快速根据注释生成接口文档网页工具——Apidoc的使用教程
Posted luyanjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速根据注释生成接口文档网页工具——Apidoc的使用教程相关的知识,希望对你有一定的参考价值。
1,安装Node.js的npm工具环境:
如有不懂,请看我的博客:“https://blog.csdn.net/sinat_28371057/article/details/81612661“
2,npm环境搭好后,控制台运行命令:
npm install apidoc -g
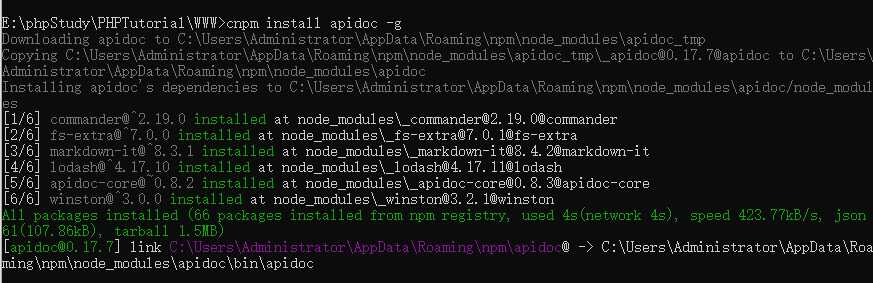
安装完成后显示如下界面:

2,在接口程序文件中添加apidoc文档注释
/** * @apiDefine userApiStr 用户接口文档 */ /** * @api {POST} /login 用户登录 * @apiName api测试 * @apiGroup userApiStr * @apiVersion 1.0.0 * @apiDescription 用于用户登录 * @apiParam {String} userName 用户名 * @apiParam {String} password 密码 * @apiParamExample {json} 请求样例: * ?userName=张三&password=11223344 * @apiSuccess (200) {String} msg 信息 * @apiSuccess (200) {String} code 0 代表无错误 1代表有错误 * @apiSuccess (200) {String} user 用户信息 * @apiSuccess (200) {String} userId 用户id * @apiSuccessExample {json} 返回样例: * {"code":"0","msg":"登录成功","userId":"fe6386d550bd434b8cd994b58c3f8075"} */
3,生成apidoc文档,在当前注释文件目录下输入命令
apidoc -i C:WEBmodulessrc -o C:WEBmodulessrcapidocs
# apidoc -i 注释文件所在目录路径 生成的apidoc文档所在目录路径
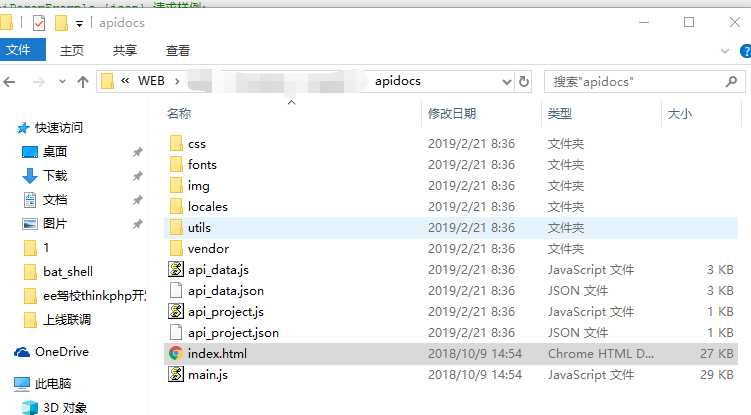
完成后显示了生成的apidoc文件目录:

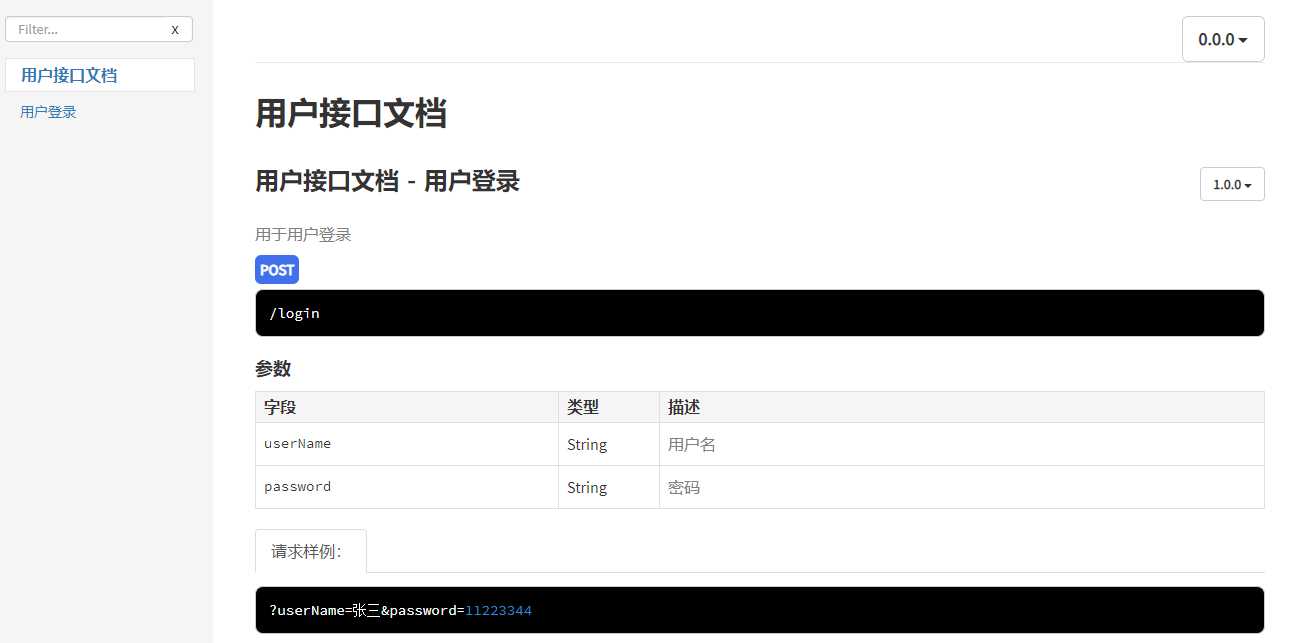
打开 ”index.html“ 查看生成的接口文档

到这里,apidoc就成功跑起来了
以上是关于快速根据注释生成接口文档网页工具——Apidoc的使用教程的主要内容,如果未能解决你的问题,请参考以下文章