name: [
{ required: true, message: ‘The name cannot be empty‘, trigger: ‘blur‘ }
]
},
arr: []
}
},
methods: {
check(name){ // 验证表单是否通过
this.$refs[name].validate((valid) => {
if(valid) {
this.arr.push(true); // arr 这个数组是用来存放单个表单的验证状态
} else {
this.arr.push(false);
}
})
},
submit(){ // 提交
this.arr = []; // 重置数组
// 同时验证多个表单
this.check(‘formValidate1‘);
this.check(‘formValidate2‘);
this.check(‘formValidate3‘);
var flag = null;
for(var i = 0; i < this.arr.length; i++) {
if(this.arr[i]) { // 单个表单验证通过,继续验证下个表单
flag = true;
continue;
} else { // 单个表单验证不通过,结束
flag = false;
break;
}
}
if(flag){ // 验证表单成功
alert("验证成功");
}else{
alert("验证失败")
}
}
}
}
</script>
<style scoped></style>
以上是关于记一次开发过程中,iview遇到的一些坑以及解决办法的主要内容,如果未能解决你的问题,请参考以下文章